{"/api/v1/ncpl/simplekb/getarticle:\"{\\\"articleId\\\":901,\\\"categoryId\\\":2223}\"":{"body":{"Id":901,"FriendlyId":"","ArticleTypeId":0,"Title":"My SSL is installed, why do I get the warning ‘Not secure’ in browsers?","ArticleName":"My SSL is installed, why do I get the warning ‘Not secure’ in browsers?","ArticleSummary":null,"PreponedSummary":false,"Approved":true,"Body":"DQoJCTx1bD4NCgkJCQk8bGk+DQoJCQkJCQk8YSBocmVmPSIjMSI+R2VuZXJhbCBpbmZvcm1hdGlvbjwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiMyIj5Ib3cgdG8gZGV0ZWN0IHRoZSBpc3N1ZTwvYT4NCgkJCQk8L2xpPg0KCQkJCTxsaT4NCgkJCQkJCTxhIGhyZWY9IiMzIj5Ib3cgdG8gcmVzb2x2ZSB0aGUgaXNzdWU8L2E+DQoJCQkJPC9saT4NCgkJPC91bD4NCgkJPGgyIGlkPSIxIj5XaGF0IGlzIHRoZSAnSW5zZWN1cmUgY29udGVudCcgaXNzdWU/PC9oMj4NCgkJPHA+SWYgeW91IHJlY2VudGx5IGluc3RhbGxlZCBhbiBTU0wgY2VydGlmaWNhdGUgb24geW91ciB3ZWJzaXRlLCB5b3UgbWF5IHN0aWxsIHJ1biBpbnRvIHRoZSBpc3N1ZSBvZiByZWNlaXZpbmcgdGhlIG1peGVkIGNvbnRlbnQgd2FybmluZyBpbiBicm93c2Vycy4gQnJvd3NlcnMgbWF5IHdhcm4geW91ciBjdXN0b21lcnMgdGhhdCB5b3VyIHdlYnNpdGUgaXMgaW5zZWN1cmUsIGNhdXNpbmcgdGhlbSB0byBjbG9zZSB0aGUgcGFnZSBkdWUgdG8gdGhpcyBzZWN1cml0eSB0aHJlYXQuPC9wPg0KCQk8cD5Tb21lIGJyb3dzZXJzIGV2ZW4gYmxvY2sgdGhlIGluc2VjdXJlIGNvbm5lY3Rpb24gYW5kIG1hcmsgdGhlIHdlYnNpdGUgYXMgbm90IHNlY3VyZSBzbyB0aGF0IHlvdXIgdmlzaXRvcnMgd2lsbCBub3Qgc2VlIHRoZSB3ZWJzaXRlIGNvbnRlbnQuIEJlbG93LCB5b3Ugd2lsbCBsZWFybiB3aGF0IGV4YWN0bHkgbWl4ZWQgY29udGVudCBpcywgd2h5IGl0IG9jY3VycywgYW5kIGhvdyB0byBmaXggdGhlc2Ugd2FybmluZ3MgaWYgeW91IGVuY291bnRlciB0aGVtIG9uIHlvdXIgc2l0ZS48L3A+DQoJCTxwPkluc2VjdXJlIChhbHNvIGNhbGxlZCDigJhtaXhlZOKAmSkgY29udGVudCB1c3VhbGx5IGFwcGVhcnMgd2hlbiBIVE1MIGNvZGUgb24gYSB3ZWJzaXRlIGxvYWRzIG92ZXIgSFRUUFMsIHdoaWxlIG90aGVyIGNvbnRlbnQgKHN1Y2ggYXMgaW1hZ2VzLCB2aWRlbyBjb250ZW50LCBzdHlsZXNoZWV0cywgYW5kIHNjcmlwdHMpIHN0aWxsIGxvYWRzIG92ZXIgdGhlIGluc2VjdXJlIEhUVFAgcHJvdG9jb2wuIFdoZW4gdGhpcyBoYXBwZW5zLCBzb21lIG9mIHRoZSBjb250ZW50IG9mIHlvdXIgc2l0ZSBsb2FkcyBzZWN1cmVseSBhbmQgc29tZSBvZiBpdCBpbnNlY3VyZWx5LjwvcD4NCgkJPHA+VGhlIGlzc3VlIHdpdGggaW5zZWN1cmUgY29udGVudCBpcyB0aGF0IHRoZSBicm93c2VyIHRyaWVzIHRvIGxvYWQgYWxsIG9mIHlvdXIgd2Vic2l0ZSBjb250ZW50IHZpYSBhIHNlY3VyZSBIVFRQUyBjb25uZWN0aW9uLCB3aGV0aGVyIGl04oCZcyBzZWN1cmUgb3Igbm90LiBBcyBhIHJlc3VsdCwgaW4gbW9kZXJuIGJyb3dzZXJzLCB0aGUgd2FybmluZ3Mgd2UgbWVudGlvbmVkIGFib3ZlIGFyZSBkaXNwbGF5ZWQgdG8gdmlzaXRvcnMgd2hvIHRyeSB0byB2aWV3IGEgd2Vic2l0ZSB0aGF0IGhhcyBzb21lIGh0dHA6Ly8gY29udGVudC48L3A+DQoJCTxwPkJlbG93IHlvdSBjYW4gY29tcGFyZSBob3cgYSBzZWN1cmUgd2Vic2l0ZSBzaG91bGQgbG9vayBsaWtlIGluIGRpZmZlcmVudCBicm93c2VycyBhbmQgaG93IGl0IGxvb2tzIGxpa2UgaWYgdGhlIG1peGVkIGNvbnRlbnQgd2FybmluZyBpcyBkaXNwbGF5ZWQ6PC9wPg0KCQk8aDQ+Q2hyb21