{"/api/v1/ncpl/simplekb/getarticle:\"{\\\"articleId\\\":9491,\\\"categoryId\\\":2187}\"":{"body":{"Id":9491,"FriendlyId":"","ArticleTypeId":3,"Title":"How to set up HTTPS for WordPress","ArticleName":"How to set up HTTPS for WordPress","ArticleSummary":null,"PreponedSummary":false,"Approved":true,"Body":"DQoJCTx1bD4NCgkJCQk8bGk+DQoJCQkJCQk8YSBocmVmPSIjMSI+U2V0dGluZyB1cCBIVFRQUzwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiMyIj5SZW1vdmluZyBpbnNlY3VyZSBjb250ZW50PC9hPg0KCQkJCTwvbGk+DQoJCTwvdWw+DQoJCTxiciAvPg0KCQk8cD5JbiB0aGlzIGFydGljbGUsIHdl4oCZbGwgc2hvdyB5b3UgdGhlIGJhc2ljIHN0ZXBzIGZvciBtYWtpbmcgeW91ciA8YSBocmVmPSJodHRwczovL3d3dy5uYW1lY2hlYXAuY29tL3dvcmRwcmVzcy8iIGxpbmt0ZXh0PSJXb3JkUHJlc3MiIGxpbmt0eXBlPSJDdXN0b20iIHRhcmdldD0iX2JsYW5rIj5Xb3JkUHJlc3M8L2E+IHdlYnNpdGUgd29yayB2aWEgdGhlIHNlY3VyZSBIVFRQUyB3ZWIgcHJvdG9jb2wuIFdl4oCZbGwgYWxzbyBzaG93IHlvdSBzZXZlcmFsIHdheXMgdG8gcmVtb3ZlIGluc2VjdXJlIGNvbnRlbnQgZnJvbSB5b3VyIHNpdGUsIHdoaWNoIGNhbiBwcmV2ZW50IHRoZSBwYWRsb2NrIGZyb20gYXBwZWFyaW5nIGluIHRoZSBicm93c2VyIGFkZHJlc3MgYmFyLCBldmVuIHdoZW4gYW4gPGEgaHJlZj0iaHR0cHM6Ly93d3cubmFtZWNoZWFwLmNvbS9zZWN1cml0eS9zc2wtY2VydGlmaWNhdGVzLyIgbGlua3RleHQ9IlNTTCBDZXJ0aWZpY2F0ZSIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPlNTTCBDZXJ0aWZpY2F0ZTwvYT4gaXMgaW5zdGFsbGVkLjwvcD4NCgkJPHA+VGhlIGZpcnN0IGFuZCBvbmx5IHJlcXVpcmVtZW50IGJlZm9yZSBwcm9jZWVkaW5nIHdpdGggdGhpcyBndWlkZSBpcyB0byBoYXZlIGFuIDxhIGhyZWY9Imh0dHBzOi8vd3d3Lm5hbWVjaGVhcC5jb20vc3VwcG9ydC9rbm93bGVkZ2ViYXNlL2FydGljbGUuYXNweC84MDQvNjcvc3NsLWNlcnRpZmljYXRlLWFjdGl2YXRpb24tYW5kLWluc3RhbGxhdGlvbi1mb3ItZG9tYWlucy1ob3N0ZWQtb24tbmFtZWNoZWFwLWhvc3Rpbmctc2VydmVycyIgbGlua3RleHQ9IlNTTCBjZXJ0aWZpY2F0ZSBmb3IgeW91ciBkb21haW4gYWN0aXZhdGVkIGFuZCBpbnN0YWxsZWQiIGxpbmt0eXBlPSJDdXN0b20iIHRhcmdldD0iX2JsYW5rIj5TU0wgY2VydGlmaWNhdGUgZm9yIHlvdXIgZG9tYWluIGFjdGl2YXRlZCBhbmQgaW5zdGFsbGVkPC9hPiBvbiB5b3VyIGhvc3Rpbmcgc2VydmVyLiBPbmNlIHRoYXTigJlzIGRvbmUsIHlvdSBjYW4gZ2V0IHN0YXJ0ZWQgd2l0aCBlbmFibGluZyBodHRwczovLy48L3A+DQoJCTxwPg0KCQkJCTxiciAvPg0KCQk8L3A+DQoJCTxoMiBpZD0iMSI+U2V0dGluZyB1cCBIVFRQUzwvaDI+DQoJCTxwPlRvIG1ha2UgV29yZFByZXNzIGZ1bGx5IHNlY3VyZWQsIHlvdSB3aWxsIG5lZWQgdG8gYWRqdXN0IHlvdXIgV29yZFByZXNzIHdlYnNpdGUgVVJMIGFjY29yZGluZ2x5IChzbyB0aGF0IGl0IGFwcGVhcnMgYXMgaHR0cHM6Ly95b3VyZG9tYWluLmNvbSkuIFBsZWFzZSBtYWtlIHN1cmUgdG8gY2hlY2sgdGhlIGZpZWxkcyDigJw8Yj5Xb3JkUHJlc3MgQWRkcmVzcyAoVVJMKTwvYj7igJ0gYW5kIOKAnDxiPlNpdGUgQWRkcmVzcyAoVVJMKTwvYj7igJ0gaW4geW91ciBXb3JkUHJlc3MgQWRtaW4gRGFzaGJvYXJkLjwvcD4NCgkJPHA+SGVhZCB0byA8Yj5BZG1pbiBEYXNoYm9hcmQgJmd0OyZndDsgU2V0dGluZ3MgJmd0OyZndDsgR2VuZXJhbDo8L2I+PGJyIC8+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dwX2h0dHBzXzEucG5nIiAvPjwvcD4NCgkJPHA+R3JlYXQhIEZyb20gbm93IG9uLCBhbGwgeW91ciBXb3JkUHJlc3Mgd2Vic2l0ZSBwYWdlcyB3aWxsIGJlIGFjY2Vzc2libGUgdmlhIGh0dHBzOi8vIGxpbmtzLjwvcD4NCgkJPHA+DQoJCQkJPGJyIC8+DQoJCTwvcD4NCgkJPGgyIGlkPSIyIj5SZW1vdmluZyBpbnNlY3VyZSBjb250ZW50PC9oMj4NCgkJPHA+QWx0aG91Z2ggeW91ciB3ZWJzaXRlIHdpbGwgYmUgYWNjZXNzaWJsZSB2aWEgdGhlIDxiPmh0dHBzOi8vPC9iPnlvdXJkb21haW4uY29tIGxpbmsgYWZ0ZXIgeW91IGluc3RhbGwgeW91ciBTU0wgY2VydGlmaWNhdGUsIHRoZXJlIG1heSBzdGlsbCBiZSBzb21lIGluc2VjdXJlIGh0dHA6Ly8gbGlua3Mgd2l0aGluIHlvdXIgcGFnZeKAmXMgY29kZS4gSWYgdGhhdOKAmXMgdGhlIGNhc2UsIHRoZSBwYWRsb2NrIGljb24gd2lsbCBub3QgYXBwZWFyIGluIHRoZSBhZGRyZXNzIGJhciBhbmQgc2l0ZSB2aXNpdG9ycyBtYXkgZ2V0IHNlY3VyaXR5IG1lc3NhZ2VzIHdhcm5pbmcgdGhlbSBhYm91dCBpbnNlY3VyZSBjb250ZW50LjwvcD4NCgkJPHA+VGhpcyBpc3N1ZSBjYW4gYmUgcmVzb2x2ZWQgYnkgcmVwbGFjaW5nIHRoZSBodHRwOi8vIGxpbmtzIHdpdGggdGhlaXIgc2VjdXJlZCB2ZXJzaW9ucy48L3A+DQoJCTxwPkluIHRoZSBmb2xsb3dpbmcgZXhhbXBsZSwgd2UgdXNlIGEgV29yZFByZXNzIHNpdGUgd2l0aCBhbiBTU0wgY2VydGlmaWNhdGUgaW5zdGFsbGVkIGZlYXR1cmluZyBzb21lIGh0dHA6Ly8gbGlua3Mgd2l0aGluIHRoZSBzaXRlIGNvbnRlbnQuPC9wPg0KCQk8cD5XaGVuIHdlIHRyeSB0byBhY2Nlc3MgdGhlIHdlYnNpdGUgdmlhIGh0dHBzOi8vLCB0aGUgYWZvcmVtZW50aW9uZWQgd2FybmluZyBtZXNzYWdlIGFwcGVhcnMuIEhlcmUgaXMgYW4gZXhhbXBsZTo8L3A+DQoJCTxwPg0KCQkJCTxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93cF9odHRwc18yLnBuZyIgLz4NCgkJPC9wPg0KCQk8cD5XaGlsZSB5b3UgY2FuIHVzZSBvbmxpbmUgY2hlY2tlcnMgdG8gZmluZCB0aGUgaXNzdWUsIG1vc3QgbW9kZXJuIGJyb3dzZXJzIGFsc28gcHJvdmlkZSBkZXZlbG9wZXIgdG9vbHMgdGhhdCBjYW4gZ2l2ZSBhIGxpc3Qgb2YgdGhlIGluc2VjdXJlIGNvbnRlbnQgb24geW91ciBzaXRlLjwvcD4NCgkJPHA+Rm9yIGV4YW1wbGUsIGluIENocm9tZSwgeW91IGNhbiBlbmFibGUgdGhpcyB0b29sIGJ5IHJpZ2h0LWNsaWNraW5nIG9uIHlvdXIgcGFnZSAmZ3Q7Jmd0OyA8Yj5JbnNwZWN0PC9iPi48L3A+DQoJCTxwPlRoaXMgdG9vbCB3aWxsIHByb3ZpZGUgeW91IHdpdGggYSBsaXN0IG9mIGluc2VjdXJlIGxpbmtzIG9uIHlvdXIgd2Vic2l0ZS4gSG93ZXZlciwgZmluZGluZyB0aGVpciBsb2NhdGlvbiBjYW4gYmUgaGFyZCBpbiB0aGUgY2FzZSBvZiBjb21wbGV4IHdlYnNpdGVzIGxpa2UgV29yZFByZXNzLjwvcD4NCgkJPHA+SW4gdGhlIGNvbnNvbGUgYmVsb3cgeW91IGNhbiBzZWUgdGhlIHdhcm5pbmcgYWJvdXQgdGhlIGluc2VjdXJlIGVsZW1lbnQ6PC9wPg0KCQk8cD4NCgkJCQk8aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd3BfaHR0cHNfMy5wbmciIC8+DQoJCQkJPGJyIC8+DQoJCTwvcD4NCgkJPHA+TW9zdCBvZiB0aGUgdXNlci1hZGRlZCBjb250ZW50IGxpbmtzIGFyZSBzdG9yZWQgaW4gdGhlIGRhdGFiYXNlLjwvcD4NCgkJPHA+DQoJCTwvcD4NCgkJPHA+SW4gdGhlIGFib3ZlIGV4YW1wbGUsIHRoZSBJbnNwZWN0IHRvb2wgc2hvd3MgdGhhdCBhbiBpbnNlY3VyZSBsaW5rIHRvIGFuIGltYWdlIGlzIGNhdXNpbmcgdGhlIGlzc3VlLjwvcD4NCgkJPHA+QW4gYWx0ZXJuYXRpdmUgb3B0aW9uIGZvciBzZWVpbmcgaW5zZWN1cmUgbGlua3Mgb24gdGhlIHdlYnNpdGUgaXMgdG8gZW50ZXIgb25lIG9mIHRoZSBmb2xsb3dpbmcga2V5IGNvbWJpbmF0aW9uczo8L3A+DQoJCTxwPg0KCQkJCTxiPkN0cmwgKyBTaGlmdCArIEogKENocm9tZSk8L2I+DQoJCTwvcD4NCgkJPHA+DQoJCQkJPGI+Q21kICsgT3B0ICsgSiAoQ2hyb21lIGZvciBNYWMpPC9iPg0KCQk8L3A+DQoJCTxwPg0KCQkJCTxiPkN0cmwgKyBTaGlmdCArIEsgKEZpcmVmb3gpPC9iPg0KCQk8L3A+DQoJCTxwPlRoZXNlIGNvbWJpbmF0aW9ucyB3aWxsIG9wZW4gdGhlIHNhbWUgd2luZG93LCBidXQgd2lsbCBhbHNvIGhhdmUgdGhlIOKAmENvbnNvbGXigJkgdGFiIHZpc2libGUuIDwvcD4NCgkJPHA+QWxsIGluc2VjdXJlIGxpbmtzLCBhcyB3ZWxsIGFzIG90aGVyIGlzc3VlcywgY2FuIGJlIGNoZWNrZWQgaGVyZSBhcyB3ZWxsLjwvcD4NCgkJPHA+VGhlcmUgYXJlIHNldmVyYWwgbWV0aG9kcyBmb3IgZmluZGluZyBhbmQgcmVwbGFjaW5nIGluc2VjdXJlIGxpbmtzOjwvcD4NCgkJPG9sPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiMzIj5IVFRQUyBXb3JkUHJlc3MgcGx1Z2luIE1ldGhvZDwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiM0Ij5BZGRpbmcgYSBoZWFkZXIgdG8gLmh0YWNjZXNzPC9hPg0KCQkJCTwvbGk+DQoJCQkJPGxpPg0KCQkJCQkJPGEgaHJlZj0iIzUiPlBsdWdpbiBtZXRob2QgZm9yIEVsZW1lbnRvciB1c2VyczwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiM2Ij5QSFBNeUFkbWluIG1ldGhvZDwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiM3Ij5Db21tYW5kIExpbmUgTWV0aG9kPC9hPg0KCQkJCTwvbGk+DQoJCTwvb2w+DQoJCTxwPkxldOKAmXMgcmV2aWV3IGVhY2ggb2YgdGhlIG1ldGhvZHMgaW4gZGV0YWlsLjwvcD4NCgkJPHA+DQoJCQkJPGJyIC8+DQoJCTwvcD4NCgkJPGg0IGlkPSIzIj5IVFRQUyBXb3JkUHJlc3MgcGx1Z2luIE1ldGhvZDwvaDQ+DQoJCTxwPllvdSBjYW4gZm9yY2UgYWxsIGxpbmtzIHRvIGF1dG9tYXRpY2FsbHkgcmVkaXJlY3QgdG8gaHR0cHM6Ly8gc2ltcGx5IGJ5IGluc3RhbGxpbmcgb25lIG9mIHRoZSA8YSBocmVmPSJodHRwczovL3dvcmRwcmVzcy5vcmcvcGx1Z2lucy90YWdzL2luc2VjdXJlLWNvbnRlbnQvIiBsaW5rdGV4dD0iSFRUUFMgcGx1Z2lucyBkZXNpZ25lZCBmb3IgdGhpcyBwdXJwb3NlIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9ibGFuayI+SFRUUFMgcGx1Z2lucyBkZXNpZ25lZCBmb3IgdGhpcyBwdXJwb3NlPC9hPi48L3A+DQoJCTxwPkluIHRoaXMgZXhhbXBsZSB3ZSB1c2UgPGI+UmVhbGx5IFNpbXBsZSBTU0w8L2I+IHRvIGZvcmNlIGFsbCBwYWdlcyB0byBsb2FkIHRocm91Z2ggYSBodHRwczovLyBjb25uZWN0aW9uLiBZb3UgY2FuIGluc3RhbGwgaXQgaW4gPGI+UGx1Z2lucyAmZ3Q7Jmd0OyBBZGQgbmV3PC9iPiBtZW51OjwvcD4NCgkJPHA+DQoJCQkJPGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dwX2h0dHBzXzQucG5nIiAvPg0KCQk8L3A+DQoJCTxwPg0KCQkJCTxpPg0KCQkJCQkJPGI+Tk9URTwvYj46IFRoZSBwbHVnaW4gbWF5IGJlIGluY29tcGF0aWJsZSB3aXRoIG90aGVyIHNjcmlwdHMsIHNvIHRvIGF2b2lkIHJlZGlyZWN0IGxvb3BzIG9yIGFueSBvdGhlciBpc3N1ZXMsIHRyeSBkZWFjdGl2YXRpbmcgb3RoZXIgcGx1Z2lucyBmaXJzdCAoc3VjaCBhcyB0aG9zZSB1c2VkIGZvciBjYWNoaW5nIGFuZCBwcm90ZWN0aW5nKSBvciBjaGFuZ2luZyB5b3VyIHRoZW1lIHRvIGEgZGlmZmVyZW50IG9uZS48L2k+DQoJCTwvcD4NCgkJPHA+WW91IHdpbGwgbmVlZCB0byBpbnN0YWxsIGFuZCBhY3RpdmF0ZSB0aGUgcGx1Z2luLiBBZnRlciB0aGF0LCB0aGUgaXNzdWUgc2hvdWxkIGJlIGZpeGVkOjwvcD4NCgkJPHA+DQoJCQkJPGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dwX2h0dHBzXzUucG5nIiAvPg0KCQk8L3A+DQoJCTxwPg0KCQkJCTxiciAvPg0KCQk8L3A+DQoJCTxoNCBpZD0iNCI+QWRkaW5nIGEgaGVhZGVyIHRvIC5odGFjY2VzczwvaDQ+DQoJCTxwPllvdSBjYW4gYWxzbyBhZGQgdGhlIGZvbGxvd2luZyBoZWFkZXIgdG8geW91ciA8aT4uaHRhY2Nlc3MgZmlsZSBsb2NhdGVkIGluIGNQYW5lbDwvaT46PC9wPg0KCQk8cD4NCgkJCQk8c3BhbiBpZD0iYXJ0aWNsZSI+DQoJCQkJCQk8Y29kZT5IZWFkZXIgc2V0IENvbnRlbnQtU2VjdXJpdHktUG9saWN5ICJ1cGdyYWRlLWluc2VjdXJlLXJlcXVlc3RzIiBlbnY9SFRUUFM8L2NvZGU+DQoJCQkJPC9zcGFuPg0KCQk8L3A+DQoJCTxwPk9uY2UgdGhlIGNoYW5nZXMgYXJlIHNhdmVkLCB0aGUgaW5zZWN1cmUgbGlua3Mgd2lsbCBiZSBjaGFuZ2VkIHRvIHNlY3VyZWQgb25lcy48L3A+DQoJCTxwPlRoZSBpc3N1ZSBzaG91bGQgYmUgZml4ZWQgb24gdGhlIHdlYnNpdGUgYWxtb3N0IGluc3RhbnRseS48L3A+DQoJCTxwPg0KCQkJCTxiciAvPg0KCQk8L3A+DQoJCTxoNCBpZD0iNSI+UGx1Z2luIG1ldGhvZCBmb3IgRWxlbWVudG9yIHVzZXJzPC9oND4NCgkJPHA+TWl4ZWQgY29udGVudCBjYW4gYmUgZml4ZWQgaW4gdHdvIHN0ZXBzOjwvcD4NCgkJPHA+DQoJCQkJPGI+U3RlcCAxLiBSZXBsYWNlIFVSTHM8L2I+DQoJCTwvcD4NCgkJPHVsPg0KCQkJCTxsaT5JbiB0aGUgPGI+RWxlbWVudG9yPC9iPiBtZW51LCBzZWxlY3QgPGI+VG9vbHMgJmd0OyZndDsgUmVwbGFjZSBVUkw8L2I+LjwvbGk+DQoJCQkJPGxpPkVudGVyIHRoZSBodHRwOi8vIFVSTCBhbmQgdGhlIGh0dHBzOi8vVVJMLjxiciAvPjxiciAvPjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93cF9odHRwc182LnBuZyIgLz48YnIgLz48L2xpPg0KCQkJCTxsaT5BZnRlciBlbnRlcmluZyBhbmQgZG91YmxlIGNoZWNraW5nIHRoZSBVUkxzLCBjbGljayB0aGUgPGI+UmVwbGFjZSBVUkw8L2I+IGJ1dHRvbi4gVGhpcyB3aWxsIHVwZGF0ZSB0aGUgU2l0ZSBBZGRyZXNzIGluIGFsbCBFbGVtZW50b3IgZGF0YS48YnIgLz48YnIgLz48L2xpPg0KCQk8L3VsPg0KCQk8cD4NCgkJCQk8Yj5TdGVwIDIuIFJlZ2VuZXJhdGUgRmlsZXM8L2I+DQoJCTwvcD4NCgkJPHVsPg0KCQkJCTxsaT5JbiB0aGUgPGI+RWxlbWVudG9yPC9iPiBtZW51LCBzZWxlY3QgPGI+VG9vbHM8L2I+LCB0aGVuIHN3aXRjaCBmcm9tIHRoZSA8Yj5SZXBsYWNlIFVSTDwvYj4gdGFiIHRvIHRoZSA8Yj5HZW5lcmFsPC9iPiB0YWIuPC9saT4NCgkJCQk8bGk+QWZ0ZXIgeW91IGhhdmUgY2hhbmdlZCB0aGUgVVJMcyBpbiB0aGUgZmlyc3Qgc3RlcCwgeW91IHdpbGwgd2FudCB0byBjbGljayA8Yj5SZWdlbmVyYXRlIEZpbGVzPC9iPiBhcyBzaG93biBiZWxvdy48L2xpPg0KCQk8L3VsPg0KCQk8cD5UaGlzIHdpbGwgdXBkYXRlIFVSTHMgdGhyb3VnaG91dCBhbGwgdGhlIGZpbGVzIEVsZW1lbnRvciBwbHVnaW4gY3JlYXRlZCBkdXJpbmcgdGhlIGJ1aWxkIHByb2Nlc3MsIGkuZSB0aGUgQ1NTIChzdHlsZSBzaGVldCkuPC9wPg0KCQk8cD4NCgkJCQk8aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd3BfaHR0cHNfNy5wbmciIC8+DQoJCQkJPGJyIC8+DQoJCQkJPGJyIC8+DQoJCTwvcD4NCgkJPGg0IGlkPSI2Ij5QSFBNeUFkbWluIG1ldGhvZDwvaDQ+DQoJCTxwPg0KCQkJCTxpPg0KCQkJCQkJPGI+SW1wb3J0YW50PC9iPjogV2Ugc3Ryb25nbHkgPGI+cmVjb21tZW5kIGNyZWF0aW5nIDxhIGhyZWY9Imh0dHBzOi8vd3d3Lm5hbWVjaGVhcC5jb20vc3VwcG9ydC9rbm93bGVkZ2ViYXNlL2FydGljbGUuYXNweC85MzY1LzIxOTkvaG93LXRvLWNyZWF0ZS1hbmQtcmVzdG9yZS1iYWNrdXBzLWluLWNwYW5lbCIgbGlua3RleHQ9ImEgYmFja3VwIG9mIHRoZSBkYXRhYmFzZSIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPmEgYmFja3VwIG9mIHRoZSBkYXRhYmFzZTwvYT48L2I+IGJlZm9yZSBtYWtpbmcgYW55IGNoYW5nZXMuPC9pPg0KCQk8L3A+DQoJCTxwPllvdSBjYW4gc2VhcmNoIGZvciBodHRwOi8vIGxpbmtzIHRocm91Z2ggdGhlIGRhdGFiYXNlIHZpYSB0aGUgY1BhbmVsICZndDsmZ3Q7IDxiPnBocE15QWRtaW48L2I+IGFwcGxpY2F0aW9uIGJ5IGRvaW5nIHRoZSBmb2xsb3dpbmc6PC9wPg0KCQk8b2w+DQoJCQkJPGxpPlNlbGVjdCB0aGUgZGF0YWJhc2Ugb2YgeW91ciB3ZWJzaXRlIChpdCBjYW4gYmUgZm91bmQgaW4gd3AtY29uZmlnLnBocCBvciB0aGUgZmlsZSBzdG9yZWQgaW4gdGhlIHdlYnNpdGUgcm9vdCBmb2xkZXIpLjwvbGk+DQoJCQkJPGxpPlNlbGVjdCA8Yj5TZWFyY2g8L2I+IGFuZCBpbnB1dCBodHRwOi8vICh5b3UgY2FuIGFsc28gdHJ5IHNlYXJjaGluZyBmb3IgdGhlIGV4YWN0IGxpbmsgc3BlY2lmaWVkIGluIHRoZSBDaHJvbWUgLSZndDsgSW5zcGVjdCB0b29sICkgYXMgdGhlIHNlYXJjaCBwYXR0ZXJuLjwvbGk+DQoJCQkJPGxpPlNlbGVjdCBhbGwgdGFibGVzIGFuZCBjbGljayA8Yj5HbzwvYj46PGJyIC8+PGJyIC8+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dwX2h0dHBzXzgucG5nIiAvPjxiciAvPjwvbGk+DQoJCQkJPGxpPllvdSB3aWxsIGdldCBhIG51bWJlciBvZiByZXN1bHRzIGZyb20gYWxsIHRoZSB0YWJsZXMuIFVzdWFsbHksIGluc2VjdXJlIGxpbmtzIGFyZSBzdG9yZWQgaW4gcG9zdHMvcGFnZXMsIHNvIHNlYXJjaCB0aHJvdWdoIHRoZW0gZmlyc3Q6PGJyIC8+PGJyIC8+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dwX2h0dHBzXzkucG5nIiAvPjxiciAvPjwvbGk+DQoJCQkJPGxpPk9uIHRoZSBuZXh0IHBhZ2UsIHlvdSBzaG91bGQgc2VlIGFsbCB0aGUgZGF0YWJhc2UgY2VsbHMgdGhhdCBjb250YWluIHRoZSBzZWFyY2ggcGF0dGVybi4gTG9vayB0aHJvdWdoIHRoZWlyIGNvbnRlbnQgdG8gbG9jYXRlIGFueSBodHRwOi8vIGxpbmtzIHRvIGFuIGV4dGVybmFsIHJlc291cmNlIGFuZCByZXBsYWNlIHRoZW0gd2l0aCB0aGUgaHR0cHM6Ly8gdmVyc2lvbjo8YnIgLz48YnIgLz48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd3BfaHR0cHNfMTAucG5nIiAvPjxiciAvPkluIG1vc3QgY2FzZXMsIHRoZSBudW1iZXIgb2Ygc3VjaCBsaW5rcyBjYW4gYmUgc2lnbmlmaWNhbnQgYXMgdGhleSBjYW4gYWxzbyBiZSBsb2NhdGVkIGluIHBsdWdpbnMgYW5kIG90aGVyIHNjcmlwdHMgb2YgdGhlIHRoZW1lIHRoYXTigJlzIGluIHVzZS48L2xpPg0KCQk8L29sPg0KCQk8aDQgaWQ9IjciPkNvbW1hbmQgTGluZSBNZXRob2Q8L2g0Pg0KCQk8cD5JbiB0aGlzIGV4YW1wbGUsIGxpbmtzIHRvIGluc2VjdXJlIGZvbnRzIGFuZCBzdHlsZXNoZWV0cyBhcmUgcHJlc2VudC48L3A+DQoJCTxwPldoZW4geW91IGRvbuKAmXQga25vdyB3aGVyZSBleGFjdGx5IHRoZXNlIGxpbmtzIGFyZSBsb2NhdGVkLCB5b3UgY2FuIHVzZSB0aGUgPGEgaHJlZj0iaHR0cHM6Ly93d3cubmFtZWNoZWFwLmNvbS9zdXBwb3J0L2tub3dsZWRnZWJhc2UvYXJ0aWNsZS5hc3B4LzU4Lzk1L3dlYi1ob3N0aW5nLXR1dG9yaWFsLWhvdy10by1zZXR1cC1hLWNyb24tam9iIiBsaW5rdGV4dD0ic2VhcmNoIGNyb24gY29tbWFuZCBiZWxvdyIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPnNlYXJjaCBjcm9uIGNvbW1hbmQgYmVsb3c8L2E+IG9yIHJ1biB0aGUgc2FtZSBjb21tYW5kIGluIDxhIGhyZWY9Imh0dHBzOi8vd3d3Lm5hbWVjaGVhcC5jb20vc3VwcG9ydC9rbm93bGVkZ2ViYXNlL2FydGljbGUuYXNweC8xMDE2Lzg5L2hvdy10by1hY2Nlc3MtaG9zdGluZy1hY2NvdW50LXZpYS1zc2giIGxpbmt0ZXh0PSJDTEkgdmlhIFNTSCIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPkNMSSB2aWEgU1NIPC9hPi48L3A+DQoJCTxwPg0KCQkJCTxjb2RlPg0KCQkJCQkJPGI+Z3JlcCAtciAiaHR0cDovLyIgL2hvbWUvY1B1c2VyL3B1YmxpY19odG1sLyAmZ3Q7IC9ob21lL2NQdXNlci9yZXBvcnQudHh0PC9iPg0KCQkJCTwvY29kZT4NCgkJPC9wPg0KCQk8cD5FbnN1cmUgdG8gcmVwbGFjZSDigJg8Y29kZT5jUHVzZXI8L2NvZGU+4oCZIHdpdGggeW91ciBhY3R1YWwgY1BhbmVsIHVzZXJuYW1lLjwvcD4NCgkJPHA+DQoJCQkJPGk+DQoJCQkJCQk8Yj5OT1RFPC9iPjogU2V0dGluZyB1cCBhIGNyb24gam9iIHRvIHJ1biB3aXRoIHRoZSBpbnRlcnZhbCBvZiBsZXNzIHRoYW4gNSBtaW51dGVzIG1heSBjYXVzZSBhY2NvdW50IHJlc291cmNlIG92ZXJ1c2UuPC9pPg0KCQk8L3A+DQoJCTxwPk9uY2UgdGhlIHNlYXJjaCBpcyBmaW5pc2hlZCwgeW91IGNhbiBjaGVjayB0aGUgcmVwb3J0LnR4dCBmaWxlIHdoZXJlIGFsbCBzY3JpcHRzL2ZpbGVzIGNvbnRhaW5pbmcgaW5zZWN1cmUgaHR0cDovLyBsaW5rcyB3aWxsIGJlIHNwZWNpZmllZC4gSGVyZSBpcyBhbiBleGFtcGxlIG9mIHRoZSBvdXRwdXQ6PC9wPg0KCQk8cD4NCgkJCQk8Y29kZT4NCgkJCQkJCTxiPi9ob21lL25jdGVzdC9wdWJsaWNfaHRtbC93cC1jb250ZW50L3RoZW1lcy90aGJ1c2luZXNzL29wdGlvbnMucGhwOjxiciAvPg0KJ3N0ZCcgPSZndDsgJ2h0dHA6Ly93d3cuZ29vZ2xlLmNvbS8rVGhlbWV6aHV0dGhlbWVzJyw8YnIgLz4NCi9ob21lL25jdGVzdC9wdWJsaWNfaHRtbC93cC1jb250ZW50L3RoZW1lcy90aGJ1c2luZXNzL2xhbmd1YWdlcy9yZWFkbWUudHh0OiBodHRwOi8vY29kZXgud29yZHByZXNzLm9yZy9GdW5jdGlvbl9SZWZlcmVuY2UvbG9hZF90aGVtZV90ZXh0ZG9tYWluPGJyIC8+DQovaG9tZS9uY3Rlc3QvcHVibGljX2h0bWwvaHR0cHMvd3AtY29udGVudC90aGVtZXMvdGhidXNpbmVzcy9mdW5jdGlvbnMucGhwOiB3cF9yZWdpc3Rlcl9zdHlsZSgnZ29vZ2xlV2ViRm9udHMnLCAnaHR0cDovL2ZvbnRzLmdvb2dsZWFwaXMuY29tL2Nzcz9mYW1pbHk9UFQrU2Fuczo0MDAsNzAwLDQwMGl0YWxpYycpOzwvYj4NCgkJCQk8L2NvZGU+DQoJCTwvcD4NCgkJPHA+QXMgeW91IG1heSBzZWUsIGFsbCB0aGUgcmVzdWx0cyBhcmUgbm9uLWZpbHRlcmVkLCBtZWFuaW5nIHRoYXQgdW5yZWxhdGVkIGxpbmVzIHdpbGwgYmUgcHJlc2VudCBhcyB3ZWxsLCBzbyB5b3Ugd2lsbCBuZWVkIHRvIGVpdGhlciBlbmhhbmNlIHRoZSBzZWFyY2ggY29tbWFuZCB3aXRoIHJlZ3VsYXIgZXhwcmVzc2lvbnMgZm9yIGEgbW9yZSBwcmVjaXNlIHNlYXJjaCBvciBjbG9zZWx5IGluc3BlY3QgdGhlIHJlc3VsdHMgYXMgdGhleSBhcmUuPC9wPg0KCQk8cD5JbiB0aGUgcmF3IHJlc3VsdHMgd2UgY2FuIHNlZSB0aGUgaW5zZWN1cmUgbGluayB0byBmb250czo8L3A+DQoJCTxwPg0KCQkJCTxjb2RlPmh0dHA6Ly9mb250cy5nb29nbGVhcGlzLmNvbS9jc3M/ZmFtaWx5PVBUK1NhbnM6NDAwLDcwMCw0MDBpdGFsaWM8L2NvZGU+DQoJCTwvcD4NCgkJPHA+d2hpY2ggc2hvdWxkIGJlIGNoYW5nZWQgdG86PC9wPg0KCQk8cD4NCgkJCQk8Y29kZT5odHRwczovL2ZvbnRzLmdvb2dsZWFwaXMuY29tL2Nzcz9mYW1pbHk9UFQrU2Fuczo0MDAsNzAwLDQwMGl0YWxpYzwvY29kZT4NCgkJPC9wPg0KCQk8cD5pbiB0aGUgL3dwLWNvbnRlbnQvdGhlbWVzL3RoYnVzaW5lc3MvZnVuY3Rpb25zLnBocCBmaWxlLjwvcD4NCgkJPHA+DQoJCQkJPGk+DQoJCQkJCQk8Yj5OT1RFPC9iPjogR29vZ2xlIHRyZWF0cyBodHRwIGFuZCBodHRwcyB2ZXJzaW9ucyBhcyBzZXBhcmF0ZSB3ZWJzaXRlcy4gSW4gb3JkZXIgZm9yIEdvb2dsZSB0byBpbmRleCB0aGUgaHR0cHM6Ly8gdmVyc2lvbiBhbmQgZm9yIHRoZSB3ZWJzaXRlIHRvIG5vdCBsb3NlIFNFTywgaXQgaXMgcmVjb21tZW5kZWQgdGhhdCB5b3UgYWRkIGFsbCBVUkwgdmVyc2lvbnMgdG8gR29vZ2xlIFdlYm1hc3RlciBUb29scy4gQ2hlY2sgPGEgaHJlZj0iaHR0cHM6Ly93d3cubmFtZWNoZWFwLmNvbS9zdXBwb3J0L2tub3dsZWRnZWJhc2UvYXJ0aWNsZS5hc3B4Lzk1MzAvMjIyNS9ob3ctdG8tZ2V0LXlvdXItd2Vic2l0ZS1pbmRleGVkLWJ5LWdvb2dsZSMyIiBsaW5rdGV4dD0idGhpcyBndWlkZSIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPnRoaXMgZ3VpZGU8L2E+IGZvciBtb3JlIGRldGFpbHMuPC9pPg0KCQk8L3A+DQoJCTxwPlRoYXQncyBpdCE8L3A+DQo=","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"2022-04-04T15:21:30.0000000","LiveDateTime":"1754-02-02T00:00:00.0000000","CreatedDateTime":"2015-02-07T16:27:40.0000000","ApprovalDatetime":"2016-12-07T06:42:36.0000000","RequestCount":75495,"MarkedAsNew":false,"MarkedAsFeatured":false,"RatingValue":2,"CategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2187,"CategoryName":"cPanel: WordPress"}],"AssociatedCategories":[{"CategoryId":2187,"CategoryName":"cPanel: WordPress","CategoryDisplayName":"HostingcPanel: WordPress"}],"AssociatedTags":[{"TagId":64,"Tag":"cpanel"},{"TagId":78,"Tag":" ssl "},{"TagId":592,"Tag":" wordpress"},{"TagId":1119,"Tag":" certificate"},{"TagId":20245,"Tag":" plugin"},{"TagId":25870,"Tag":" secure"},{"TagId":30316,"Tag":" https"},{"TagId":80200,"Tag":" cert"},{"TagId":80201,"Tag":" http"}],"RelatedArticles":[],"AssociatedMedias":[],"PreferredCategoryId":0,"RootParentCategoryName":"","RootParentCategoryId":0},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategorybycategoryid:\"{\\\"categoryId\\\":2187}\"":{"body":{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryDto","ParentCategoryId":12,"Parent_Category_Name":"Hosting","FriendlyId":null,"ApprovedYN":true,"TreatAsTopicYN":false,"CreatedDateTime":"04/19/2013 16:31:19","CurrentCategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2187,"CategoryName":"cPanel: WordPress"}],"RelatedCategories":[],"AssociatedArticles":[{"ArticleId":10008,"Title":"How to manage WordPress website with iPhone application","ArticleName":"How to manage WordPress website with iPhone application","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"},{"ArticleId":10076,"Title":"How to Create a WordPress Staging Site","ArticleName":"How to Create a WordPress Staging Site","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/18/2022"},{"ArticleId":10115,"Title":"How to fix WordPress blank page (white screen)","ArticleName":"How to fix WordPress blank page (white screen)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/25/2024"},{"ArticleId":10185,"Title":"How to deal with the hacked WordPress website?","ArticleName":"How to deal with the hacked WordPress website?