{"/api/v1/ncpl/simplekb/getarticle:\"{\\\"articleId\\\":10345,\\\"categoryId\\\":2194}\"":{"body":{"Id":10345,"FriendlyId":"","ArticleTypeId":0,"Title":"How to install CAPTCHA on your website","ArticleName":"How to install CAPTCHA on your website","ArticleSummary":null,"PreponedSummary":false,"Approved":true,"Body":"CQlNb3N0IHdlYnNpdGVzLCByZWdhcmRsZXNzIG9mIHRoZWlyIG1haW4gcHVycG9zZSwgaW5jbHVkZSBjb250YWN0IGZvcm1zLCBzdWJzY3JpcHRpb24gb3B0aW9ucywgYW5kIG90aGVyIG1lYW5zIG9mIHVzZXIgY29tbXVuaWNhdGlvbi4gQWxsIG9mIHRoaXMgbWFrZXMgdXAgYSBsYXJnZSBwb3J0aW9uIG9mIGEgcG9zaXRpdmUgdXNlciBleHBlcmllbmNlIGFuZCB0aGVyZWZvcmUsIGEgc3VjY2Vzc2Z1bCBidXNpbmVzcy4gVGhpcyBpcyB3aHkgPGI+a2VlcGluZyBhIHRydXN0d29ydGh5IGVtYWlsIHJlcHV0YXRpb24gaXMgb2YgdGhlIHV0bW9zdCBpbXBvcnRhbmNlIHRvIHlvdXIgd2Vic2l0ZTwvYj4uIEJlY2F1c2Ugb2YgdGhpcywgeW91IG1heSB3YW50IHRvIGxvb2sgaW50byB3YXlzIG9uIGhvdyB0byBwcm90ZWN0IHlvdXIgbWFpbGluZyBhbmQgcmVnaXN0cmF0aW9uIHBhZ2VzIGZyb20gdW5hdXRob3JpemVkIHVzZS4gVGhpcyBpbmNsdWRlczo8YnIgLz48dWw+PGxpPk1hc3MgcmVnaXN0cmF0aW9uIG9mIGFjY291bnRzIHVzaW5nIGZha2UgZW1haWwgYWRkcmVzc2VzPC9saT48bGk+QXV0b21hdGVkIG1haWxpbmdzIHRocm91Z2ggdGhlIGNvbnRhY3Qvc3Vic2NyaXB0aW9uIGZvcm1zPC9saT48bGk+VXNhZ2Ugb2YgYm90cyBmb3IgcG9zdGluZyBjb21tZW50cywgZXRjLjwvbGk+PC91bD5UaGUgbWFpbiB3YXkgdG8gcmVzb2x2ZSB0aGVzZSB2dWxuZXJhYmlsaXRpZXM/IFVzaW5nIHRoZSBDQVBUQ0hBIHNjcmlwdCBvbiB0aGVzZSB3ZWJwYWdlcy4gPGJyIC8+PGJyIC8+PGJyIC8+PGRpdj48Yj5XaHkgZG8gSSBuZWVkIENBUFRDSEE/PC9iPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+VGhlIG1haW4gcHVycG9zZSBvZiBDQVBUQ0hBIGlzIHRvIGRldGVybWluZSB3aGV0aGVyIG9yIG5vdCB0aGUgdmlzaXRvciBhdHRlbXB0aW5nIHRvIHNlbmQgYSBtZXNzYWdlIGlzIGEgaHVtYW4gYmVpbmcgb3IgYSBib3QuIFdoaWxlICJnb29kIiBib3RzIGFyZSBlbmNvdXJhZ2VkLCBlLmcuIHNlYXJjaCBlbmdpbmUgY3Jhd2xlcnMgdG8gYWNjZXNzIHlvdXIgd2Vic2l0ZSwgYmUgd2FyeSBvZiB0aGUgImJhZCIgb25lcy4gQXV0b21hdGVkIHNjcmlwdHMgYW5kIGFnZW50cyB0aGF0IHdlcmUgY3JlYXRlZCB3aXRoIG1hbGljaW91cyBpbnRlbnQgY2FuIGNhdXNlIHVud2FudGVkIGxvYWRzIG9uIHlvdXIgd2Vic2l0ZSBhbmQgdXNlIHVwIGl0cyByZXNvdXJjZXMgKGluY2x1ZGluZyBlbWFpbCkgdG8gYXR0YWNrIHlvdSBvciBpdHMgbGVnaXRpbWF0ZSB2aXNpdG9ycy91c2Vycy48YnIgLz48YnIgLz5JbiBvdGhlciB3b3JkcywgcGVyc2lzdGVudCBlbWFpbCBmYWlsdXJlcyBkdWUgdG8gdGhlIG1hc3MgcmVnaXN0cmF0aW9uIG9mIGZha2UgYWNjb3VudHMgb3IgY29udGFjdC1mb3JtIHNwYW0gYWZmZWN0IHlvdXIgd2Vic2l0ZeKAmXMgcmVwdXRhdGlvbiwgbm90IG9ubHkgeW91ciBkb21haW4gbmFtZSBidXQgYWxzbyB5b3VyIGhvc3RpbmcgY1BhbmVsIElQIGFkZHJlc3MuIFRoaXMgaXMgbm90IGRlc2lyYWJsZSwgZXNwZWNpYWxseSBiZWNhdXNlIHNlbmRlcnMgd2l0aCBhIGxvdyByZXB1dGF0aW9uIGhhdmUgdGhlaXIgZW1haWxzIGRlbGl2ZXJlZCB0byBzcGFtL2p1bmsgZm9sZGVycywgZXZlbiB3aGVuIHRoZXkgYXJlIHNlbnQgZGlyZWN0bHkgZnJvbSB0aGUgd2VibWFpbCBhZGRyZXNzLiBJbiBhZGRpdGlvbiwgY29uc3RhbnQgdXNlIG9mIGFuIGVtYWlsIHNjcmlwdCBjcmVhdGVzIGEgbGFyZ2UgbG9hZCBvbiB0aGUgYWNjb3VudCByZXNvdXJjZXMsIGRyYXdpbmcgdGhlbSBhd2F5IGZyb20gb3RoZXIgZnVuY3Rpb25zIG9mIHlvdXIgd2Vic2l0ZS48YnIgLz48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48Yj5Ib3cgZG9lcyBDQVBUQ0hBIHdvcms/