| Subtotal | $0.00 |
| Subtotal | $0.00 |
If you recently installed an SSL certificate on your website, you may still run into the issue of receiving the mixed content warning in browsers. Browsers may warn your customers that your website is insecure, causing them to close the page due to this security threat.
Some browsers even block the insecure connection and mark the website as not secure so that your visitors will not see the website content. Below, you will learn what exactly mixed content is, why it occurs, and how to fix these warnings if you encounter them on your site.
Insecure (also called ‘mixed’) content usually appears when HTML code on a website loads over HTTPS, while other content (such as images, video content, stylesheets, and scripts) still loads over the insecure HTTP protocol. When this happens, some of the content of your site loads securely and some of it insecurely.
The issue with insecure content is that the browser tries to load all of your website content via a secure HTTPS connection, whether it’s secure or not. As a result, in modern browsers, the warnings we mentioned above are displayed to visitors who try to view a website that has some http:// content.
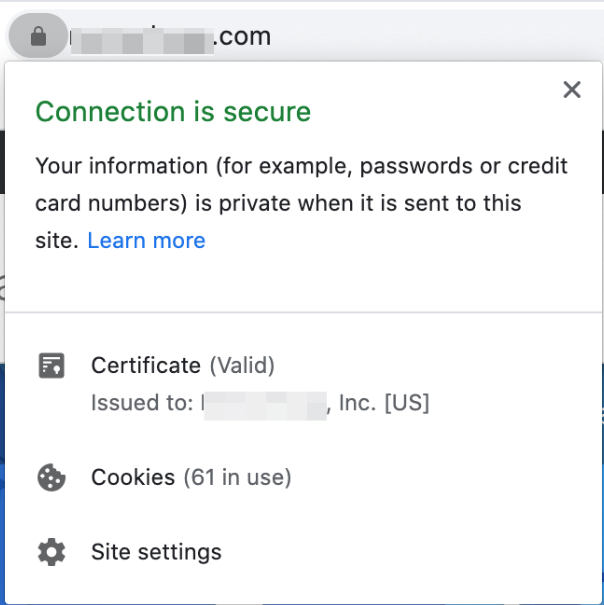
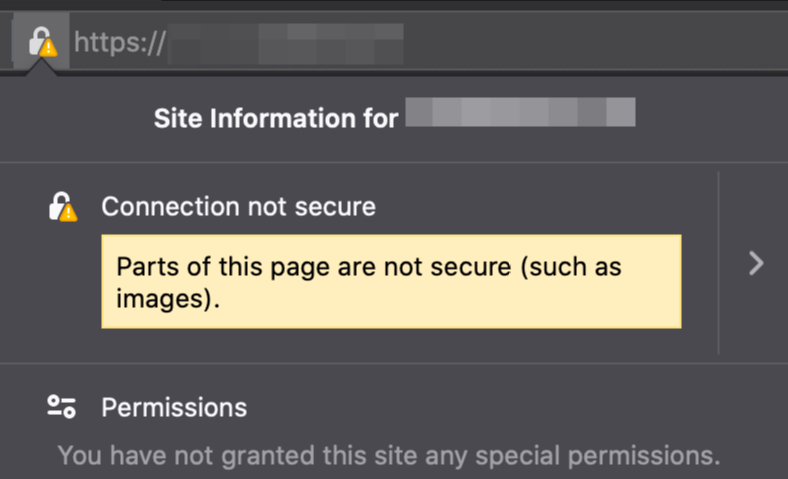
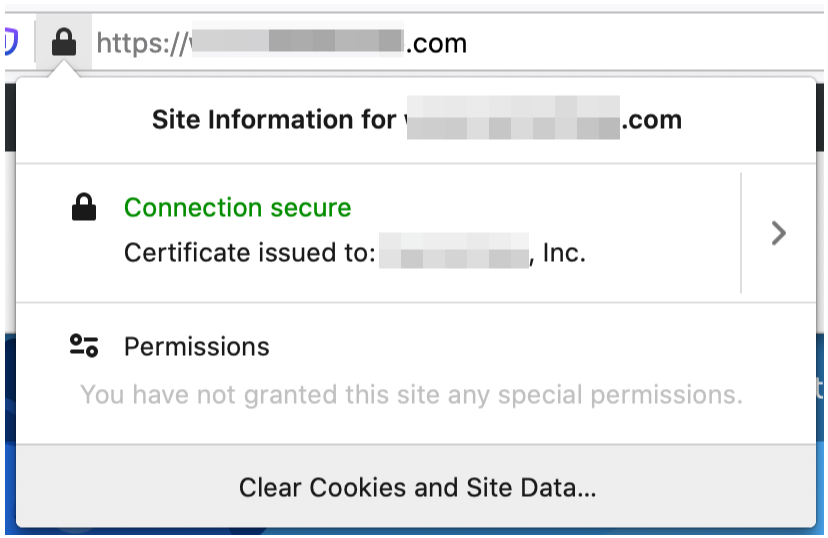
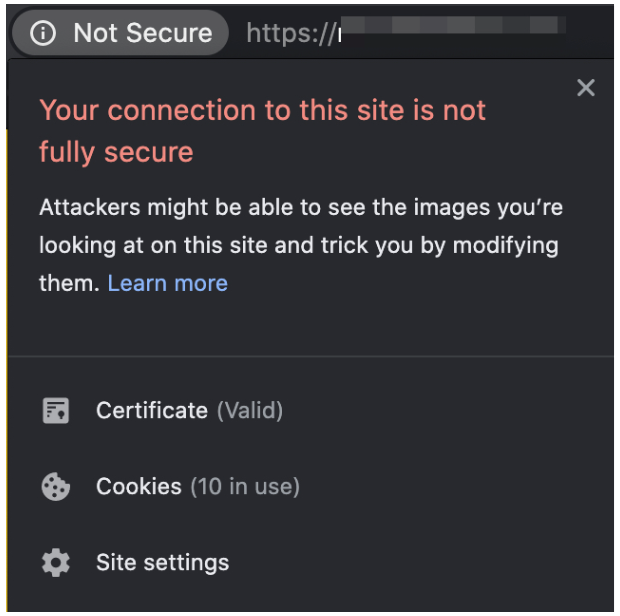
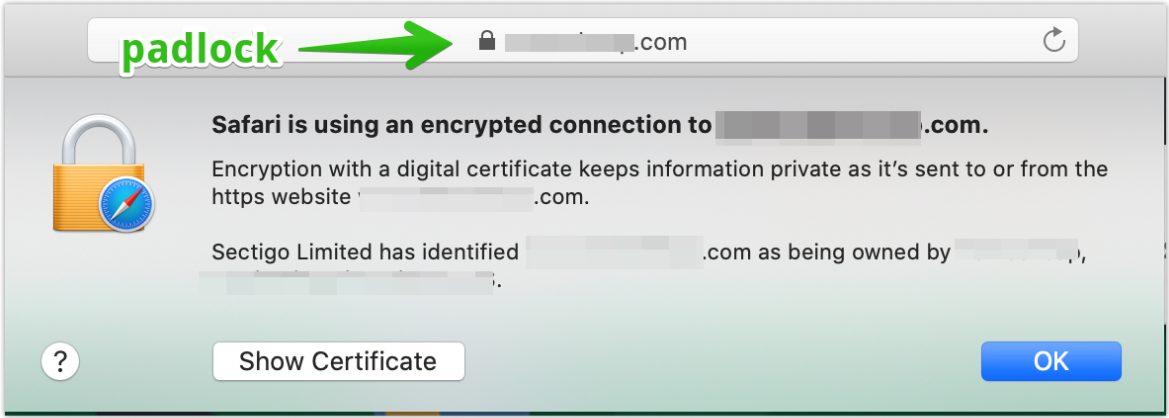
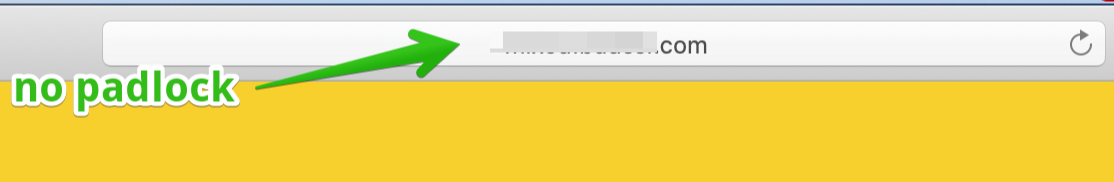
Below you can compare how a secure website should look like in different browsers and how it looks like if the mixed content warning is displayed:






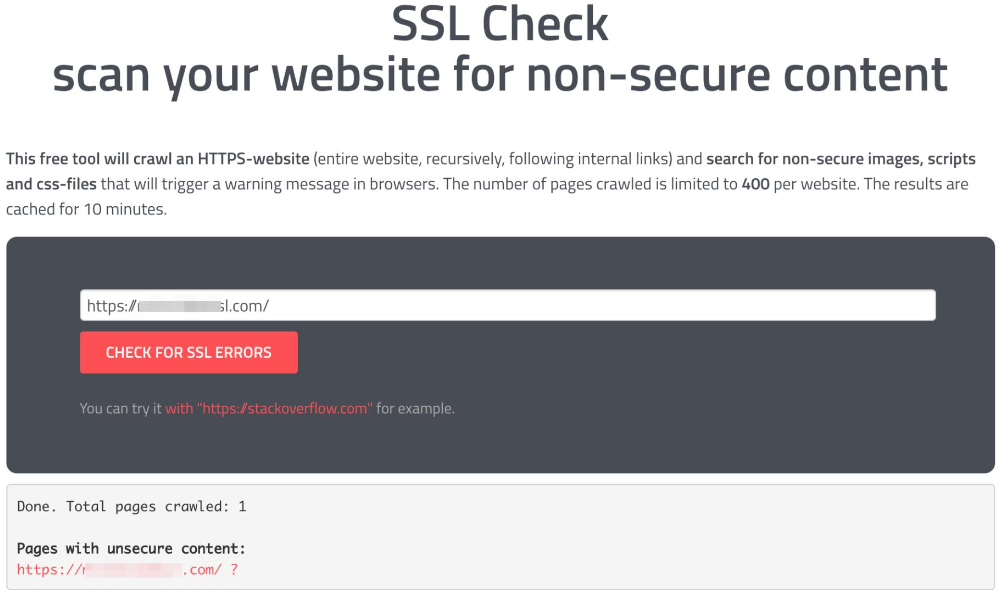
Please keep in mind if you face the issue of insecure http:// links in your site content, the security messages in the browser have nothing to do with the SSL installation. That is, it doesn’t necessarily mean the SSL wasn’t installed properly. To be sure, you can check that your SSL is installed properly here.