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/31/2025"},{"ArticleId":10316,"Title":"How to change upload filesize limit in WordPress multisite","ArticleName":"How to change upload filesize limit in WordPress multisite","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/24/2020"},{"ArticleId":10645,"Title":"How to fix a WordPress critical error","ArticleName":"How to fix a WordPress critical error","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/19/2025"},{"ArticleId":10649,"Title":"Extendify Overview","ArticleName":"Extendify Overview","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/03/2025"},{"ArticleId":10752,"Title":"How to update WordPress admin email via a database","ArticleName":"How to update WordPress admin email via a database","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/09/2025"},{"ArticleId":1255,"Title":"How to install WordPress using Softaculous","ArticleName":"How to install WordPress using Softaculous","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9495,"Title":"How to move WordPress from a subfolder","ArticleName":"How to move WordPress from a subfolder","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/21/2021"},{"ArticleId":9202,"Title":"How to reset/change WordPress admin password","ArticleName":"How to reset/change WordPress admin password","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/27/2025"},{"ArticleId":9972,"Title":"How to log in to WordPress using Softaculous","ArticleName":"How to log in to WordPress using Softaculous","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/27/2022"},{"ArticleId":9809,"Title":"How to change your WordPress Admin URL","ArticleName":"How to change your WordPress Admin URL","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/21/2021"},{"ArticleId":9451,"Title":"How to manage WordPress user roles","ArticleName":"How to manage WordPress user roles","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/23/2024"},{"ArticleId":9328,"Title":"How to install a new theme for WordPress","ArticleName":"How to install a new theme for WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9761,"Title":"How to add a favicon to a WordPress website","ArticleName":"How to add a favicon to a WordPress website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"},{"ArticleId":9433,"Title":"How to manage plugins in WordPress","ArticleName":"How to manage plugins in WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9555,"Title":"How to disable WordPress plugins","ArticleName":"How to disable WordPress plugins","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9516,"Title":"How to flush WordPress caching plugins","ArticleName":"How to flush WordPress caching plugins","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/15/2021"},{"ArticleId":9201,"Title":"How to change WordPress site address (URL)","ArticleName":"How to change WordPress site address (URL)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9452,"Title":"How to set up WordPress Contact Form 7","ArticleName":"How to set up WordPress Contact Form 7","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":1414,"Title":"How to back up a WordPress site using CodeGuard","ArticleName":"How to back up a WordPress site using CodeGuard","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/08/2019"},{"ArticleId":9948,"Title":"What is WordPress cron and how to work with it","ArticleName":"What is WordPress cron and how to work with it","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/30/2024"},{"ArticleId":9971,"Title":"What is WordPress heartbeat and how to deal with admin-ajax.php usage","ArticleName":"What is WordPress heartbeat and how to deal with admin-ajax.php usage","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/24/2020"},{"ArticleId":9491,"Title":"How to set up HTTPS for WordPress","ArticleName":"How to set up HTTPS for WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/04/2022"},{"ArticleId":9937,"Title":"How to create temporary login details for WordPress","ArticleName":"How to create temporary login details for WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"},{"ArticleId":9941,"Title":"How to manually add an admin user to the WordPress database via phpMyAdmin","ArticleName":"How to manually add an admin user to the WordPress database via phpMyAdmin","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/20/2024"},{"ArticleId":9951,"Title":"Maintenance mode for different CMS","ArticleName":"Maintenance mode for different CMS","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/21/2022"},{"ArticleId":9399,"Title":"How to speed up and optimize a WordPress website","ArticleName":"How to speed up and optimize a WordPress website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/14/2025"},{"ArticleId":9564,"Title":"How to create a mobile version of a WordPress website","ArticleName":"How to create a mobile version of a WordPress website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/30/2021"},{"ArticleId":9892,"Title":"How to edit wp-config.php file in WordPress","ArticleName":"How to edit wp-config.php file in WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/24/2025"},{"ArticleId":9959,"Title":"How to add Google AdSense to your WordPress website","ArticleName":"How to add Google AdSense to your WordPress website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/22/2021"},{"ArticleId":9663,"Title":"How to fix Error Establishing A Database Connection in WordPress","ArticleName":"How to fix Error Establishing A Database Connection in WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/25/2024"},{"ArticleId":9947,"Title":"How to increase WordPress memory limit","ArticleName":"How to increase WordPress memory limit","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/29/2021"},{"ArticleId":9463,"Title":"What is the robots.txt file and how to use it","ArticleName":"What is the robots.txt file and how to use it","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/09/2024"},{"ArticleId":9156,"Title":"How to improve WordPress website security","ArticleName":"How to improve WordPress website security","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/23/2023"},{"ArticleId":9411,"Title":"How to set up and manage WordPress Multisite (WPMU)","ArticleName":"How to set up and manage WordPress Multisite (WPMU)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"08/03/2022"},{"ArticleId":9427,"Title":"How to transfer WordPress Multisite (WPMU)","ArticleName":"How to transfer WordPress Multisite (WPMU)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/30/2024"},{"ArticleId":9243,"Title":"How to transfer a WordPress website to Namecheap manually","ArticleName":"How to transfer a WordPress website to Namecheap manually","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/10/2025"},{"ArticleId":9359,"Title":"How to migrate website from wordpress.com to Namecheap","ArticleName":"How to migrate website from wordpress.com to Namecheap","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"},{"ArticleId":9950,"Title":"How to move a website from Wix to WordPress","ArticleName":"How to move a website from Wix to WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/28/2020"},{"ArticleId":9949,"Title":"How to move a website from Squarespace to WordPress","ArticleName":"How to move a website from Squarespace to WordPress","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/14/2021"},{"ArticleId":9714,"Title":"How to move from Blogger to WordPress hosted with us","ArticleName":"How to move from Blogger to WordPress hosted with us","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"}],"AssociatedTags":[],"CategoryId":2187,"CategoryName":"cPanel: WordPress"},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategories:\"{\\\"parentCategoryId\\\":0,\\\"getTree\\\":true}\"":{"body":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/cloud-red.png","ShortDesc":"","CategoryId":2228,"CategoryName":"Apps","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/easywp-red.png","ShortDesc":"","CategoryId":2239,"CategoryName":"EasyWP","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2254,"CategoryName":"Domains How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2255,"CategoryName":"Hosting How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2257,"CategoryName":"Sales & Payments How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2258,"CategoryName":"cPanel Email How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2262,"CategoryName":"EasyWP How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://download.namecheap.com/assets/img/domainvault-red@2x.png","ShortDesc":"","CategoryId":2289,"CategoryName":"Domain Vault","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/support-red.png","ShortDesc":"","CategoryId":5,"CategoryName":"General & Support","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/savings-red.png","ShortDesc":"","CategoryId":2200,"CategoryName":"Checkout & Billing","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/reseller-red.png","ShortDesc":"","CategoryId":34,"CategoryName":"Domains","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/protection-red.png","ShortDesc":"","CategoryId":37,"CategoryName":"Domain Privacy Protection","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/status-red.png","ShortDesc":"","CategoryId":2209,"CategoryName":"Domain Transfers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/server-red.png","ShortDesc":"","CategoryId":12,"CategoryName":"Hosting","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/email-red.png","ShortDesc":"","CategoryId":93,"CategoryName":"Email service","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/security-red.png","ShortDesc":"","CategoryId":14,"CategoryName":"SSL Certificates","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/performance-red.png","ShortDesc":"","CategoryId":9,"CategoryName":"My Account","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/affiliates-red.png","ShortDesc":"","CategoryId":55,"CategoryName":"Affiliates","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/tools-red.png","ShortDesc":"","CategoryId":2211,"CategoryName":"API & Resellers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/timer-red.png","ShortDesc":"","CategoryId":2212,"CategoryName":"Legacy Products","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/premiumdns-red.png","ShortDesc":"","CategoryId":2231,"CategoryName":"PremiumDNS","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://static.nc-img.com/live-resource/icons/knowledgebase/fastVPN_icon-150px.png","ShortDesc":"","CategoryId":2265,"CategoryName":"FastVPN","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}],"status":200,"statusText":"OK"}}In this article, we’ll show you the basic steps for making your WordPress website work via the secure HTTPS web protocol. We’ll also show you several ways to remove insecure content from your site, which can prevent the padlock from appearing in the browser address bar, even when an SSL Certificate is installed.
The first and only requirement before proceeding with this guide is to have an SSL certificate for your domain activated and installed on your hosting server. Once that’s done, you can get started with enabling https://.