lOjwvaDQ+DQoJCTxwPg0KCQkJCTxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub19wZGxjXzEucG5nIiAvPg0KCQk8L3A+DQoJCTxwPg0KCQkJCTxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub19wZGxjXzIucG5nIiAvPg0KCQk8L3A+DQoJCTxoND5GaXJlZm94OjwvaDQ+DQoJCTxwPg0KCQkJCTxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub19wZGxjXzMucG5nIiAvPg0KCQk8L3A+DQoJCTxwPg0KCQkJCTxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub19wZGxjXzQucG5nIiAvPg0KCQk8L3A+DQoJCTxoND5TYWZhcmk6PC9oND4NCgkJPHA+DQoJCQkJPGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL25vX3BkbGNfNS5wbmciIC8+DQoJCTwvcD4NCgkJPHA+DQoJCQkJPGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL25vX3BkbGNfNi5wbmciIC8+DQoJCTwvcD4NCgkJPHA+UGxlYXNlIGtlZXAgaW4gbWluZCBpZiB5b3UgZmFjZSB0aGUgaXNzdWUgb2YgaW5zZWN1cmUgaHR0cDovLyBsaW5rcyBpbiB5b3VyIHNpdGUgY29udGVudCwgdGhlIHNlY3VyaXR5IG1lc3NhZ2VzIGluIHRoZSBicm93c2VyIGhhdmUgbm90aGluZyB0byBkbyB3aXRoIHRoZSBTU0wgaW5zdGFsbGF0aW9uLiBUaGF0IGlzLCBpdCBkb2VzbuKAmXQgbmVjZXNzYXJpbHkgbWVhbiB0aGUgU1NMIHdhc27igJl0IGluc3RhbGxlZCBwcm9wZXJseS4gVG8gYmUgc3VyZSwgeW91IGNhbiBjaGVjayB0aGF0IHlvdXIgU1NMIGlzIGluc3RhbGxlZCBwcm9wZXJseSA8YSBocmVmPSJodHRwczovL2RlY29kZXIubGluay8iIGxpbmt0ZXh0PSJoZXJlIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9ibGFuayI+aGVyZTwvYT4uPC9wPg0KCQk8cD5JbiBvcmRlciB0byBmaW5kIHdoYXQgaXMgY2F1c2luZyB0aGUgc2l0dWF0aW9uLCB5b3UnbGwgbmVlZCB0byBjaGVjayB0aGUgZWxlbWVudHMgd2l0aGluIHRoZSBIVE1MIGNvZGUgb2YgeW91ciBzaXRlLiBZb3UgbmVlZCB0byBjaGVjayB5b3VyIHNpdGUgY29udGVudCBhbmQgZGV0ZWN0IGlmIHRoZXJlIGFyZSBhbnkgaHR0cDovLyBsaW5rcy48L3A+DQoJCTxwPg0KCQkJCTxiciAvPg0KCQk8L3A+DQoJCTxoMiBpZD0iMiI+SG93IGRvIEkga25vdyBpZiBJIGhhdmUgaW5zZWN1cmUgY29udGVudD88L2gyPg0KCQk8cD5UbyBsb2NhdGUgdGhlIG1peGVkIGNvbnRlbnQsIHlvdSBjYW4gZG8gdGhlIGZvbGxvd2luZzo8L3A+DQoJCTx1bD4NCgkJCQk8bGk+Q2hlY2sgdGhlIGNvbnRlbnQgb2YgeW91ciB3ZWJzaXRlIHZpYSA8YSBocmVmPSJodHRwczovL3d3dy5qaXRiaXQuY29tL3NzbGNoZWNrIiBsaW5rdGV4dD0idGhpcyBvbmxpbmUgdG9vbCIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPnRoaXMgb25saW5lIHRvb2w8L2E+PGJyIC8+PGJyIC8+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL25vX3BkbGNfNy5wbmciIC8+PC9saT4NCgkJCQk8bGk+SW4gR29vZ2xlIENocm9tZSBhbmQgRmlyZWZveCBicm93c2VycywgeW91IHdpbGwgbmVlZCB0byBlaXRoZXIgcHJlc3M6PGJyIC8+PGJyIC8+4oCYQ3RybCtTaGlmdCtK4oCZIGFuZCB0aGVuIGNsaWNrIG9uIOKAmENvbnNvbGXigJkgKGZvciBXaW4vTGludXgpIC88YnIgLz48YnIgLz4g4oCYQ29tbWFuZCtPcHRpb24rSuKAmSBmb3IgTWFjIG9yIGluIENocm9tZSBNZW51IGNob29zZSBUb29scyAmZ3Q7Jmd0OyBEZXZlbG9wZXIgVG9vbHMgQ29uc29sZS8gaW4gRmlyZWZveCBtZW51OiBXZWIgZGV2ZWxvcGVyICZndDsmZ3Q7IFdlYiBDb25zb2xlLjxiciAvPjxiciAvPjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub19wZGxjXzgucG5nIiAvPjwvbGk+DQoJCTwvdWw+DQoJCTxiciAvPg0KCQk8aDIgaWQ9IjMiPkhvdyBjYW4gSSBmaXggaXQ/PC9oMj4NCgkJPHA+WW91IGNhbiB0cnkgb25lIG9mIHRoZSBzb2x1dGlvbnMgZGVzY3JpYmVkIGJlbG93IHRvIHJlbW92ZSB0aGUgaW5zZWN1cmUgY29udGVudCB3YXJuaW5nOjwvcD4NCgkJPG9sPg0KCQkJCTxsaT5JZiB5b3VyIHdlYnNpdGUgaXMgYnVpbHQgb24gV29yZHByZXNzLCB0aGVyZSBhcmUgbXVsdGlwbGUgcGx1Z2lucyBhdmFpbGFibGUgZm9yIGZpeGluZyBpbnNlY3VyZSBjb250ZW50Iiwgc3VjaCBhcyA8YSBocmVmPSJodHRwczovL3dvcmRwcmVzcy5vcmcvcGx1Z2lucy9yZWFsbHktc2ltcGxlLXNzbC8iIHRhcmdldD0iX2JsYW5rIj5SZWFsbHkgU2ltcGxlIFNTTDwvYT4gYW5kIDxhIGhyZWY9Imh0dHBzOi8vd29yZHByZXNzLm9yZy9wbHVnaW5zL3NzbC1pbnNlY3VyZS1jb250ZW50LWZpeGVyLyIgbGlua3RleHQ9Ikluc2VjdXJlIGNvbnRlbnQgZml4ZXIiIGxpbmt0eXBlPSJDdXN0b20iIHRhcmdldD0iX2JsYW5rIj5JbnNlY3VyZSBjb250ZW50IGZpeGVyPC9hPi4gUmVhZCA8YSBocmVmPSJodHRwczovL3d3dy5uYW1lY2hlYXAuY29tL3N1cHBvcnQva25vd2xlZGdlYmFzZS9hcnRpY2xlLmFzcHgvOTQ5MS8yMTg3L2hvdy10by1zZXQtdXAtaHR0cHMtZm9yLXdvcmRwcmVzcyMyIiBsaW5rdGV4dD0idGhpcyBhcnRpY2xlIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9ibGFuayI+dGhpcyBhcnRpY2xlPC9hPiB0byBmaW5kIG1vcmUgaW5mb3JtYXRpb24gYWJvdXQgZml4aW5nIGluc2VjdXJlIGNvbnRlbnQgb24gV29yZHByZXNzLjxiciAvPjxiciAvPjxpPjxiPk5vdGU8L2I+OiBGb3IgRWFzeVdQIHdlYnNpdGVzLCBpZiB0aGUgcGx1Z2lucyBkb27igJl0IGZpeCB0aGUgbWl4ZWQgY29udGVudCBhbmQgdGhlIG1hbnVhbCBjaGFuZ2VzIGluIHRoZSBkYXRhYmFzZSBhcmUgbm90IHNhdmVkLCBwbGVhc2UgY29udGFjdCBvdXIgSG9zdGluZy9FYXN5V1AgdGVhbSB0byBjbGVhciB0aGUgY2FjaGUgZnJvbSBvdXIgc2lkZSB0byBhY2NlcHQgdGhlIGNoYW5nZXMuPGJyIC8+PGJyIC8+PC9pPjwvbGk+DQoJCQkJPGxpPkFkZCB0aGlzIHNwZWNpYWwgaGVhZGVyIHRvIHlvdXIgc2l0ZSA8YSBocmVmPSJodHRwczovL3d3dy5uYW1lY2hlYXAuY29tL3N1cHBvcnQva25vd2xlZGdlYmFzZS9hcnRpY2xlLmFzcHgvOTQxMC8yOS9ob3ctdG8tc2V0LXVwLXJ1bGVzLWFuZC1yZWRpcmVjdHMtaW4taHRhY2Nlc3MjbG9jYXRlIiBsaW5rdGV4dD0iLmh0YWNjZXNzIGZpbGUiIGxpbmt0eXBlPSJDdXN0b20iIHRhcmdldD0iX2JsYW5rIj4uaHRhY2Nlc3MgZmlsZTwvYT46PGJyIC8+PGJyIC8+PGNvZGU+SGVhZGVyIHNldCBDb250ZW50LVNlY3VyaXR5LVBvbGljeSAidXBncmFkZS1pbnNlY3VyZS1yZXF1ZXN0cyIgZW52PUhUVFBTPC9jb2RlPjxiciAvPjxiciAvPjx1bD48aT48bGk+VGhpcyBoZWFkZXIgd29ya3MgZm9yIG1vc3QgcG9wdWxhciBicm93c2Vycy4gSXTigJlzIG9ubHkgc2VudCBpZiB0aGUgcGFnZSBpcyByZXF1ZXN0ZWQgdmlhIEhUVFBTIChiZWNhdXNlIG9mIHRoZSBlbnY9SFRUUFMgY29uZGl0aW9uKS4gV2hlbiBhY2Nlc3NlZCB2aWEgaHR0cHM6Ly8sIGl0IGluZm9ybXMgYWxsIGJyb3dzZXJzIHRvIHVzZSBodHRwczovLyBsaW5rcyBmb3IgaW1hZ2VzL3NjcmlwdHMvQ1NTL2ZyYW1lcy92aWRlb3MgZXZlbiBpZiB0aGV5IGFyZSBleHBsaWNpdGx5IHNwZWNpZmllZCBhcyBodHRwOi8vIGluIHRoZSBIVE1MIHBhZ2Ugc291cmNlLjwvbGk+PGxpPlBsZWFzZSBrZWVwIGluIG1pbmQgdGhhdCB0aGUgaGVhZGVyIHNob3VsZCBiZSBwdXQgaW50byB0aGUgPGI+Y29ycmVjdCAuaHRhY2Nlc3MgZmlsZTwvYj4gKGZvciB0aGUgd2Vic2l0ZSBpbiBxdWVzdGlvbikgc28gdGhhdCB0aGUgcnVsZSB3b3JrcyBmb3IgdGhlIHdlYnNpdGUgd2l0aCB0aGUgaW5zZWN1cmUgY29udGVudCBpc3N1ZS48L2xpPjxsaT5BZGRpdGlvbmFsbHksIGluIG9yZGVyIGZvciB0aGUgcnVsZSB0byB3b3JrIHByb3Blcmx5LCB0aGUgaGVhZGVyIHNob3VsZCBiZSA8Yj5pbiB0aGUgZmlyc3QgbGluZTwvYj4gaW4gdGhlIG1lbnRpb25lZCBmaWxlLjxiciAvPjxiciAvPjwvbGk+PC9pPjwvdWw+PC9saT4NCgkJCQk8bGk+VXBkYXRlIGFsbCB0aGUgSFRUUCBsaW5rcyB0byBIVFRQUyBvbmVzIG1hbnVhbGx5IGluIHRoZSB3ZWJzaXRl4oCZcyBzY3JpcHQuIEZvciBleGFtcGxlLCB5b3Ugc2hvdWxkIG1vdmUgdGhlIGltYWdlIGZpbGUgdG8gYSBzZWN1cmUgcGFydCBvZiB0aGUgc2l0ZSwgZS5nLiwgaHR0cHM6Ly9zZWN1cmUueXl5LmNvbS9pbWFnZS5naWYgLiBJZiB0aGUgY29udGVudCBpcyBsaW5rZWQgZnJvbSBhIHRoaXJkLXBhcnR5IHNvdXJjZSwgeW91IGNvdWxkIHVwbG9hZCBpdCB0byB5b3VyIHNlcnZlciBhbmQgbWFrZSBpdCBzZWN1cmU7PGJyIC8+PGJyIC8+PC9saT4NCgkJCQk8bGk+TWFrZSB0aGUgbGlua3MgcmVsYXRpdmUgdG8gdGhlIHJvb3QgZGlyZWN0b3J5IGJ5IGFkZGluZyBhIGJhY2tzbGFzaCBiZWZvcmUgdGhlIGZpbGUgbmFtZSBhcyBpbiB0aGUgZm9sbG93aW5nIGV4YW1wbGU6IDxjb2RlPuKAuWltZyBzcmM9Ii9pbWFnZS5naWYi4oC6PC9jb2RlPi4gVGhpcyB3b3VsZCB0cmFuc2xhdGUgdG8gYm90aCA8Y29kZT7igLlpbWcgc3JjPSJodHRwczovL3d3dy55eXkuY29tL2ltYWdlLmdpZiLigLo8L2NvZGU+IGFuZCA8Y29kZT7igLlpbWcgc3JjPSJodHRwOi8vd3d3Lnl5eS5jb20vaW1hZ2UuZ2lmIuKAujwvY29kZT4uICBUaGlzIHdheSwgdGhlIGJyb3dzZXIgd2lsbCBjaG9vc2UgdGhlIHByb3BlciBIVFRQUyBvciBIVFRQIGxpbmsgdG8gZGlzcGxheSB0aGUgaW1hZ2Ugb3IgY29udGVudCBkZXBlbmRpbmcgb24gd2hpY2ggY29ubmVjdGlvbiB0byB0aGUgd2Vic2l0ZSAoc2VjdXJlIG9yIG5vdCkgaXMgdXNlZC48L2xpPg0KCQk8L29sPg0KCQk8cD5JZiB5b3UgZGlkbuKAmXQgY3JlYXRlIHRoZSBzaXRlIHlvdXJzZWxmLCB5b3Ugd2lsbCBuZWVkIHRvIGNvbnRhY3QgZWl0aGVyIHlvdXIgd2ViIGRlc2lnbmVyIG9yIHRoZSBjb21wYW55IHRoYXQgcHJvdmlkZWQgeW91IHdpdGggdGhlIHNpdGUgdG8gZ2V0IGFzc2lzdGFuY2Ugd2l0aCB0cm91Ymxlc2hvb3RpbmcgdGhlIGlzc3VlLjwvcD4NCg==","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"2024-06-25T08:19:59.0000000","LiveDateTime":"1754-02-02T00:00:00.0000000","CreatedDateTime":"2010-08-16T17:51:07.0000000","ApprovalDatetime":"2010-08-16T17:51:07.0000000","RequestCount":69706,"MarkedAsNew":false,"MarkedAsFeatured":false,"RatingValue":2,"CategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":14,"CategoryName":"SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2223,"CategoryName":"Browser errors"}],"AssociatedCategories":[{"CategoryId":2223,"CategoryName":"Browser errors","CategoryDisplayName":"SSL CertificatesBrowser errors"}],"AssociatedTags":[{"TagId":463,"Tag":"ssl"}],"RelatedArticles":[{"ArticleId":9410,"PreferedCategoryId":29,"ArticleTypeId":3,"ArticleName":"How to set up rules and redirects in .htaccess","ArticleTypeName":"How_To","Title":"How to set up rules and redirects in .htaccess","LiveDateTime":null,"ModifiedDateTime":"09/25/2024","MarkedAsNew":false,"MarkedAsFeatured":false},{"ArticleId":9491,"PreferedCategoryId":2187,"ArticleTypeId":3,"ArticleName":"How to set up HTTPS for WordPress","ArticleTypeName":"How_To","Title":"How to set up HTTPS for WordPress","LiveDateTime":null,"ModifiedDateTime":"04/04/2022","MarkedAsNew":false,"MarkedAsFeatured":false},{"ArticleId":9156,"PreferedCategoryId":2187,"ArticleTypeId":3,"ArticleName":"How to improve WordPress website security","ArticleTypeName":"How_To","Title":"How to improve WordPress website security","LiveDateTime":null,"ModifiedDateTime":"11/23/2023","MarkedAsNew":false,"MarkedAsFeatured":false},{"ArticleId":9530,"PreferedCategoryId":2225,"ArticleTypeId":3,"ArticleName":"How to get your website indexed by Google","ArticleTypeName":"How_To","Title":"How to get your website indexed by Google","LiveDateTime":null,"ModifiedDateTime":"07/12/2023","MarkedAsNew":false,"MarkedAsFeatured":false}],"AssociatedMedias":[],"PreferredCategoryId":0,"RootParentCategoryName":"","RootParentCategoryId":0},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategorybycategoryid:\"{\\\"categoryId\\\":2223}\"":{"body":{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryDto","ParentCategoryId":14,"Parent_Category_Name":"SSL Certificates","FriendlyId":null,"ApprovedYN":true,"TreatAsTopicYN":false,"CreatedDateTime":"02/09/2015 18:27:51","CurrentCategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":14,"CategoryName":"SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2223,"CategoryName":"Browser errors"}],"RelatedCategories":[],"AssociatedArticles":[{"ArticleId":9459,"Title":"I get \"Certificate is not trusted because it is self-signed\" error message when I visit my site","ArticleName":"I get \"Certificate is not trusted because it is self-signed\" error message when I visit my site","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/06/2022"},{"ArticleId":9468,"Title":"Why do I get \"Common name mismatch\" error in my browser?","ArticleName":"Why do I get \"Common name mismatch\" error in my browser?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/17/2022"},{"ArticleId":9577,"Title":"SSL notifications in Chrome and their meaning","ArticleName":"SSL notifications in Chrome and their meaning","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/07/2023"},{"ArticleId":901,"Title":"My SSL is installed, why do I get the warning ‘Not secure’ in browsers?","ArticleName":"My SSL is installed, why do I get the warning ‘Not secure’ in browsers?