PC9iPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj5DQVBUQ0hBIGRlbWFuZHMgYSBzaW1wbGUgKG9yIHNvbWV0aW1lcyBjb21wbGljYXRlZCkgdGFzayB0byBiZSBwZXJmb3JtZWQgYmVmb3JlIGl04oCZcyBwb3NzaWJsZSB0byBzdWJtaXQgYSBmb3JtIG9uIHlvdXIgd2Vic2l0ZS4gVGhlc2UgdGFza3MgZWl0aGVyIHJlcXVpcmUgaHVtYW4gbG9naWMgb3IgdGhlIGFiaWxpdHkgdG8gcmVhZCBhbmQgaW50ZXJwcmV0IHRoZW0uPGJyIC8+PGJyIC8+V2hpbGUgQ0FQVENIQSBtaWdodCBiZSBzZWVuIGFzIGluY29udmVuaWVudCB0byBzb21lLCBpdCBvZmZlcnMgYSBncmVhdCBkZWFsIG9mIHNlY3VyaXR5LiBJZiB0aGUgdGFzayBpcyBjb3JyZWN0bHkgcGFzc2VkLCB0aGUgbG9naW4gaXMgaW1tZWRpYXRlLiBIb3dldmVyLCBDQVBUQ0hBIGNhbiBwcm92ZSB0cm91Ymxlc29tZSBhdCB0aW1lcy4gU29tZSBvZmZlciBjb21wbGV4IG1hdGhlbWF0aWNhbCBvciBsaW5ndWlzdGljIHRhc2tzIHRoYXQgY2Fubm90IGJlIHNvbHZlZCBpbW1lZGlhdGVseS4gSW4gb3RoZXIgaW5zdGFuY2VzLCB0aGUgdmlzdWFsIHRhc2sgdGhhdOKAmXMgb2ZmZXJlZCB0byB0aGUgdXNlciBjYW4gbG9vayBkaXN0b3J0ZWQgb3IgZ3JhaW55LiA8YnIgLz48YnIgLz5JbiBvcmRlciB0byBwcm90ZWN0IHlvdXIgd2Vic2l0ZeKAmXMgdmlzaXRvcnMgYW5kIG5vdCBmcnVzdHJhdGUgdGhlbSwgYSBmaXJzdC1sZXZlbCBjaGVjayBsaWtlIENBUFRDSEEgc2hvdWxkIHN1ZmZpY2UuIEltYWdlLWJhc2VkIGNoZWNrcyB3aWxsIGFsd2F5cyBoYXZlIGEgbG93ZXIgcGljdHVyZSBxdWFsaXR5IGJlY2F1c2UgYXV0b21hdGVkIHNjYW5uZXJzIGhhdmUgYSBkaWZmaWN1bHQgdGltZSBpbnRlcnByZXRpbmcgYmx1cnJlZCBvciBncmFpbnkgY29udGVudC4gTmV2ZXJ0aGVsZXNzLCBpdOKAmXMgbmVjZXNzYXJ5IHRvIGNoZWNrIGhvdyBDQVBUQ0hBIGxvb2tzLCBhZnRlciB0aGUgaW5zdGFsbGF0aW9uLCB0byBtYWtlIHN1cmUgaXTigJlzIHZpc2libGUgYWNyb3NzIGRpZmZlcmVudCBkZXZpY2VzIGFuZCBicm93c2Vycy48YnIgLz48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9jYXB0Y2hhMS5qcGciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiPkdvb2dsZSByZUNBUFRDSEE8L2I+IGlzIG9uZSBvZiB0aGUgbW9zdCBwb3B1bGFyIENBUFRDSEEgc2VydmljZXMuIEl04oCZcyBvZmZlcmVkLCBmcmVlIG9mIGNoYXJnZSwgd2l0aCBpdHMgYmFzaWMgZnVuY3Rpb25zLiBUaGVyZSBpcyBhbHNvIGEgcGFpZCBFbnRlcnByaXNlIHZlcnNpb24gd2l0aCBleHBhbmRlZCBmZWF0dXJlcyBhbmQgaW50ZWdyYXRpb24gcG9zc2liaWxpdGllcy4gQm90aCBzdWJzY3JpcHRpb25zIGNhbiBiZSBmb3VuZCBpbiB0aGUgPGI+UHJvZHVjdHM8L2I+IHBhcnQgb2YgdGhlIA0KDQo8YSBocmVmPSJodHRwczovL2RldmVsb3BlcnMuZ29vZ2xlLmNvbS9wcm9kdWN0cyNyIj5Hb29nbGUgRGV2ZWxvcGVyczwvYT4NCiBzZWN0aW9uOiA8YnIgLz48YnIgLz48L2Rpdj48cD48L3A+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL2NhcHRjaGEyLmpwZyIgLz48cD48L3A+TGV04oCZcyBub3cgY2hlY2sgaG93IHRoZSBtb3N0IGJhc2ljIGZyZWUgc2VjdGlvbiBsb29rcy4gVGhlIGluc3RhbGxhdGlvbiBzdGFydHMgZnJvbSB0aGUgc2hvcnQgb3ZlcnZpZXcgYXQgdGhlIA0KPGEgaHJlZj0iaHR0cHM6Ly9kZXZlbG9wZXJzLmdvb2dsZS5jb20vcmVjYXB0Y2hhL2ludHJvIj5EZXZlbG9wZXIncyBHdWlkZTwvYT4NCiBwYWdlLiBCZWZvcmUgY2xpY2tpbmcgb24gInNpZ24gdXAgZm9yIGFuIEFQSSBrZXkgcGFpcizigJ0gbWFrZSBzdXJlIHRoYXQgeW91IGFyZSBsb2dnZWQgaW4gdG8geW91ciBHb29nbGUgYWNjb3VudDo8YnIgLz48YnIgLz48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9jYXB0Y2hhMy5qcGciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pk9uIHRoZSBuZXh0IHBhZ2UsIHlvdSB3aWxsIG5lZWQgdG8gZmlsbCBpbiB5b3VyPGI+IHdlYnNpdGUgaW5mb3JtYXRpb248L2I+OjxiciAvPjxiciAvPjEuIExhYmVsIGlzIHRoZSBpZGVudGlmeWluZyBuYW1lIG9mIHRoZSB3ZWJzaXRlIGluIHlvdXIgR29vZ2xlIHBhbmVsLjxiciAvPjIuIERvbWFpbiBzaG91bGQgYmUgYW4gZXhpc3RpbmcgZG9tYWluIG5hbWUgdGhhdOKAmXMgYWxyZWFkeSBwb2ludGVkIHRvIHlvdXIgaG9zdGluZyBwbGFuLiA8YnIgLz48L2Rpdj48ZGl2PjxiPjxiciAvPjwvYj48L2Rpdj48ZGl2PjxiPk5PVEU8L2I+OiBJdCBzaG91bGQgbm90IGJlIGEgVVJMIG9mIHRoZSB3ZWJzaXRlIHdpdGggPGk+aHR0cHM6Ly88L2k+IGJ1dCBqdXN0IGEgYmFyZSBkb21haW4gbmFtZSAob3IgYSBzdWJkb21haW4pIGl0c2VsZiwgZS5nLiwgPGk+ZG9tYWluLmNvbTwvaT4uPC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pk1ha2Ugc3VyZSB0byBjaGVjayB0aGUgPGI+VGVybXMgb2YgVXNlPC9iPiBhbmQgdGljayB0aGUgYm94IHRvIGFjY2VwdCBpdHMgY29uZGl0aW9ucy48YnIgLz48YnIgLz48L2Rpdj48cD48L3A+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvY2FwdGNoYTQuanBnIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+WW91IG1heSBmaW5kIHRoZSBkZXRhaWxlZCBleHBsYW5hdGlvbiBvZiB0aGUgc2V0dGluZ3MgDQoNCjxhIGhyZWY9Imh0dHBzOi8vZGV2ZWxvcGVycy5nb29nbGUuY29tL3JlY2FwdGNoYS9kb2NzL3NldHRpbmdzIj5oZXJlPC9hPi4gPGJyIC8+PGJyIC8+T24gdGhlIG5leHQgc2NyZWVuLCB5b3Ugd2lsbCByZWNlaXZlIHlvdXIgPGI+U2l0ZSBLZXk8L2I+IGFuZCA8Yj5TZWNyZXQgS2V5PC9iPiBjb2Rlcy4gQ29weSB0aGVtIHNvbWV3aGVyZSBhbmQgaGF2ZSB0aGVtIGF0IGhhbmQgYmVmb3JlIHlvdSBzdGFydCBzZXR0aW5nIHVwIENBUFRDSEEgZGlyZWN0bHkgb24geW91ciB3ZWJzaXRlLjxiciAvPjxiciAvPkF0IHRoZSBtb21lbnQsIEdvb2dsZSByZUNBUFRDSEEgaXMgb2ZmZXJlZCBpbiB0d28gdmVyc2lvbnM6IHYyIGFuZCB2My4gRGV2ZWxvcGVycyBkZXNjcmliZSB0aGUgZGlmZmVyZW5jZSBvbiB0aGUgDQoNCjxhIGhyZWY9Imh0dHBzOi8vZGV2ZWxvcGVycy5nb29nbGUuY29tL3JlY2FwdGNoYS9kb2NzL3ZlcnNpb25zIj52ZXJzaW9ucyBjb21wYXJpc29uIHBhZ2U8L2E+LjxiciAvPjxiciAvPjxiPkdvb2dsZSByZUNBUFRDSEEgdjI8L2I+IGFuYWx5emVzIHRoZSB0cmFmZmljIGFuZCBhc2tzIHRoYXQgdGhlIGNoZWNrYm94IGJlIHRpY2tlZCBvbmx5IGluIHRoZSBtb3N0IHN1c3BpY2lvdXMgb2YgY2FzZXMuIElmIHlvdSBhcmUgZGV2ZWxvcGluZyBhIG1vYmlsZSBhcHBsaWNhdGlvbiBvciB3ZWJzaXRlLCByZUNBUFRDSEEgdjIgb2ZmZXJzIGFuIEFuZHJvaWQtc3BlY2lmaWMgQVBJLiBJdOKAmXMgbW9yZSBkZXBlbmRhYmxlIGFuZCBjb21mb3J0YWJsZSB0byB1c2Ugd2l0aCBtb2JpbGUgY29udGVudC48YnIgLz48YnIgLz48Yj5Hb29nbGUgcmVDQVBUQ0hBIHYzPC9iPiBpcyBhIGNoZWNrZXIgdGhhdCBkb2VzIG5vdCBoYXZlIGEgZmllbGQgdG8gZmlsbCBpbiBvciBhbnkgc3BlY2lhbCBjaGVja2JveC4gSXRzIGxvZ2ljIGlzIGJhc2VkIG9uIHRoZSBhY3Rpb25zIGl04oCZcyB0cmFja2luZyBhbmQgYnVpbGRpbmcgdGhlIHNjb3JlIHRvIHZhbGlkYXRlIGEgdXNlcuKAmXMgYWN0aXZpdHkuIEl0IGFjdHMgYWNjb3JkaW5nIHRvIHRoZSBiZWhhdmlvciBtYXRjaGVzIHJ1bGVzIGFuZCBzdWdnZXN0cyBjb3JyZXNwb25kaW5nIHRhc2tzLjxiciAvPjxkaXY+PGJyIC8+PC9kaXY+PGRpdj5Cb3RoIHZlcnNpb25zIGFyZSBhIHNldCBvZiBzY3JpcHRzIHlvdSBhZGQgdG8geW91ciB3ZWJzaXRlIGZvciBpdHMgY29ycmVzcG9uZGluZyBwYWdlcy4gSW4gcG9wdWxhciBDTVMgd2Vic2l0ZXMgbGlrZSBXb3JkUHJlc3Mgb3IgSm9vbWxhLCBpdOKAmXMgcG9zc2libGUgdG8gYWRkIHRoZSBmdW5jdGlvbmFsaXR5IHRocm91Z2ggcGx1Z2lucyBvciBtb2R1bGVzLiBZb3UgY2FuIGxvb2sgdGhlbSB1cCBvbiB0aGUgcmVzcGVjdGl2ZSBvZmZpY2lhbCB3ZWJzaXRlIG9mIHlvdXIgQ01TLiBJbiBzZWxmLWNvZGVkIHByb2plY3RzLCB0aGUgZmlsZXMgY2FuIGJlIGVkaXRlZCBkaXJlY3RseSBpbiB0aGUgPGI+RmlsZSBNYW5hZ2VyPC9iPiBvZiB0aGUgY1BhbmVsLiBIZXJlIGlzIGEgDQoNCg0KPGEgaHJlZj