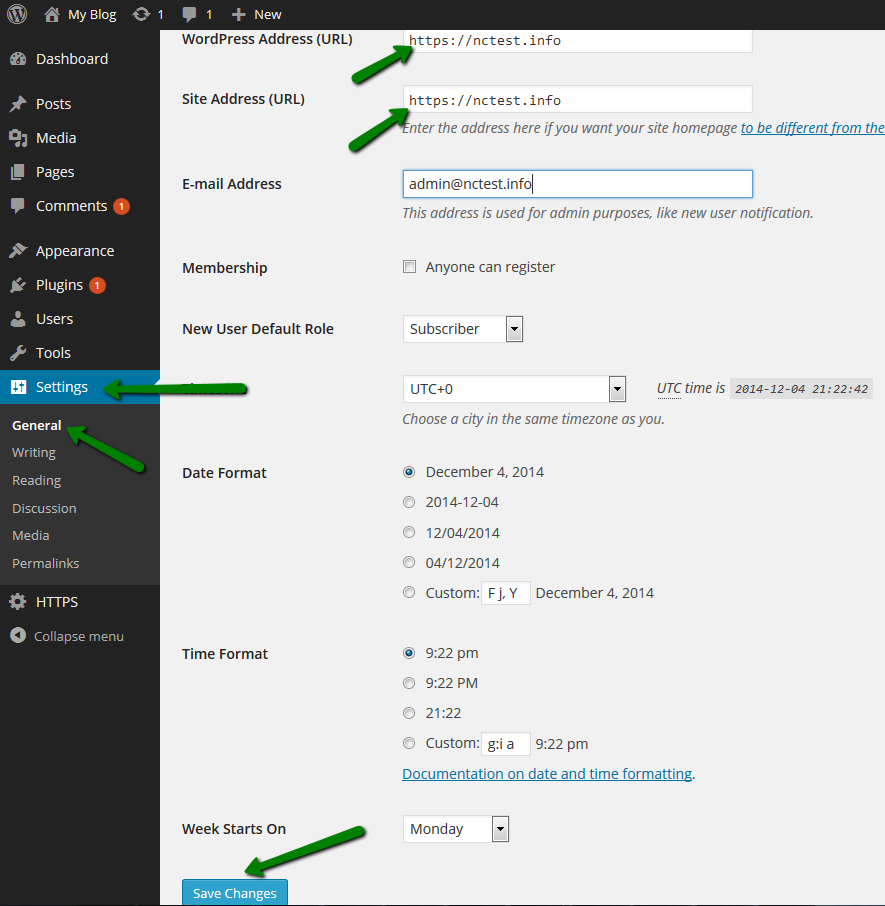
To make WordPress fully secured, you will need to adjust your WordPress website URL accordingly (so that it appears as https://yourdomain.com). Please make sure to check the fields “WordPress Address (URL)” and “Site Address (URL)” in your WordPress Admin Dashboard.
Head to Admin Dashboard >> Settings >> General:
Great! From now on, all your WordPress website pages will be accessible via https:// links.
Although your website will be accessible via the https://yourdomain.com link after you install your SSL certificate, there may still be some insecure http:// links within your page’s code. If that’s the case, the padlock icon will not appear in the address bar and site visitors may get security messages warning them about insecure content.
This issue can be resolved by replacing the http:// links with their secured versions.
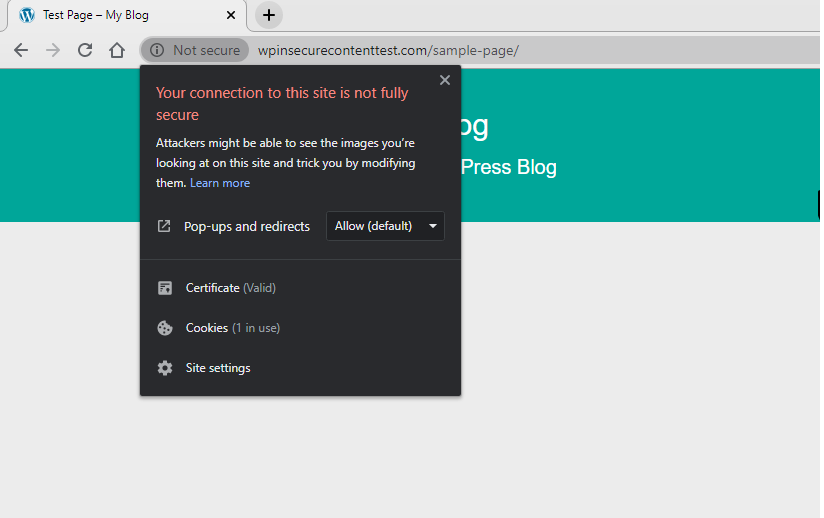
In the following example, we use a WordPress site with an SSL certificate installed featuring some http:// links within the site content.
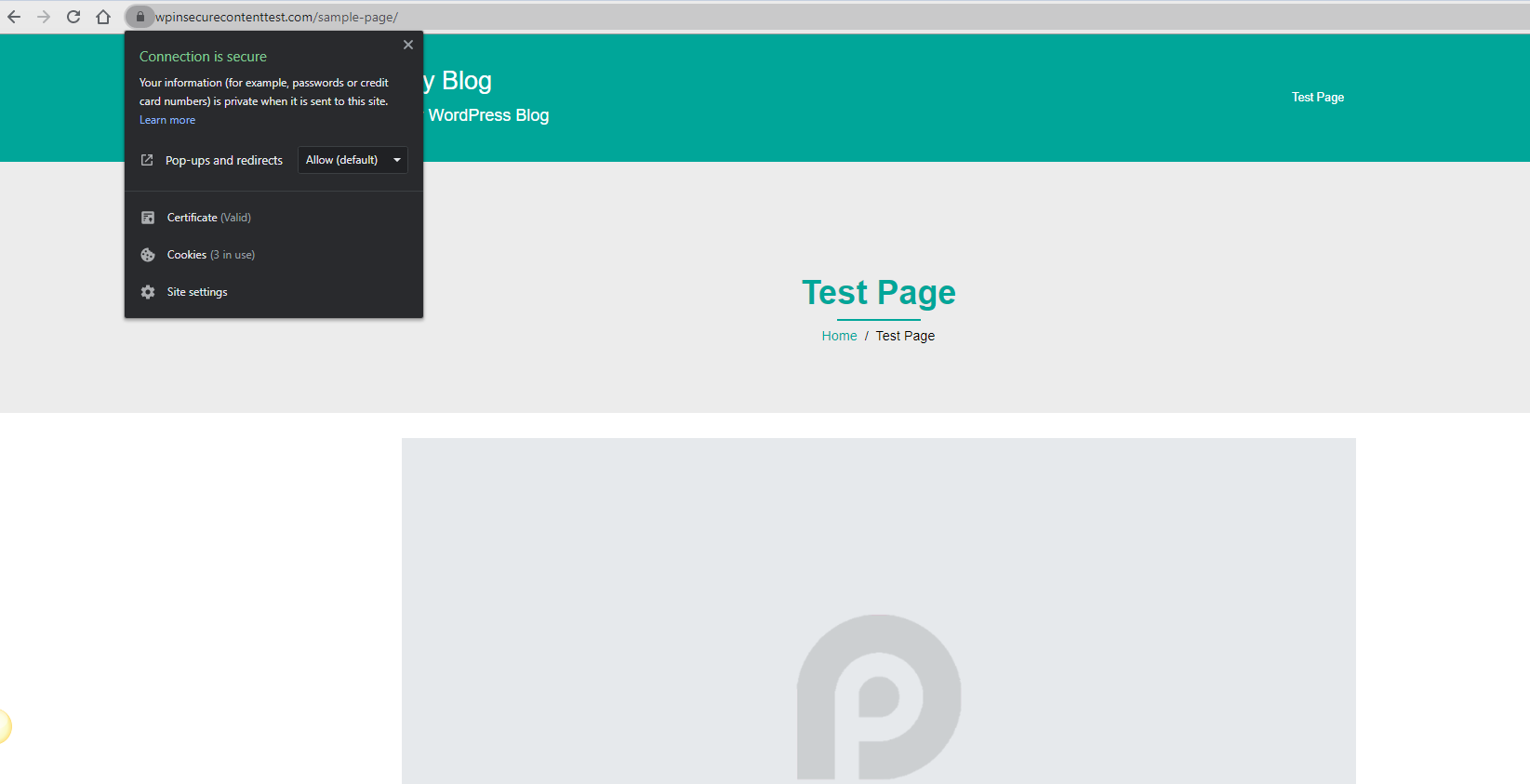
When we try to access the website via https://, the aforementioned warning message appears. Here is an example:

While you can use online checkers to find the issue, most modern browsers also provide developer tools that can give a list of the insecure content on your site.
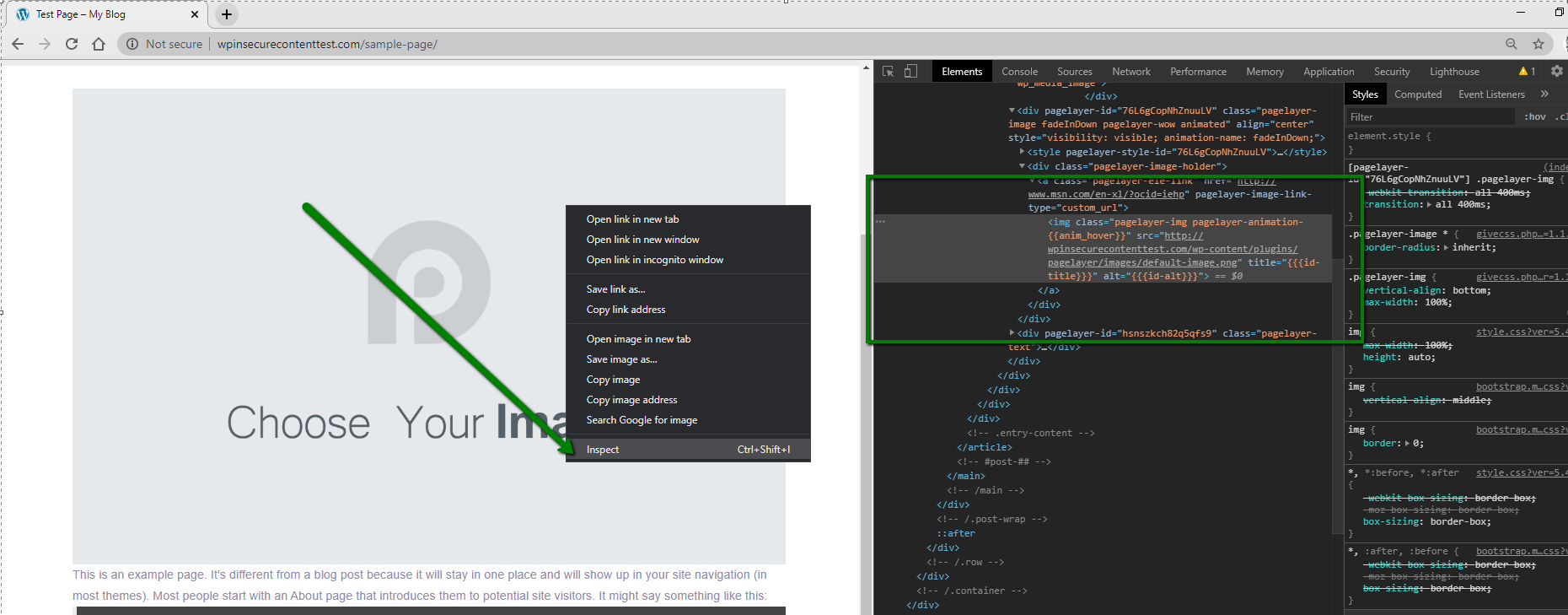
For example, in Chrome, you can enable this tool by right-clicking on your page >> Inspect.
