{"/api/v1/ncpl/simplekb/getarticle:\"{\\\"articleId\\\":10202,\\\"categoryId\\\":2188}\"":{"body":{"Id":10202,"FriendlyId":"","ArticleTypeId":0,"Title":"How to install Node.js on a VPS or a Dedicated server","ArticleName":"How to install Node.js on a VPS or a Dedicated server","ArticleSummary":null,"PreponedSummary":false,"Approved":true,"Body":"DQoJCTxkaXY+DQoJCQkJPGI+DQoJCQkJCQk8YnIgLz4NCgkJCQk8L2I+DQoJCTwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxiPk5vZGUuanM8L2I+IGlzIGEgY3Jvc3MtcGxhdGZvcm0gSmF2YVNjcmlwdCBydW50aW1lIGVudmlyb25tZW50LiBJdOKAmXMgdGhlIHRlY2hub2xvZ3kgb2YgY2hvaWNlIGZvciBjcmVhdGluZyBhbmQgaG9zdGluZyBtYW55IGRpZmZlcmVudCB3ZWItYmFzZWQgYXBwbGljYXRpb25zLiBQcm9ncmFtbWVycyBhbHNvIHVzZSBpdCB0byBjcmVhdGUgd2ViIHNlcnZlcnMgYW5kIG5ldHdvcmtpbmcgdG9vbHMuPC9kaXY+DQoJCTxkaXY+DQoJCQkJPGJyIC8+SW4gdGhpcyB0dXRvcmlhbCwgd2UnbGwgd2FsayB5b3UgdGhyb3VnaCBob3cgdG8gaW5zdGFsbCBOb2RlLmpzIG9uIGEgVlBTIG9yIERlZGljYXRlZCBzZXJ2ZXIgdXNpbmcgY1BhbmVsLjxiciAvPjxiciAvPjwvZGl2Pg0KCQk8ZGl2PldlIHdpbGwgc2VlIGludG8gdGhlIG5leHQgcXVlc3Rpb25zOjwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxiciAvPg0KCQk8L2Rpdj4NCgkJPGRpdj4NCgkJCQk8cD4NCgkJCQkJCTxhIGhyZWY9IiNMb2dnaW5nIj5Mb2dnaW5nIG9udG8gdGhlIHNlcnZlcjwvYT4NCgkJCQk8L3A+DQoJCTwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxwPg0KCQkJCQkJPGEgaHJlZj0iI0luc3RhbGxpbmcgTm9kZS5qcyI+SW5zdGFsbGluZyBOb2RlLmpzIG9uIGEgc2VydmVyIHVzaW5nIGNQYW5lbDwvYT4NCgkJCQk8L3A+DQoJCTwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxwPg0KCQkJCQkJPGEgaHJlZj0iI1J1bm5pbmcgTm9kZS5qcyBBcHBzIj5SdW5uaW5nIE5vZGUuanMgQXBwczwvYT4NCgkJCQk8L3A+DQoJCTwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxwPg0KCQkJCQkJPGEgaHJlZj0iI0hvdyB0byBzdG9wIGFuIGFwcGxpY2F0aW9uIj5TdG9wcGluZyBhbiBhcHBsaWNhdGlvbjwvYT4NCgkJCQk8L3A+DQoJCTwvZGl2Pg0KCQk8ZGl2Pg0KCQkJCTxwPg0KCQkJCQkJPGEgaHJlZj0iI0Nvbm5lY3QgeW91ciB3ZWJzaXRlIj5Db25uZWN0aW5nIHlvdXIgd2Vic2l0ZSB3aXRoIGEgcnVubmluZyBOb2RlLmpzIGFwcDwvYT4NCgkJCQk8L3A+DQoJCTwvZGl2Pg0KCQk8YnIgLz4NCgkJPHA+DQoJCQkJPGEgbmFtZT0iTG9nZ2luZyI+DQoJCQkJCQk8Yj5Mb2dnaW5nIG9udG8gdGhlIHNlcnZlcjwvYj4NCgkJCQk8L2E+DQoJCTwvcD4NCgkJPGJyIC8+DQoJCTxkaXY+Rm9yIHRoZSBmb2xsb3dpbmcgaW5zdHJ1Y3Rpb25zLCB3ZSB1c2VkIHRoZSBBbG1hbGludXggb3BlcmF0aW5nIHN5c3RlbSB3aXRoIGNQYW5lbCBpbnN0YWxsZWQuIEhvd2V2ZXIsIHRoZSBzYW1lIGJhc2ljIHN0ZXBzIGFwcGx5IHRvIHZpcnR1YWxseSBhbGwgTGludXggZGlzdHJpYnV0aW9ucywgcHJvdmlkZWQgdGhleSBoYXZlIEFwYWNoZSBhcyB0aGVpciB3ZWIgc2VydmVyLiBHcmFwaGljYWwgaW50ZXJmYWNlIHBhcnRzIGZyb20gY1BhbmVsIGFyZSwgb2YgY291cnNlLCBjUGFuZWwtc3BlY2lmaWMuPC9kaXY+DQoJCTxiciAvPkZpcnN0IG9mIGFsbCwgaXQgaXMgcmVxdWlyZWQgdG8gPHU+YWNjZXNzIHRoZSBzZXJ2ZXIgaW4gcXVlc3Rpb24gdmlhIFNTSDwvdT4gYXMgYSByb290IHVzZXIuPGJyIC8+PGJyIC8+SW4gY2FzZSB5b3UgYXJlIHVzaW5nIGEgVW5peC1iYXNlZCBPUyAoTGludXggb3IgbWFjT1MpLCB5b3UgY2FuIGVhc2lseSBydW4gdGhlIFRlcm1pbmFsIEFwcGxpY2F0aW9uIChhIGNvbW1hbmQgbGluZSBlbXVsYXRpb24gcHJvZ3JhbSBhbmQgY29ubmVjdCB0byB0aGUgc2VydmVyKSB1c2luZyB0aGUgY29tbWFuZDo8YnIgLz48YnIgLz48aT5zc2ggcm9vdEBzZXJ2ZXJpcCAtcFBPUlQ8L2k+PGJyIC8+PGJyIC8+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvbm9kZS5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PlRoaXMgY29tbWFuZCBoYXMgdGhlIGZvbGxvd2luZyB2YWx1ZXM6PGJyIC8+PGJyIC8+PGI+U2VydmVyaXA8L2I+IC3CoCB0aGUgSVAgYWRkcmVzcyBvZiB5b3VyIFZQUyBvciBEZWRpY2F0ZWQgc2VydmVyPGJyIC8+PGI+UE9SVDwvYj4gLSAyMi48YnIgLz48YnIgLz5JZiB5b3UncmUgdXNpbmcgV2luZG93cyBPUywgeW91IGNhbiBwZXJmb3JtIHRoZSBhYm92ZSBzdGVwcyBvbiBXaW5kb3dzIDEwIGFuZCAxMSB1c2luZyBXaW5kb3dzIFRlcm1pbmFsIGFwcCwgd2hpY2ggY2FuIGJlIGluc3RhbGxlZCB2aWEgV2luZG93cyBTdG9yZSA8YSBocmVmPSJodHRwczovL2FwcHMubWljcm9zb2Z0LmNvbS9zdG9yZS9kZXRhaWwvd2luZG93cy10ZXJtaW5hbC85TjBEWDIwSEs3MDE/aGw9ZW4tdXMiIGxpbmt0ZXh0PSJoZXJlIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9wYXJlbnQiPmhlcmU8L2E+LjxiciAvPjxiciAvPkFsdGVybmF0aXZlbHksIHlvdSBtYXkgYWxzbyBsb2cgaW4gdmlhIGFuIFNTSCBjbGllbnQuIFlvdSBjYW4gZmluZCBhIGxpc3Qgb2YgZnJlZSBTU0ggY2xpZW50cyA8YSBocmVmPSJodHRwczovL3d3dy5uYW1lY2hlYXAuY29tL3N1cHBvcnQva25vd2xlZGdlYmFzZS9hcnRpY2xlLmFzcHgvMTAyMi84OS9ob3ctdG8tZ2V0LWFuLXNzaC1jbGllbnQiIGxpbmt0ZXh0PSJoZXJlIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9wYXJlbnQiPmhlcmU8L2E+Lg0KSW4gdGhlIG5leHQgZXhhbXBsZSwgd2UgdXNlZCB0aGUgUHVUVFkgU1NIIGNsaWVudCB0byBpbnN0YWxsIE5vZGUuanM6DQo8YnIgLz48YnIgLz4xLiBPcGVuIFB1VFRZIHRvIGxhdW5jaCB0aGUgY29uZmlndXJhdGlvbiBzY3JlZW4uIEhlcmUsIHlvdSBzaG91bGQgZmlsbCBvdXQgdGhlIGZvbGxvd2luZyBmaWVsZHM6PGJyIC8+PGJyIC8+PGI+SG9zdCBOYW1lPC9iPjogdGhlIElQIG9mIHRoZSBzZXJ2ZXI7PGJyIC8+PGI+UG9ydDwvYj46IHlvdXIgc2VydmVy4oCZcyBwb3J0ICgyMiBieSBkZWZhdWx0KTs8YnIgLz48Yj5Db25uZWN0aW9uIHR5cGU8L2I+OiBTU0guPGJyIC8+PGJyIC8+SXQgc2hvdWxkIGxvb2sgc29tZXRoaW5nIGxpa2UgdGhpczo8YnIgLz48YnIgLz48L2Rpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvbm9kZTIucG5nIiAvPjxkaXY+PGJyIC8+PC9kaXY+Mi4gVGhlIFB1VFRZIFNlY3VyaXR5IEFsZXJ0IHNjcmVlbiBwcm9tcHQgKHBpY3R1cmVkIGJlbG93KSBhcHBlYXJzIHRoZSBmaXJzdCB0aW1lIHlvdSBjb25uZWN0LiBDbGljayA8Yj5ZZXM8L2I+OjxiciAvPjxiciAvPjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9ub2RlMy5wbmciIC8+PGRpdj48YnIgLz48L2Rpdj5Zb3UgYXJlIG5vdyBsb29raW5nIGF0IHRoZSBTU0ggcHJvbXB0IGxvZ2luIHNjcmVlbjo8YnIgLz48YnIgLz48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvbm9kZTQucG5nIiAvPjxkaXY+PGJyIC8+PC9kaXY+PGRpdj4zLiBXaGVuIHByb21wdGVkIHdpdGggPGI+bG9naW4gYXM8L2I+OiA8YnIgLz48YnIgLz5FbnRlciB5b3VyIHVzZXJuYW1lIC0gPGI+cm9vdDwvYj4gYW5kIHByZXNzIDxiPkVudGVyPC9iPi48YnIgLz48YnIgLz5BZnRlciB0aGF0LCBlbnRlciB5b3VyIDxiPnJvb3QgcGFzc3dvcmQ8L2I+IGFuZCBwcmVzcyA8Yj5FbnRlcjwvYj4uPGJyIC8+PGJyIC8+PGI+UExFQVNFIE5PVEU8L2I+OiB5b3VyIHBhc3N3b3JkIHdvbuKAmXQgYmUgdmlzaWJsZSB1cG9uIGVudHJ5LiBJdCBpcyBhbiBpbnRlbnRpb25hbCBzZWN1cml0eSBmZWF0dXJlLiA8YnIgLz48YnIgLz5Db21wbGV0aW5nIHRoZXNlIHRocmVlIHN0ZXBzIGxvZ3MgeW91IGludG8geW91ciBTU0ggc2VydmVyLiBBcyBhbiBhbHRlcm5hdGl2ZSwgeW91IGNhbiBhbHNvIGFjY2VzcyByb290IHVzZXIgc2hlbGwgZnJvbSBXSE0gJmd0OyZndDsgVGVybWluYWwgbWVudS48YnIgLz48YnIgLz5Gcm9tIGhlcmUsIHlvdSBjYW4gaW5zdGFsbCBOb2RlLmpzLjxiciAvPjxiciAvPjxiciAvPjxwPjxhIG5hbWU9Ikluc3RhbGxpbmcgTm9kZS5qcyI+PGI+SW5zdGFsbGluZyBOb2RlLmpzIG9uIGEgc2VydmVyIHVzaW5nIGNQYW5lbDwvYj48L2E+PC9wPjxiciAvPmNQYW5lbCBjb250cm9sIHBhbmVsIHByb3ZpZGVzIGl0cyBvd24gaW1wbGVtZW50YXRpb24gb2YgTm9kZS5qcyBhdmFpbGFibGUgZm9yIGluc3RhbGxhdGlvbi4gVG8gdXNlIHRoZSBvZmZpY2lhbCBpbXBsZW1lbnRhdGlvbiwgd2Ugc3Ryb25nbHkgcmVjb21tZW5kIHVzaW5nIHRoZSBvZmZpY2lhbCBndWlkZSBieSBjUGFuZWwgd2hpY2ggeW91IGNhbiBmaW5kIHZpYSA8YSBocmVmPSJodHRwczovL2RvY3MuY3BhbmVsLm5ldC9rbm93bGVkZ2UtYmFzZS93ZWItc2VydmljZXMvaG93LXRvLWluc3RhbGwtYS1ub2RlLmpzLWFwcGxpY2F0aW9uIiBsaW5rdGV4dD0idGhpcyBsaW5rIiBsaW5rdHlwZT0iQ3VzdG9tIiB0YXJnZXQ9Il9ibGFuayI+dGhpcyBsaW5rPC9hPi4gSXQgaGFzIGluLWRlcHRoIGluZm9ybWF0aW9uIGFib3V0IHVzaW5nIHRoZSBjUGFuZWwgaW1wbGVtZW50YXRpb24gb2YgTm9kZS5qcy48YnIgLz48YnIgLz5UaGUgb2ZmaWNpYWwgY1BhbmVsIGltcGxlbWVudGF0aW9uIG9mIE5vZGUuanMgaXMgYXZhaWxhYmxlIGluIHZlcnNpb25zIDE2ICh0aGlzIGlzIHRoZSA8Yj5vbmx5PC9iPiBvcHRpb24gYXZhaWxhYmxlIG9uIENlbnRPUyA3KSwgMTgsIDIwLCAyMi48YnIgLz48YnIgLz5BcyBzdWNoLCBpbiB0aGlzIGd1aWRlIHdlIHdpbGwgYmUgaW5zdGFsbGluZyBOb2RlLmpzIGJ1aWxkcyBwcm92aWRlZCBieSBOb2Rlc291cmNlLCB3aGljaCBhcmUgYXZhaWxhYmxlIGluIHZhcmlvdXMgdmVyc2lvbnMuPGJyIC8+PGJyIC8+Rm9yIEFsbWFsaW51eCA4LCB1c2luZyBhbm90aGVyIE5vZGUuanMgdmVyc2lvbiBidWlsZHMgZnJvbSBOb2Rlc291cmNlIGlzIHBvc3NpYmxlLiBZb3UgY2FuIGNoZWNrIHRoZSBsaXN0IG9mIHZhcmlvdXMgTm9kZS5qcyB2ZXJzaW9ucyBmb3IgUlBNLWJhc2VkIExpbnV4IGRpc3RyaWJ1dGlvbnMgPGEgaHJlZj0iaHR0cHM6Ly9naXRodWIuY29tL25vZGVzb3VyY2UvZGlzdHJpYnV0aW9ucyNycG1pbnN0YWxsIiBsaW5rdGV4dD0iaGVyZSIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfcGFyZW50Ij5oZXJlPC9hPi48YnIgLz48YnIgLz4NCkluIHRoaXMgZXhhbXBsZSwgd2Ugd2lsbCBiZSBpbnN0YWxsaW5nIE5vZGUuanMgb24gQWxtYWxpbnV4IDggc2VydmVyIHdpdGggY1BhbmVsLiANCjxiciAvPjxiciAvPjEuIE1ha2Ugc3VyZSB0aGF0IHlvdXIgc3lzdGVtIGlzIHVwLXRvLWRhdGUgd2l0aCB0aGUgZm9sbG93aW5nIGNvbW1hbmQ6DQo8YnIgLz48YnIgLz48aT5zdWRvIGRuZiB1cGRhdGUgLXk8L2k+PGJyIC8+PGJyIC8+DQoyLiBMaXN0IHRoZSBhdmFpbGFibGUgdmVyc2lvbnM6DQo8YnIgLz48YnIgLz48aT5zdWRvIGRuZiBtb2R1bGUgbGlzdCBub2RlanM8L2k+PGJyIC8+PGJyIC8+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL2FsbWExMC5wbmciIC8+PGJyIC8+PGJyIC8+DQozLiBGcm9tIHRoZSBsaXN0IGFib3ZlIHNlbGVjdCB0aGUgZGVzaXJlZCB2ZXJzaW9uIGFuZCBpbnN0YWxsIGl0LiBIZXJlIGlzIGEgY29tbWFuZCBmb3IgaW5zdGFsbGluZyB2ZXJzaW9uIDE0OjxiciAvPjxiciAvPjxpPnN1ZG8gZG5mIG1vZHVsZSBpbnN0YWxsIC15IG5vZGVqczoxNDwvaT48YnIgLz48YnIgLz48Yj5OT1RFPC9iPjogSW4gY2FzZSB5b3UgbmVlZCB0byB1c2UgdGhlIFlhcm4gcGFja2FnZSBtYW5hZ2VyLCB1c2UgdGhlIGZvbGxvd2luZyBjb21tYW5kcyB0byBpbnN0YWxsIGl0IGFzIHdlbGw6DQo8YnIgLz48YnIgLz48aT5jdXJsIC1zTCBodHRwczovL2RsLnlhcm5wa2cuY29tL3JwbS95YXJuLnJlcG8gfCBzdWRvIHRlZSAvZXRjL3l1bS5yZXBvcy5kL3lhcm4ucmVwbzxiciAvPjxiciAvPg0Kc3VkbyBkbmYgaW5zdGFsbCB5YXJuIC15PC9pPjxiciAvPjxiciAvPjxiPk5PVEUgRk9SIFVCVU5UVSBVU0VSUzwvYj46IEluc3RhbGxhdGlvbiBpbnN0cnVjdGlvbnMgZm9yIFVidW50dSBhbmQgb3RoZXIgREVCLWJhc2VkIGRpc3RyaWJ1dGlvbnMgY2FuIGJlIGNoZWNrZWQgPGEgaHJlZj0iaHR0cHM6Ly9naXRodWIuY29tL25vZGVzb3VyY2UvZGlzdHJpYnV0aW9ucz90YWI9cmVhZG1lLW92LWZpbGUjaW5zdGFsbGF0aW9uLWluc3RydWN0aW9ucyIgbGlua3RleHQ9ImhlcmUiIGxpbmt0eXBlPSJDdXN0b20iIHRhcmdldD0iX3BhcmVudCI+aGVyZTwvYT4uPGJyIC8+IA0KUHJvcGVyIGNvbW1hbmRzIHRvIGluc3RhbGwgTm9kZS5qcyB3aWxsIGJlIGRpc3BsYXllZCBieSB0aGUgcHJlLWluc3RhbGxhdGlvbiBzY3JpcHQgYWZ0ZXIgcnVubmluZyBpdC4NCjxiciAvPjxiciAvPg0KNC4gTm9kZS5qcyBhbmQgTlBNIHNob3VsZCBub3cgYXBwZWFyIG9uIHRoZSBzZXJ2ZXIuIFlvdSBjYW4gZG91YmxlLWNoZWNrIHRoZXkgYXJlIGluc3RhbGxlZCB3aXRoIHRoZSBmb2xsb3dpbmcgY29tbWFuZHM6DQo8YnIgLz48YnIgLz48aT5ub2RlIC0tdmVyc2lvbjxiciAvPg0KbnBtIC0tdmVyc2lvbjwvaT48YnIgLz48YnIgLz48YnIgLz48ZGl2PjxiPjxwPjxhIG5hbWU9IlJ1bm5pbmcgTm9kZS5qcyBBcHBzIj48Yj5SdW5uaW5nIE5vZGUuanMgQXBwczwvYj48L2E+PC9wPjwvYj48YnIgLz5UaGlzIHBhcnQgb2YgdGhlIGd1aWRlIGRlc2NyaWJlcyB0aGUgaW5zdGFsbGF0aW9uIG9mIE5vZGUuanMgYW5kIE5QTSBvbiB0aGUgc2VydmVyLjxiciAvPg0KTmF0dXJhbGx5LCB5b3Ugd291bGQgbGlrZSB0byB1c2UgdGhlbSB3aXRoIGFuIGFjdHVhbCBhcHBsaWNhdGlvbi4gRmlyc3Qgb2YgYWxsLCBpdCBpcyByZXF1aXJlZCB0byB1cGxvYWQgdGhlIGFwcGxpY2F0aW9uIGZpbGVzLjxiciAvPjxiciAvPg0KSW4gdGhlIGNhc2Ugb2YgYSBjUGFuZWwgc2VydmVyLCB3ZSBzdWdnZXN0IHVwbG9hZGluZyB5b3VyIGFwcGxpY2F0aW9uIGZpbGVzIHdpdGhpbiB0aGUgZm9sZGVyIG9mIGEgY1BhbmVsIGFjY291bnQgeW91IGludGVuZCB0byB1c2UgdGhlIGFwcCBvbi4gSG93ZXZlciwgaXQgaXMgbm90IGEgcmVxdWlyZW1lbnQgdG8gdXNlIHRoZSByb290IGRpcmVjdG9yeSBvZiBhIGRvbWFpbiAocHVibGljX2h0bWwgZm9sZGVyIGZvciB0aGUgbWFpbiBkb21haW4sIGZvciBleGFtcGxlKS48YnIgLz48YnIgLz5JbiBvdXIgZXhhbXBsZSB3ZSB3aWxsIHVwbG9hZCB0aGUgZmlsZXMgdG8gdGhlICJub2RlIiBmb2xkZXIgd2l0aGluIGEgY1BhbmVsIGFjY291bnQuPGJyIC8+PGJyIC8+MS4gT3BlbiB1cCB5b3VyIGNQYW5lbCBhbmQgZ28gdG8gPGI+RmlsZSBNYW5hZ2VyPC9iPjo8YnIgLz48YnIgLz48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvZmlsZV9tYW5hZ2VyX2p1cGl0ZXIuanBnIiAvPjxiciAvPjxiciAvPg0KMi4gQ2xpY2sgb24gdGhlIDxiPisgRm9sZGVyPC9iPiBidXR0b24gb24gdGhlIHVwcGVyLWxlZnQgdGFza2JhciAocGljdHVyZWQgYmVsb3cpIGFuZCBlbnRlciB0aGUgZGVzaXJlZCBuYW1lIG9mIGEgZm9sZGVyIGluIHRoZSBwcm9tcHQgdGhhdCBjb21lcyB1cC4gVGhlbiwgcHJlc3MgPGI+RW50ZXI8L2I+OjxiciAvPjxiciAvPjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9mbV9mb2xkZXIuanBnIiAvPjxiciAvPjxiciAvPjMuIERvdWJsZS1jbGljayBvbiB0aGUgbmV3bHkgY3JlYXRlZCBmb2xkZXIgdG8gZW50ZXIgaXQuDQo8YnIgLz48YnIgLz4NCjQuIENsaWNrIG9uIHRoZSA8Yj5VcGxvYWQ8L2I+IGJ1dHRvbiBvbiB0aGUgdXBwZXItbGVmdCB0YXNrYmFyLCBjbGljayA8Yj5TZWxlY3QgRmlsZTwvYj4sIGFuZCBzZWxlY3QgdGhlIGFwcGxpY2F0aW9uIGFyY2hpdmUgZm9sZGVyIGZyb20geW91ciBjb21wdXRlci4NCjxiciAvPjxiciAvPg0KNS4gUmlnaHQtY2xpY2sgb24gdGhlIHVwbG9hZGVkIGFyY2hpdmUgYW5kIGNsaWNrIDxiPkV4dHJhY3Q8L2I+LiANCjxiciAvPjxiciAvPg0KQWZ0ZXIgZXh0cmFjdGluZywgbWFrZSBzdXJlIGFsbCBtYWluIGFwcGxpY2F0aW9uIGZpbGVzIGFyZSBpbiB0aGUgZGVzaXJlZCBmb2xkZXIuIFlvdSBtYXkgbW92ZSBmaWxlcyBhbmQgZm9sZGVycyBieSBzZWxlY3RpbmcgdGhlbSB2aWEgPGI+Q3RybCtDbGljazwvYj4sIHJpZ2h0LWNsaWNraW5nIG9uIHRoZSBzZWxlY3RlZCBlbnRyaWVzIGFuZCBjbGlja2luZyA8Yj5Nb3ZlPC9iPi4gVGhlbiwgeW91IG1heSBlbnRlciB0aGUgZGlyZWN0b3J