0iaHR0cHM6Ly93d3cubmFtZWNoZWFwLmNvbS9zdXBwb3J0L2tub3dsZWRnZWJhc2UvYXJ0aWNsZS5hc3B4LzEwMjU5LzIyNTUvdmlkZW8taG93LXRvLWVkaXQtZmlsZXMtaW4tZmlsZS1tYW5hZ2VyIj52aWRlbyB0dXRvcmlhbDwvYT4gZXhwbGFpbmluZyBob3cgdG8gZWRpdCB0aGUgZmlsZSBjb250ZW50IGluIGNQYW5lbC48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxiciAvPjxkaXY+PGI+SW5zdGFsbGluZyBDQVBUQ0hBIGluIFdvcmRQcmVzczwvYj48L2Rpdj48ZGl2PjxiPjxiciAvPjwvYj48L2Rpdj5UaGVyZSBhcmUgbnVtZXJvdXMgcGx1Z2lucyBmb3IgV29yZFByZXNzIHRoYXQgb2ZmZXIgcHJvdGVjdGlvbiBmb3IgZGlmZmVyZW50IGtpbmRzIG9mIGZpbGwtaW4gZmllbGRzLiBJdOKAmXMgZWFzeSB0byBmaW5kIHRoZW0gdXNpbmcgdGhlIHNlYXJjaCBmaWVsZCBpbiB0aGUgPGI+QWRkIE5ldzwvYj4gdGFiIG9mIHRoZSA8Yj5QbHVnaW5zPC9iPiBzZWN0aW9uOjxiciAvPjxiciAvPjxwPjwvcD48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvY2FwdGNoYTUuanBnIiAvPjxwPjwvcD5JdOKAmXMgaW1wb3J0YW50IHRvIGNob29zZSB0aGUgdmVyc2lvbiBvZiB0aGUgcGx1Z2luIHRoYXQgaXMgbW9zdCBjb21wYXRpYmxlIHdpdGggeW91ciBjdXJyZW50IFdvcmRQcmVzcyByZWxlYXNlLiBMdWNraWx5LCB0aGUgc3lzdGVtIGF1dG9tYXRpY2FsbHkgbWFya3MgaXQ6PGJyIC8+PGJyIC8+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvY2FwdGNoYTYucG5nIiAvPjwvZGl2PjxwPjwvcD5BIGZ1bGwgZ3VpZGUgb24gdGhlIDxiPldvcmRQcmVzcyBwbHVnaW5zIGluc3RhbGxhdGlvbiBwcm9jZXNzPC9iPiBjYW4gYmUgZm91bmQgDQoNCjxhIGhyZWY9Imh0dHBzOi8vd3d3Lm5hbWVjaGVhcC5jb20vc3VwcG9ydC9rbm93bGVkZ2ViYXNlL2FydGljbGUuYXNweC85NDMzLzIxODcvaG93LXRvLW1hbmFnZS1wbHVnaW5zLWluLXdvcmRwcmVzcyI+aGVyZTwvYT4uPGJyIC8+PGJyIC8+VW5jaGVja2VkIG9yIGluY29tcGF0aWJsZSB2ZXJzaW9ucyBvZiBwbHVnaW5zIGFyZSBsaWtlbHkgdG8gY2F1c2UgaXNzdWVzIHdpdGhpbiB5b3VyIHdlYnNpdGUsIGUuZy4gbWFraW5nIGl0IHVuYXZhaWxhYmxlLiBJbiBjYXNlIHlvdSBoYXZlIHRvIGRpc2FibGUgdGhlIG5ld2x5LWluc3RhbGxlZCBwbHVnaW4sIHdpdGggb3Igd2l0aG91dCB0aGUgYWNjZXNzIHRvIHRoZSBhZG1pbiBkYXNoYm9hcmQsIHlvdSBjYW4gZG8gc28gdGhyb3VnaCB0aGUgZGF0YWJhc2Ugb3IgRmlsZSBNYW5hZ2VyLiBCb3RoIG9wdGlvbnMgYXJlIGRlc2NyaWJlZCANCg0KPGEgaHJlZj0iaHR0cHM6Ly93d3cubmFtZWNoZWFwLmNvbS9zdXBwb3J0L2tub3dsZWRnZWJhc2UvYXJ0aWNsZS5hc3B4Lzk1NTUvMjE4Ny9ob3ctdG8tZGlzYWJsZS13b3JkcHJlc3MtcGx1Z2lucyI+aGVyZTwvYT4uPGJyIC8+PGJyIC8+Q0FQVENIQSBwcm90ZWN0aW9uIGlzIGFscmVhZHkgaW50ZWdyYXRlZCBpbnRvIHRoZSBtb3N0IHBvcHVsYXIgV29yZFByZXNzIGNvbnRhY3QgcGx1Z2lucy4gRm9yIGV4YW1wbGUsIHlvdSBjYW4gZWFzaWx5IGZpbmQgaXQgaW4gdGhlIGxhdGVzdCB2ZXJzaW9uIG9mIHRoZSA8Yj5Db250YWN0IEZvcm0gNzwvYj4gcGx1Z2luLiA8YnIgLz48YnIgLz5Mb2cgaW4gdG8geW91ciB3ZWJzaXRlIGFkbWluIGRhc2hib2FyZCBhbmQgcHJvY2VlZCB0byB0aGUgPGI+SW50ZWdyYXRpb248L2I+IHRhYiBvZiB0aGUgPGI+Q29udGFjdDwvYj4gc2VjdGlvbiB0byBmaW5kIHRoZTxiPiByZUNBUFRDSEE8L2I+IGFkZG9uOjxiciAvPjxiciAvPjxkaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL2NhcHRjaGE3LmpwZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+RmlsbCBpbiB0aGUgaW5mb3JtYXRpb24geW91IHJlY2VpdmVkIGluIHlvdXIgPGI+R29vZ2xlIERldmVsb3BlcnM8L2I+IGRhc2hib2FyZCBpbiB0aGUgbmV4dCBmaWVsZHMgYW5kIHNhdmUgdGhlIGNoYW5nZXM6PGJyIC8+PGJyIC8+PC9kaXY+PHA+PC9wPjxkaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL2NhcHRjaGE4LmpwZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+TW92ZSB0byB0aGUgPGI+Q29udGFjdCBGb3JtczwvYj4gdGFiIG9mIHRoZSA8Yj5Db250YWN0PC9iPiBzZWN0aW9uIGFuZCBzZWxlY3QgdGhlIGZvcm0geW91IHdhbnQgdG8gZWRpdDo8YnIgLz48YnIgLz48L2Rpdj48cD48L3A+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL2NhcHRjaGE5LmpwZyIgLz48cD48L3A+SW5zZXJ0IDxpPltyZWNhcHRjaGFdIDwvaT5pbiB0aGUgY29kZSBvZiB5b3VyIGNvbnRhY3QgZm9ybSBhbmQgc2F2ZSB0aGUgY2hhbmdlczo8YnIgLz48YnIgLz48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9jYXB0Y2hhMTAuanBnIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj5GdXJ0aGVyIGNvZGVzIGFuZCBzZXR0aW5ncyBmb3IgdGhpcyBpbnRlZ3JhdGlvbiBpbiB0aGUgY29udGFjdCBmb3JtLCBzdWNoIGFzIHNpemUsIGJlaGF2aW9yLCBhbmQgb3RoZXIgb3B0aW9ucyBjYW4gYmUgZm91bmQgb24gdGhlIHJlQ0FQVENIQSBjb2RlIGxhYiBwYWdlIGluIHlvdXIgR29vZ2xlIGFjY291bnQuPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48cD48L3A+","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"2020-11-25T09:32:50.0000000","LiveDateTime":"1754-02-02T00:00:00.0000000","CreatedDateTime":"2020-11-24T15:49:49.0000000","ApprovalDatetime":"2020-11-25T09:32:50.0000000","RequestCount":22545,"MarkedAsNew":false,"MarkedAsFeatured":false,"RatingValue":0,"CategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2194,"CategoryName":"Tips & Tricks"}],"AssociatedCategories":[{"CategoryId":2194,"CategoryName":"Tips & Tricks","CategoryDisplayName":"HostingTips & Tricks"}],"AssociatedTags":[{"TagId":68317,"Tag":"captcha wordpress setup"}],"RelatedArticles":[],"AssociatedMedias":[],"PreferredCategoryId":0,"RootParentCategoryName":"","RootParentCategoryId":0},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategorybycategoryid:\"{\\\"categoryId\\\":2194}\"":{"body":{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryDto","ParentCategoryId":12,"Parent_Category_Name":"Hosting","FriendlyId":null,"ApprovedYN":true,"TreatAsTopicYN":false,"CreatedDateTime":"06/13/2013 08:34:05","CurrentCategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2194,"CategoryName":"Tips & Tricks"}],"RelatedCategories":[],"AssociatedArticles":[{"ArticleId":9207,"Title":"How to clear cache in different browsers (Mac OS)","ArticleName":"How to clear cache in different browsers (Mac OS)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/06/2025"},{"ArticleId":9366,"Title":"Errors 500, 502, 503, 504 and 508. Reasons and ways of fixing","ArticleName":"Errors 500, 502, 503, 504 and 508. Reasons and ways of fixing","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/19/2024"},{"ArticleId":9777,"Title":"How to use TCP traceroute","ArticleName":"How to use TCP traceroute","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/20/2023"},{"ArticleId":9997,"Title":"What is hotlinking and how to prevent it","ArticleName":"What is hotlinking and how to prevent it","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/09/2021"},{"ArticleId":10078,"Title":"How to do a hard refresh in Chrome, Firefox and IE?","ArticleName":"How to do a hard refresh in Chrome, Firefox and IE?