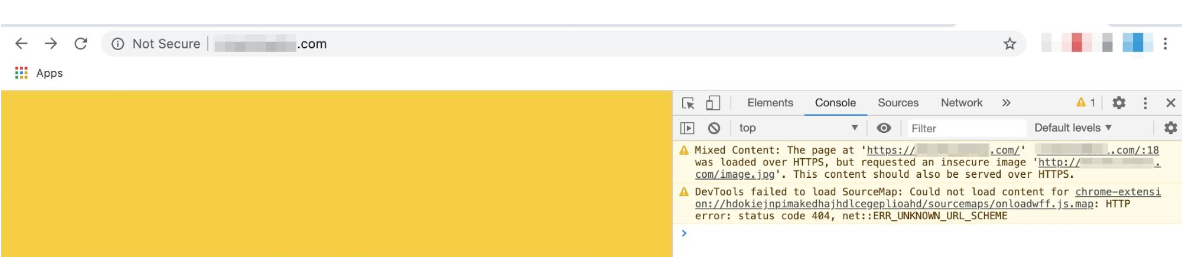
In order to find what is causing the situation, you'll need to check the elements within the HTML code of your site. You need to check your site content and detect if there are any http:// links.
To locate the mixed content, you can do the following:


You can try one of the solutions described below to remove the insecure content warning:
Header set Content-Security-Policy "upgrade-insecure-requests" env=HTTPS‹img src="/image.gif"›. This would translate to both ‹img src="https://www.yyy.com/image.gif"› and ‹img src="http://www.yyy.com/image.gif"›. This way, the browser will choose the proper HTTPS or HTTP link to display the image or content depending on which connection to the website (secure or not) is used.If you didn’t create the site yourself, you will need to contact either your web designer or the company that provided you with the site to get assistance with troubleshooting the issue.
Need help? We're always here for you.