This tool will provide you with a list of insecure links on your website. However, finding their location can be hard in the case of complex websites like WordPress.
In the console below you can see the warning about the insecure element:

Most of the user-added content links are stored in the database.
In the above example, the Inspect tool shows that an insecure link to an image is causing the issue.
An alternative option for seeing insecure links on the website is to enter one of the following key combinations:
Ctrl + Shift + J (Chrome)
Cmd + Opt + J (Chrome for Mac)
Ctrl + Shift + K (Firefox)
These combinations will open the same window, but will also have the ‘Console’ tab visible.
All insecure links, as well as other issues, can be checked here as well.
There are several methods for finding and replacing insecure links:
Let’s review each of the methods in detail.
You can force all links to automatically redirect to https:// simply by installing one of the HTTPS plugins designed for this purpose.
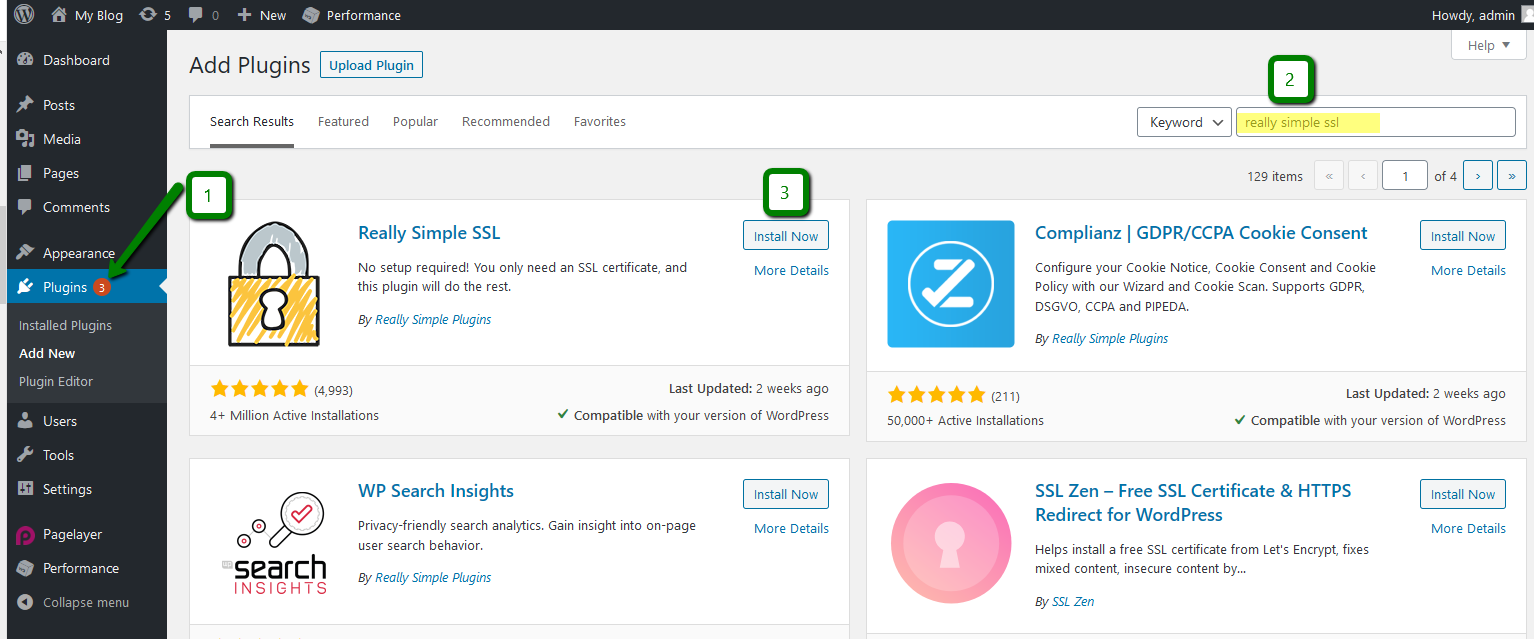
In this example we use Really Simple SSL to force all pages to load through a https:// connection. You can install it in Plugins >> Add new menu:

NOTE: The plugin may be incompatible with other scripts, so to avoid redirect loops or any other issues, try deactivating other plugins first (such as those used for caching and protecting) or changing your theme to a different one.
You will need to install and activate the plugin. After that, the issue should be fixed:

You can also add the following header to your .htaccess file located in cPanel:
Header set Content-Security-Policy "upgrade-insecure-requests" env=HTTPS
Once the changes are saved, the insecure links will be changed to secured ones.
The issue should be fixed on the website almost instantly.
Mixed content can be fixed in two steps:
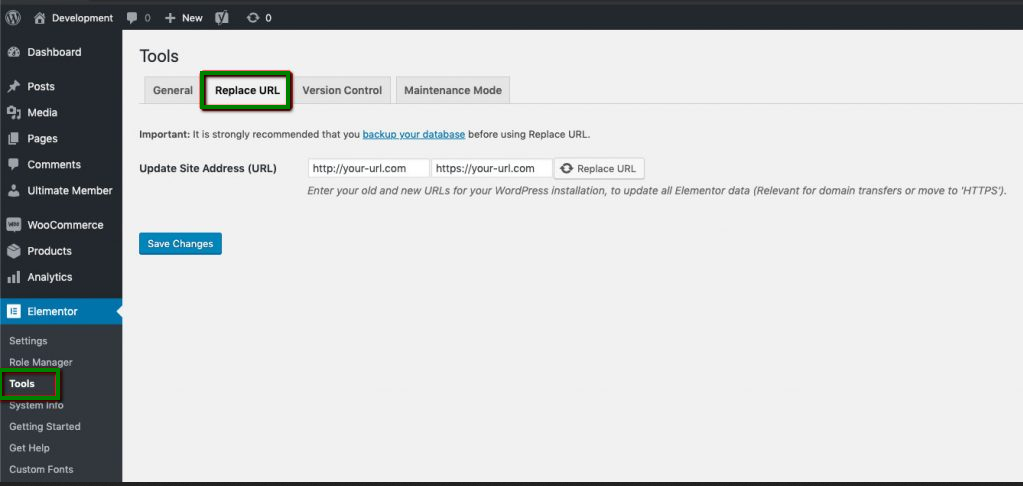
Step 1. Replace URLs

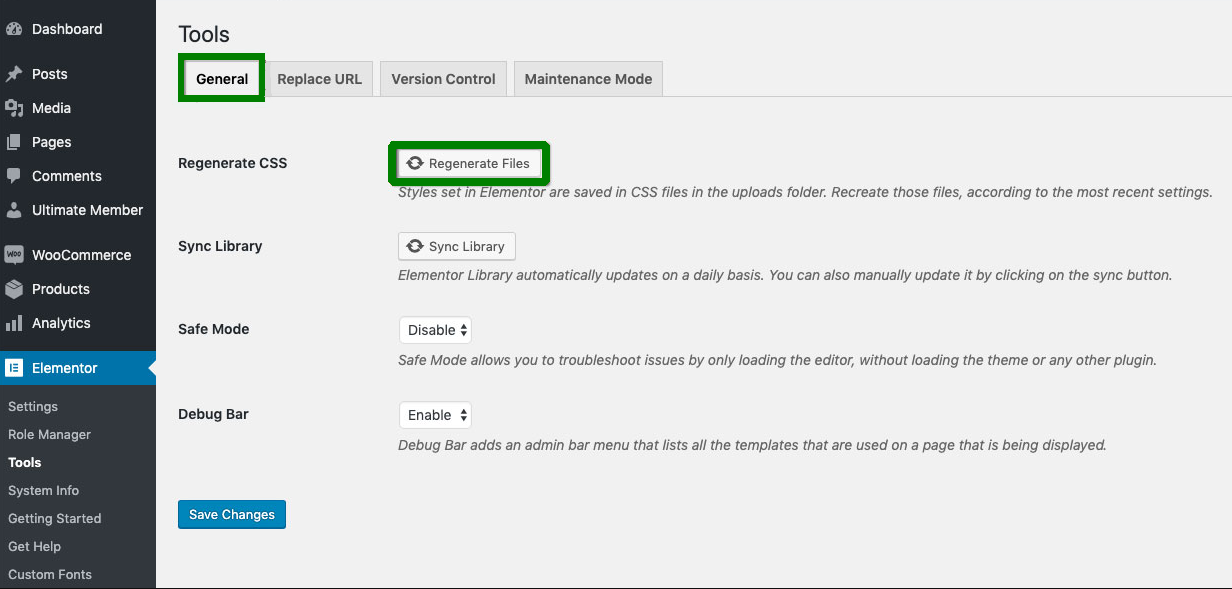
Step 2. Regenerate Files
This will update URLs throughout all the files Elementor plugin created during the build process, i.e the CSS (style sheet).