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/29/2018"},{"ArticleId":10094,"Title":"How to create and download website backup automatically","ArticleName":"How to create and download website backup automatically","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/27/2025"},{"ArticleId":10222,"Title":"How to configure a dedicated IP address to show the website","ArticleName":"How to configure a dedicated IP address to show the website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/15/2024"},{"ArticleId":10227,"Title":"How to work with a scan report","ArticleName":"How to work with a scan report","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/11/2024"},{"ArticleId":10266,"Title":"How to connect to remote storage on CentOS server","ArticleName":"How to connect to remote storage on CentOS server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/23/2020"},{"ArticleId":10329,"Title":"How to enable Under attack mode for the domain in Cloudflare account","ArticleName":"How to enable Under attack mode for the domain in Cloudflare account","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":10345,"Title":"How to install CAPTCHA on your website","ArticleName":"How to install CAPTCHA on your website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/25/2020"},{"ArticleId":10591,"Title":"How to fix the \"DNS server not responding\" error","ArticleName":"How to fix the \"DNS server not responding\" error","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/11/2023"},{"ArticleId":10647,"Title":"How to Fix Error 524","ArticleName":"How to Fix Error 524","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/12/2023"},{"ArticleId":9206,"Title":"How to clear cache in different browsers","ArticleName":"How to clear cache in different browsers","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"08/03/2022"},{"ArticleId":9208,"Title":"How to clear cache in different browsers (Mobile OS)","ArticleName":"How to clear cache in different browsers (Mobile OS)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"08/03/2022"},{"ArticleId":9209,"Title":"How to clear cache in different browsers (Windows)","ArticleName":"How to clear cache in different browsers (Windows)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/05/2025"},{"ArticleId":9658,"Title":"How to use the Browser Console","ArticleName":"How to use the Browser Console","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/14/2021"},{"ArticleId":397,"Title":"How to clear local DNS cache","ArticleName":"How to clear local DNS cache","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/10/2025"},{"ArticleId":858,"Title":"How to get email headers","ArticleName":"How to get email headers","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/12/2025"},{"ArticleId":9242,"Title":"How