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/25/2024"},{"ArticleId":807,"Title":"Firefox error code: ssl_error_rx_record_too_long","ArticleName":"Firefox error code: ssl_error_rx_record_too_long","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/17/2019"}],"AssociatedTags":[],"CategoryId":2223,"CategoryName":"Browser errors"},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategories:\"{\\\"parentCategoryId\\\":0,\\\"getTree\\\":true}\"":{"body":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/cloud-red.png","ShortDesc":"","CategoryId":2228,"CategoryName":"Apps","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/easywp-red.png","ShortDesc":"","CategoryId":2239,"CategoryName":"EasyWP","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2254,"CategoryName":"Domains How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2255,"CategoryName":"Hosting How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2257,"CategoryName":"Sales & Payments How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2258,"CategoryName":"cPanel Email How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2262,"CategoryName":"EasyWP How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://download.namecheap.com/assets/img/domainvault-red@2x.png","ShortDesc":"","CategoryId":2289,"CategoryName":"Domain Vault","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/support-red.png","ShortDesc":"","CategoryId":5,"CategoryName":"General & Support","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/savings-red.png","ShortDesc":"","CategoryId":2200,"CategoryName":"Checkout & Billing","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/reseller-red.png","ShortDesc":"","CategoryId":34,"CategoryName":"Domains","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/protection-red.png","ShortDesc":"","CategoryId":37,"CategoryName":"Domain Privacy Protection","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/status-red.png","ShortDesc":"","CategoryId":2209,"CategoryName":"Domain Transfers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/server-red.png","ShortDesc":"","CategoryId":12,"CategoryName":"Hosting","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/email-red.png","ShortDesc":"","CategoryId":93,"CategoryName":"Email service","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/security-red.png","ShortDesc":"","CategoryId":14,"CategoryName":"SSL Certificates","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/performance-red.png","ShortDesc":"","CategoryId":9,"CategoryName":"My