Important: We strongly recommend creating a backup of the database before making any changes.
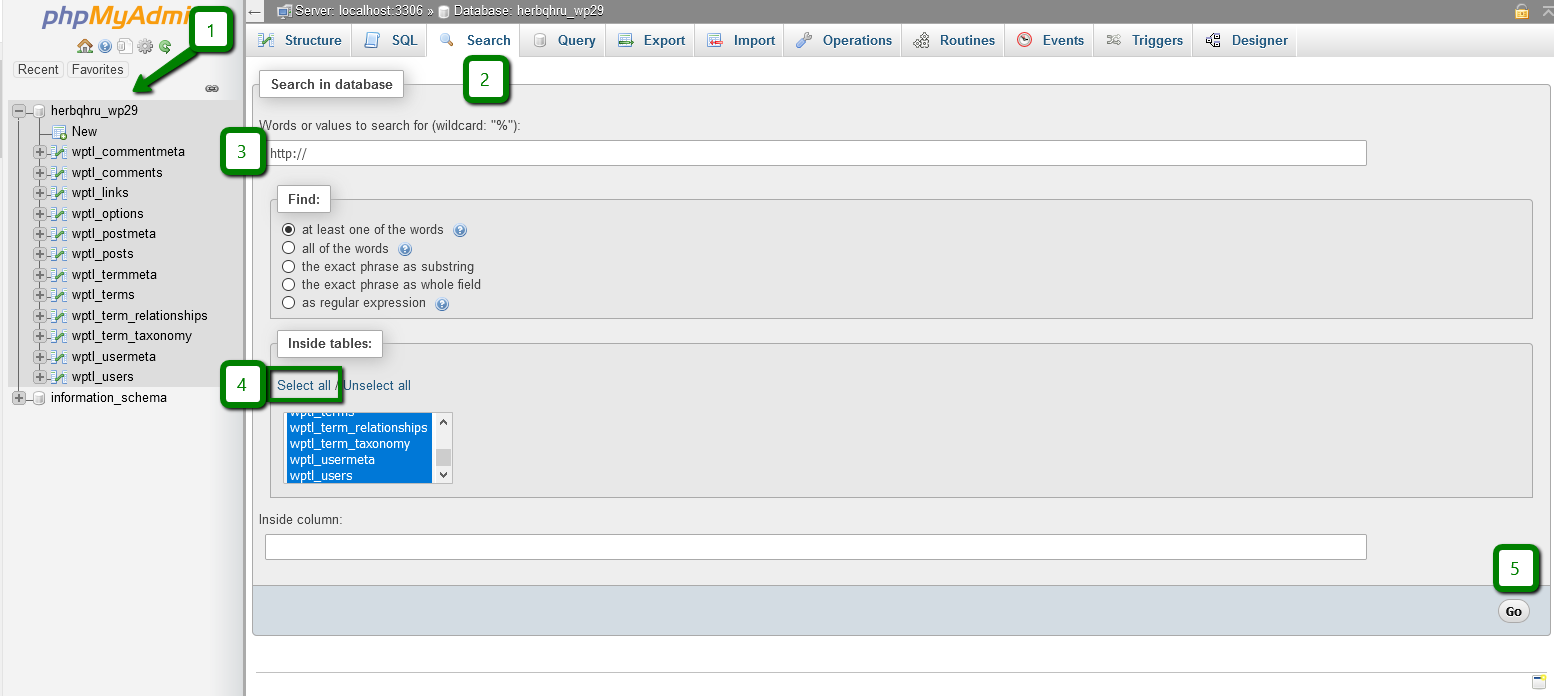
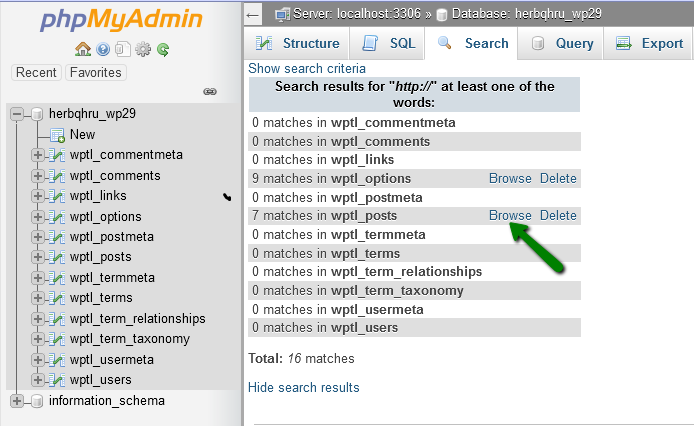
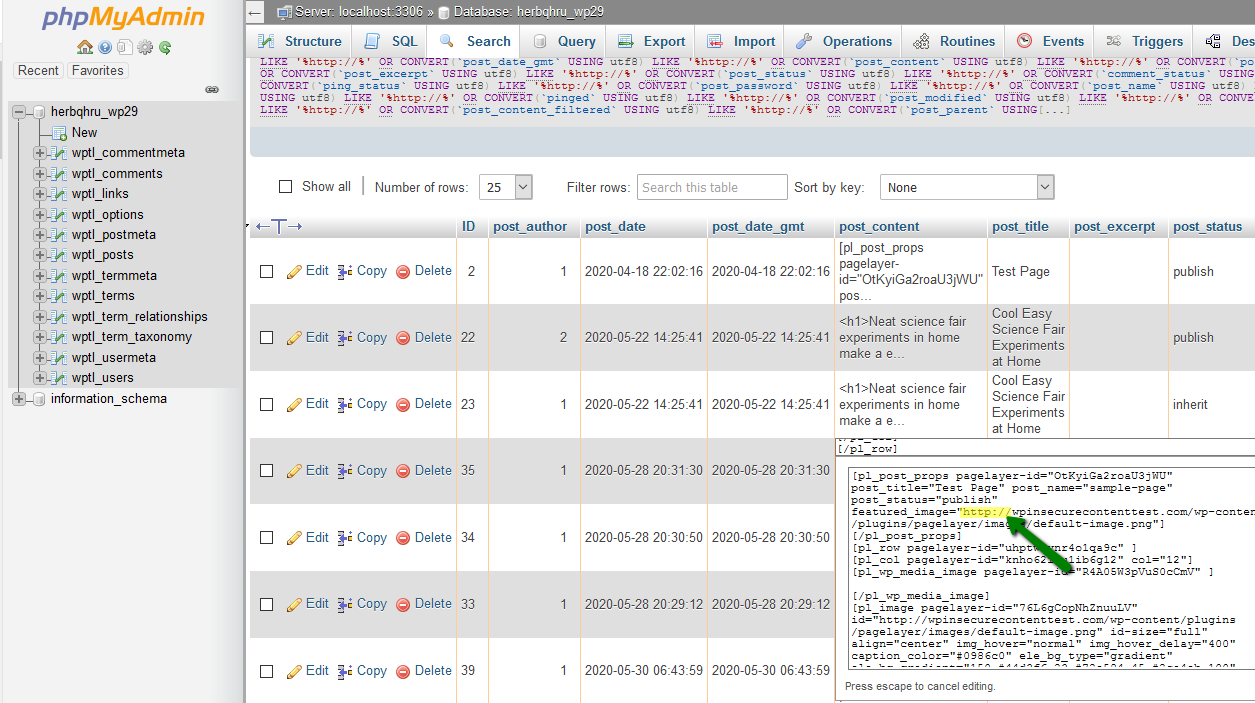
You can search for http:// links through the database via the cPanel >> phpMyAdmin application by doing the following:



In this example, links to insecure fonts and stylesheets are present.
When you don’t know where exactly these links are located, you can use the search cron command below or run the same command in CLI via SSH.
grep -r "http://" /home/cPuser/public_html/ > /home/cPuser/report.txt
Ensure to replace ‘cPuser’ with your actual cPanel username.
NOTE: Setting up a cron job to run with the interval of less than 5 minutes may cause account resource overuse.
Once the search is finished, you can check the report.txt file where all scripts/files containing insecure http:// links will be specified. Here is an example of the output:
/home/nctest/public_html/wp-content/themes/thbusiness/options.php:
'std' => 'http://www.google.com/+Themezhutthemes',
/home/nctest/public_html/wp-content/themes/thbusiness/languages/readme.txt: http://codex.wordpress.org/Function_Reference/load_theme_textdomain
/home/nctest/public_html/https/wp-content/themes/thbusiness/functions.php: wp_register_style('googleWebFonts', 'http://fonts.googleapis.com/css?family=PT+Sans:400,700,400italic');
As you may see, all the results are non-filtered, meaning that unrelated lines will be present as well, so you will need to either enhance the search command with regular expressions for a more precise search or closely inspect the results as they are.
In the raw results we can see the insecure link to fonts:
http://fonts.googleapis.com/css?family=PT+Sans:400,700,400italic
which should be changed to:
https://fonts.googleapis.com/css?family=PT+Sans:400,700,400italic
in the /wp-content/themes/thbusiness/functions.php file.
NOTE: Google treats http and https versions as separate websites. In order for Google to index the https:// version and for the website to not lose SEO, it is recommended that you add all URL versions to Google Webmaster Tools. Check this guide for more details.
That's it!
Need help? We're always here for you.