to prevent your hosting account from being hacked","ArticleName":"How to prevent your hosting account from being hacked","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":9696,"Title":"How to protect your content from being copied","ArticleName":"How to protect your content from being copied","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/09/2021"},{"ArticleId":9541,"Title":"How to optimize hosting account space","ArticleName":"How to optimize hosting account space","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/16/2024"},{"ArticleId":9667,"Title":"What are Traceroute, Ping, Telnet and Nslookup commands?","ArticleName":"What are Traceroute, Ping, Telnet and Nslookup commands?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/05/2024"},{"ArticleId":9568,"Title":"My website is down: what to do?","ArticleName":"My website is down: what to do?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/25/2024"},{"ArticleId":9610,"Title":"What to do when I got an email 'Malicious Attempt to Access Your Hosting Account is Detected'","ArticleName":"What to do when I got an email 'Malicious Attempt to Access Your Hosting Account is Detected'","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":9351,"Title":"\"Deceptive site ahead\" warning - what to do","ArticleName":"\"Deceptive site ahead\" warning - what to do","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/11/2024"}],"AssociatedTags":[],"CategoryId":2194,"CategoryName":"Tips & Tricks"},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategories:\"{\\\"parentCategoryId\\\":0,\\\"getTree\\\":true}\"":{"body":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/cloud-red.png","ShortDesc":"","CategoryId":2228,"CategoryName":"Apps","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/easywp-red.png","ShortDesc":"","CategoryId":2239,"CategoryName":"EasyWP","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2254,"CategoryName":"Domains How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2255,"CategoryName":"Hosting How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2257,"CategoryName":"Sales & Payments How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2258,"CategoryName":"cPanel Email How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2262,"CategoryName":"EasyWP How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://download.namecheap.com/assets/img/domainvault-red@2x.png","ShortDesc":"","CategoryId":2289,"CategoryName":"Domain Vault","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/support-red.png","ShortDesc":"","CategoryId":5,"CategoryName":"General & Support","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/savings-red.png","ShortDesc":"","CategoryId":2200,"CategoryName":"Checkout & Billing","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/reseller-red.png","ShortDesc":"","CategoryId":34,"CategoryName":"Domains","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/protection-red.png","ShortDesc":"","CategoryId":37,"CategoryName":"Domain Privacy Protection","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/status-red.png","ShortDesc":"","CategoryId":2209,"CategoryName":"Domain Transfers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/server-red.png","ShortDesc":"","CategoryId":12,"CategoryName":"Hosting","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/email-red.png","ShortDesc":"","CategoryId":93,"CategoryName":"Email service","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/security-red.png","ShortDesc":"","CategoryId":14,"CategoryName":"SSL Certificates","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/performance-red.png","ShortDesc":"","CategoryId":9,"CategoryName":"My Account","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/affiliates-red.png","ShortDesc":"","CategoryId":55,"CategoryName":"Affiliates","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/tools-red.png","ShortDesc":"","CategoryId":2211,"CategoryName":"API & Resellers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/timer-red.png","ShortDesc":"","CategoryId":2212,"CategoryName":"Legacy Products","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/premiumdns-red.png","ShortDesc":"","CategoryId":2231,"CategoryName":"PremiumDNS","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://static.nc-img.com/live-resource/icons/knowledgebase/fastVPN_icon-150px.png","ShortDesc":"","CategoryId":2265,"CategoryName":"FastVPN","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}],"status":200,"statusText":"OK"}}
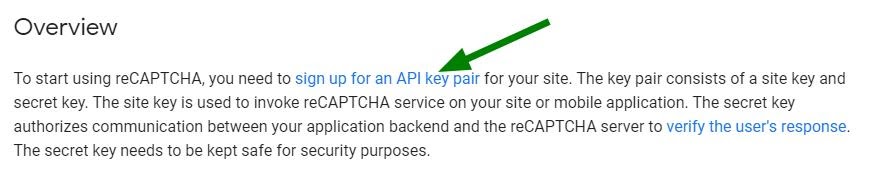
 Let’s now check how the most basic free section looks. The installation starts from the short overview at the
Developer's Guide
page. Before clicking on "sign up for an API key pair,” make sure that you are logged in to your Google account:
Let’s now check how the most basic free section looks. The installation starts from the short overview at the
Developer's Guide
page. Before clicking on "sign up for an API key pair,” make sure that you are logged in to your Google account:

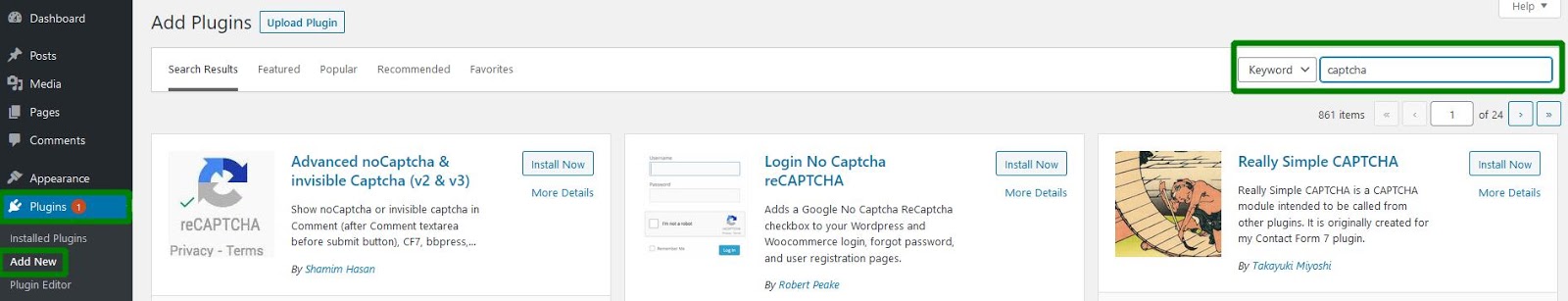
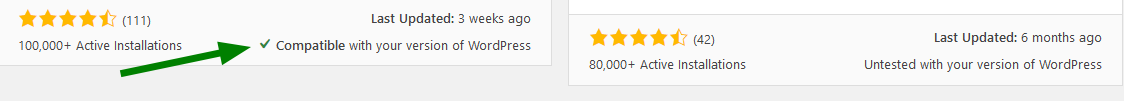
 It’s important to choose the version of the plugin that is most compatible with your current WordPress release. Luckily, the system automatically marks it:
It’s important to choose the version of the plugin that is most compatible with your current WordPress release. Luckily, the system automatically marks it:


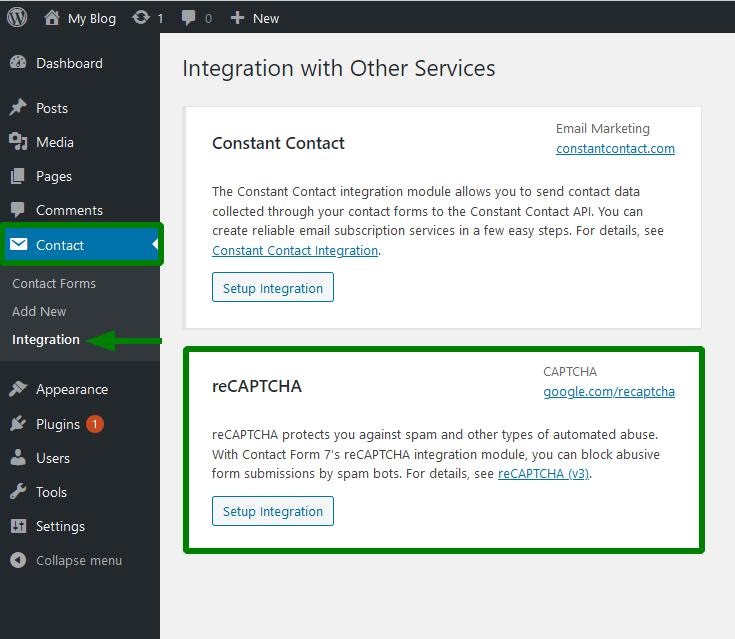
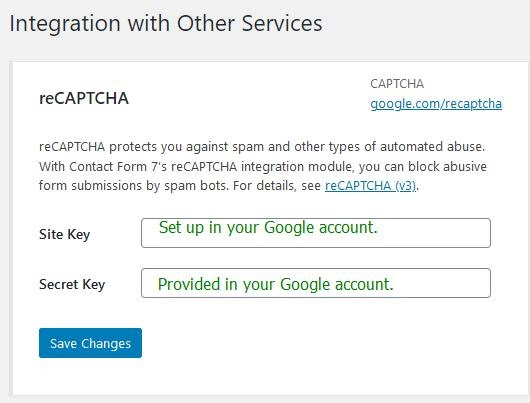
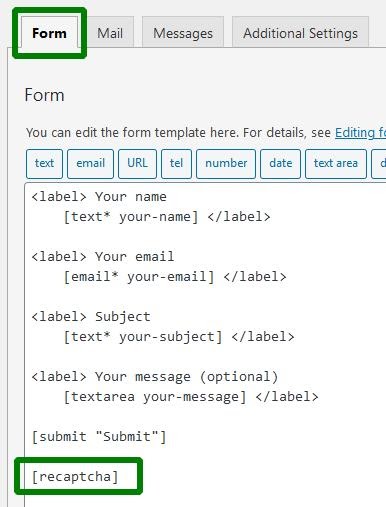
 Insert [recaptcha] in the code of your contact form and save the changes:
Insert [recaptcha] in the code of your contact form and save the changes:
Need help? We're always here for you.