Account","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/affiliates-red.png","ShortDesc":"","CategoryId":55,"CategoryName":"Affiliates","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/tools-red.png","ShortDesc":"","CategoryId":2211,"CategoryName":"API & Resellers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/timer-red.png","ShortDesc":"","CategoryId":2212,"CategoryName":"Legacy Products","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/premiumdns-red.png","ShortDesc":"","CategoryId":2231,"CategoryName":"PremiumDNS","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://static.nc-img.com/live-resource/icons/knowledgebase/fastVPN_icon-150px.png","ShortDesc":"","CategoryId":2265,"CategoryName":"FastVPN","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}],"status":200,"statusText":"OK"}}If you recently installed an SSL certificate on your website, you may still run into the issue of receiving the mixed content warning in browsers. Browsers may warn your customers that your website is insecure, causing them to close the page due to this security threat.
Some browsers even block the insecure connection and mark the website as not secure so that your visitors will not see the website content. Below, you will learn what exactly mixed content is, why it occurs, and how to fix these warnings if you encounter them on your site.
Insecure (also called ‘mixed’) content usually appears when HTML code on a website loads over HTTPS, while other content (such as images, video content, stylesheets, and scripts) still loads over the insecure HTTP protocol. When this happens, some of the content of your site loads securely and some of it insecurely.
The issue with insecure content is that the browser tries to load all of your website content via a secure HTTPS connection, whether it’s secure or not. As a result, in modern browsers, the warnings we mentioned above are displayed to visitors who try to view a website that has some http:// content.
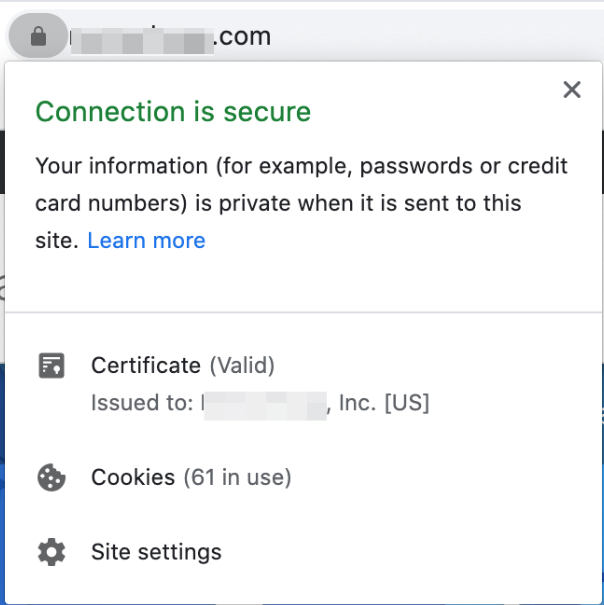
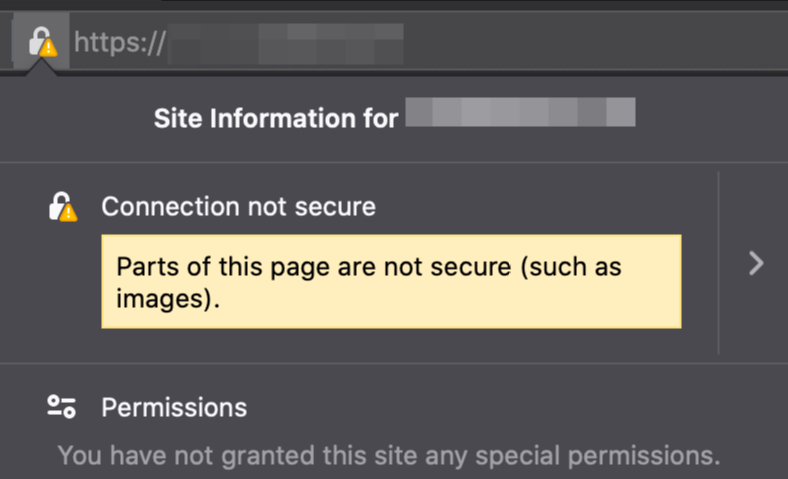
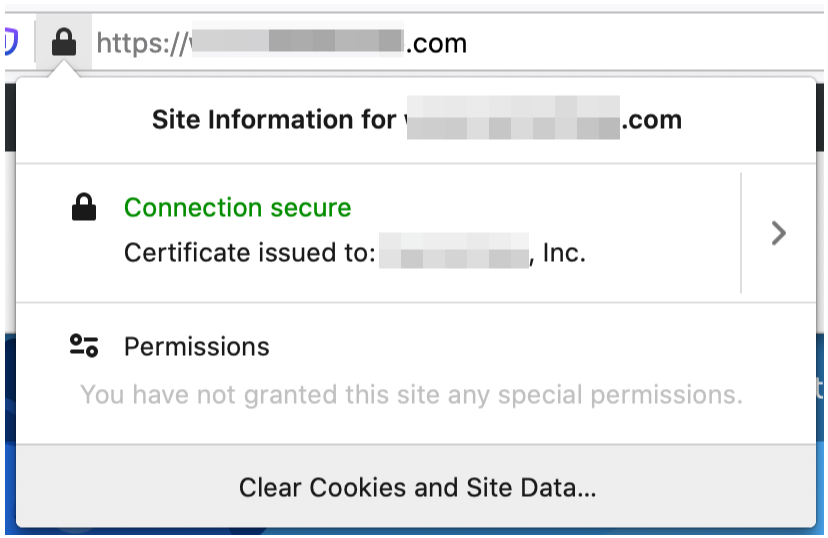
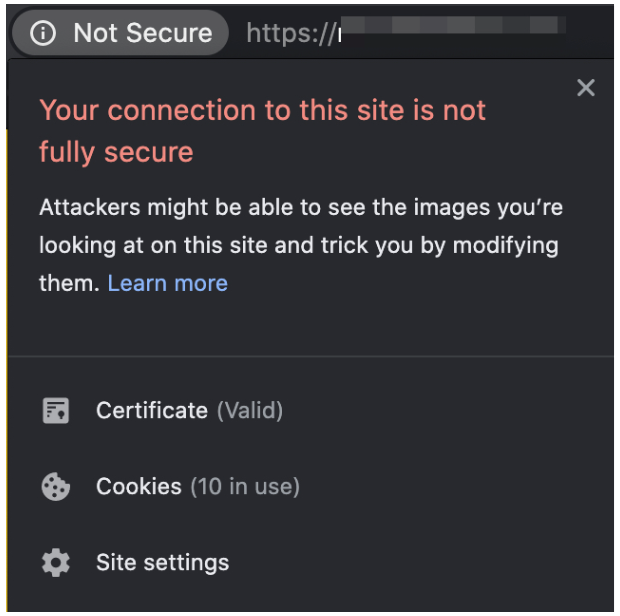
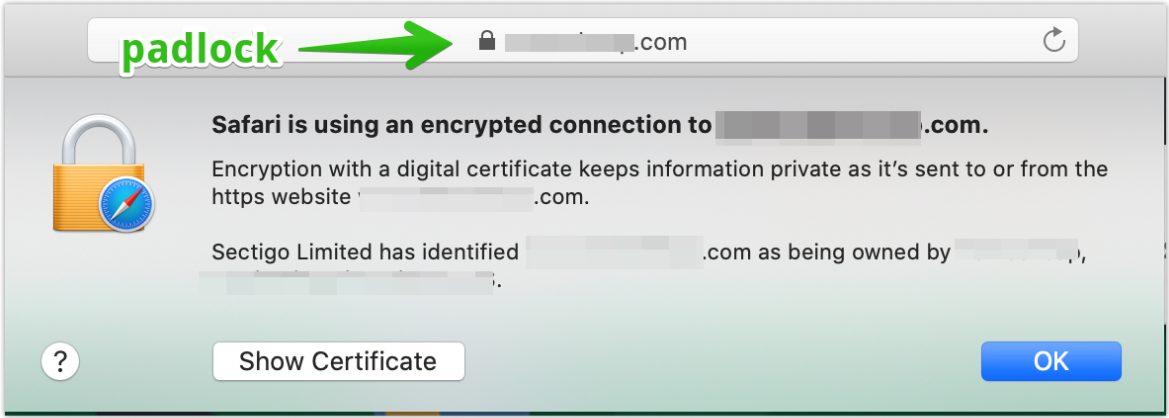
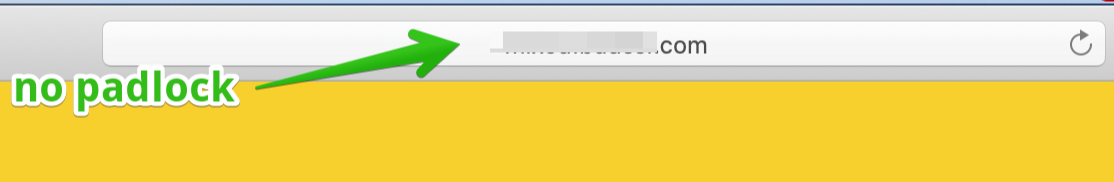
Below you can compare how a secure website should look like in different browsers and how it looks like if the mixed content warning is displayed:






Please keep in mind if you face the issue of insecure http:// links in your site content, the security messages in the browser have nothing to do with the SSL installation. That is, it doesn’t necessarily mean the SSL wasn’t installed properly. To be sure, you can check that your SSL is installed properly here.
In order to find what is causing the situation, you'll need to check the elements within the HTML code of your site. You need to check your site content and detect if there are any http:// links.
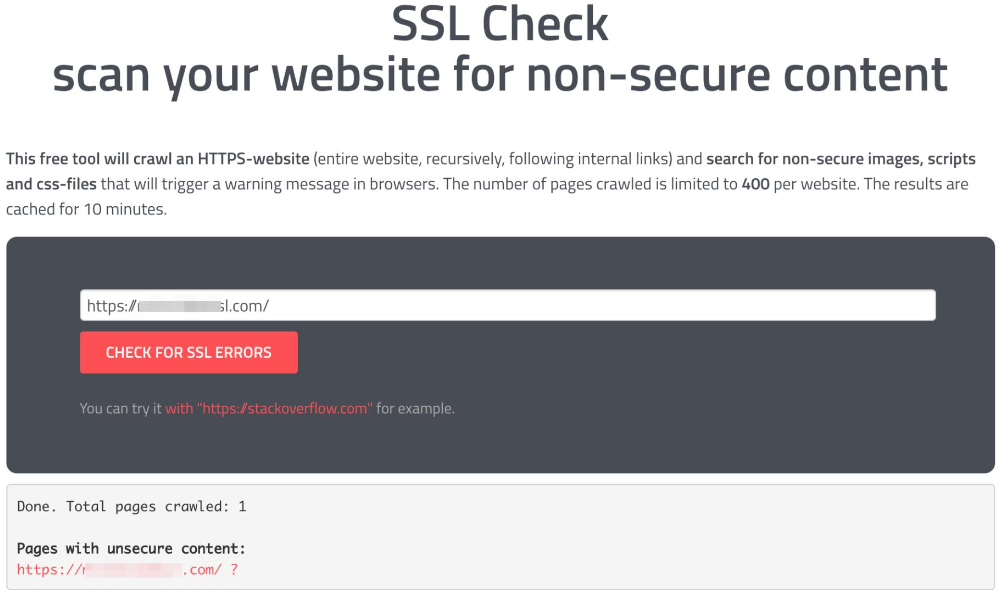
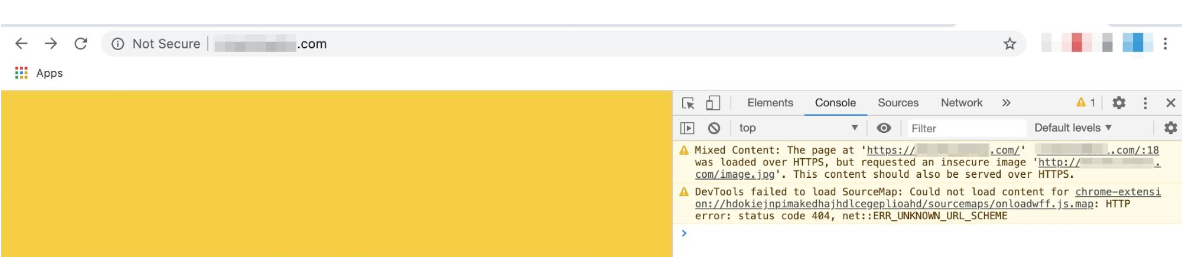
To locate the mixed content, you can do the following:


You can try one of the solutions described below to remove the insecure content warning:
Header set Content-Security-Policy "upgrade-insecure-requests" env=HTTPS‹img src="/image.gif"›. This would translate to both ‹img src="https://www.yyy.com/image.gif"› and ‹img src="http://www.yyy.com/image.gif"›. This way, the browser will choose the proper HTTPS or HTTP link to display the image or content depending on which connection to the website (secure or not) is used.If you didn’t create the site yourself, you will need to contact either your web designer or the company that provided you with the site to get assistance with troubleshooting the issue.
Need help? We're always here for you.