5IHRvIG1vdmUgdGhlbSB0by4NCjxiciAvPjxiciAvPg0KNi4gUnVuIHRoZSBhcHBsaWNhdGlvbi48YnIgLz48YnIgLz4NClRoZXJlIGFyZSBkaWZmZXJlbnQgcG9zc2libGUgY29uZmlndXJhdGlvbnMgZm9yIE5vZGUuanMgYXBwczsgYXMgc3VjaCwgdGhlcmUgYXJlIG11bHRpcGxlIHdheXMgdG8gcnVuIHRoZW0uDQo8YnIgLz48YnIgLz4NCkZpcnN0IG9mIGFsbCwgd2Ugc3VnZ2VzdCB5b3UgcnVuIHRoZSBhcHBsaWNhdGlvbiBpdHNlbGYgYXMgeW91ciA8Yj5jUGFuZWwgdXNlcjwvYj4sIDxiPm5vdDwvYj4gYXMgYSA8Yj5yb290IHVzZXI8L2I+LiBUaGlzIG1lYW5zIHBlcmZvcm1pbmcgYWN0aW9ucyBmcm9tIHRoZSBMb2dnaW5nIG9udG8gdGhlIHNlcnZlciBzZWN0aW9uIG9mIHRoaXMgZ3VpZGUgYnV0IHVzaW5nIHlvdXIgY1BhbmVsIHVzZXJuYW1lIGFuZCBwYXNzd29yZCBpbnN0ZWFkIG9mIHJvb3QgdXNlciBjcmVkZW50aWFscy4NCjxiciAvPjxiciAvPg0KQWx0ZXJuYXRpdmVseSwgeW91IGNhbiBleGVjdXRlIHRoZSBmb2xsb3dpbmcgY29tbWFuZCB3aGlsZSBiZWluZyBsb2dnZWQgaW4gYXMgYSByb290IHVzZXI6DQo8YnIgLz48YnIgLz48aT5zdSBjcGFuZWx1c2VybmFtZTwvaT48YnIgLz48YnIgLz4NCldoZXJlIDxpPmNwYW5lbHVzZXJuYW1lPC9pPiBpcyB5b3VyIGFjdHVhbCBjUGFuZWwgdXNlcm5hbWUuIFRoaXMgd2lsbCBzd2l0Y2ggdGhlIGNvbW1hbmQgc2hlbGwgdG8geW91ciBjUGFuZWwgdXNlci4NCjxiciAvPjxiciAvPg0KSW4gYWRkaXRpb24sIHRoZSBjUGFuZWwgJmd0OyZndDsgPGI+VGVybWluYWw8L2I+IG1lbnUgd2lsbCBhbHNvIHVzZSB0aGUgY1BhbmVsIHVzZXLigJlzIGNvbW1hbmQgc2hlbGwuDQo8YnIgLz48YnIgLz4NCldlIGFsc28gc3VnZ2VzdCB5b3UgcmVmZXIgdG8gZ3VpZGFuY2UgcHJvdmlkZWQgYnkgdGhlIGRldmVsb3BlcnMgb2YgYSBOb2RlLmpzIGFwcGxpY2F0aW9uIHlvdSBpbnRlbmQgdG8gdXNlLiBIb3dldmVyLCBpbiBnZW5lcmFsLCB0aGVyZSBhcmUgdHdvIHdheXMgdG8gcnVuIE5vZGUuanMgYXBwbGljYXRpb25zOiANCg0KPGJyIC8+PGJyIC8+VG8gcnVuIGEgTm9kZS5qcyBhcHBsaWNhdGlvbiB0aGF0IGlzIHByb2R1Y3Rpb24tcmVhZHkgYW5kIGhhcyBhIHBhY2thZ2UuanNvbiBmaWxlIGluY2x1ZGVkLCB5b3UgY2FuIHVzZSB0aGUgZm9sbG93aW5nIGNvbW1hbmQ6PGJyIC8+PGJyIC8+PHByZSBjbGFzcz0icHJldHR5cHJpbnQiPm5wbSBzdGFydCAtLXByb2R1Y3Rpb24gJmFtcDs8L3ByZT48YnIgLz5JbiB0aGUgY2FzZSB5b3UgYXJlIHJ1bm5pbmcgYSBOb2RlLmpzIGFwcCB0aGF0IGRvZXMgbm90IGhhdmUgYSBwYWNrYWdlLmpzb24gZmlsZSBpbmNsdWRlZCwgeW91IGNhbiB1c2UgdGhlIGZvbGxvd2luZyBwcm9tcHQgKGdpdmVuIHRoZSBtYWluIGFwcCBmaWxlIGlzIG5hbWVkICJteV9hcHAuanMiKTo8YnIgLz48YnIgLz48cHJlIGNsYXNzPSJwcmV0dHlwcmludCI+bm9kZSBteV9hcHAuanMgJmFtcDs8L3ByZT48YnIgLz5JbiB0aGlzIGNhc2UsIHlvdSB3b27igJl0IGJlIGFibGUgdG8gbWFuYWdlIHRoaXMgYXBwbGljYXRpb24gd2l0aCBucG0uPGJyIC8+PGJyIC8+PGI+Tk9URTwvYj46IERlcGVuZGluZyBvbiB0aGUgdXNlZCBhcHBsaWNhdGlvbiwgeW91IG1heSBhbHNvIGNvbnNpZGVyIHVzaW5nIHRoZSA8YSBocmVmPSJodHRwczovL3BtMi5rZXltZXRyaWNzLmlvIiBsaW5rdGV4dD0icG0yIG1vZHVsZSIgbGlua3R5cGU9IkN1c3RvbSIgdGFyZ2V0PSJfYmxhbmsiPnBtMiBtb2R1bGU8L2E+LiBJdCB3aWxsIGRhZW1vbml6ZSB5b3VyIE5vZGUuanMgYXBwIGFuZCBtYWtlIGl0IGxlc3MgcHJvbmUgdG8gY3Jhc2hpbmcuIA0KPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGI+PHA+PGEgbmFtZT0iSG93IHRvIHN0b3AgYW4gYXBwbGljYXRpb24iPjxiPkhvdyB0byBzdG9wIGFuIGFwcGxpY2F0aW9uPC9iPjwvYT48L3A+PC9iPjxiciAvPlRvIHN0b3AgYSBydW5uaW5nIE5vZGUuanMgYXBwbGljYXRpb24sIHlvdSBjYW4gZXhlY3V0ZSB0aGUgZm9sbG93aW5nIGNvbW1hbmQgdmlhIFNTSDo8YnIgLz48YnIgLz48cHJlIGNsYXNzPSJwcmV0dHlwcmludCI+cGtpbGwgbm9kZTwvcHJlPjxiciAvPlRoaXMgY29tbWFuZCBraWxscyBhbnkgTm9kZSBwcm9jZXNzZXMgb24gdGhlIHNlcnZlci48YnIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGJyIC8+PGI+PHA+PGEgbmFtZT0iQ29ubmVjdCB5b3VyIHdlYnNpdGUiPjxiPkNvbm5lY3QgeW91ciBXZWJzaXRlIHdpdGggYSBSdW5uaW5nIE5vZGUuanMgQXBwPC9iPjwvYT48L3A+PC9iPjxiciAvPkFwYWNoZSBpcyBzdGFuZGFyZCBmb3IgY1BhbmVsIGluc3RhbGxhdGlvbnMuIElmIHlvdSBydW4gQXBhY2hlLCB5b3UgY2FuIHVzZSBhIHNwZWNpZmljPGJyIC8+Lmh0YWNjZXNzIGZpbGUgY29kZSB0byBtYWtlIHlvdXIgc2l0ZSB3b3JrIHdpdGggdGhlIE5vZGUuanMgYXBwLiBGb2xsb3cgdGhlc2Ugc3RlcHM6PGJyIC8+PGJyIC8+MS4gT3BlbiB1cCB5b3VyIGNQYW5lbCBhbmQgZ28gdG8gPGI+RmlsZSBNYW5hZ2VyPC9iPiAmZ3Q7Jmd0OyA8Yj5wdWJsaWNfaHRtbDwvYj4gZm9sZGVyLjxiciAvPjxiciAvPjwvZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS9maWxlX21hbmFnZXJfanVwaXRlci5qcGciIC8+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiPk5PVEU8L2I+OiBwdWJsaWNfaHRtbCBpcyB0aGUgZm9sZGVyIG9mIHlvdXIgc2l0ZSBpZiB0aGUgZG9tYWluIHlvdSBhcmUgdXNpbmcgaXMgdGhlIHByaW1hcnkgZG9tYWluIG9mIHRoZSBnaXZlbiBjUGFuZWwgYWNjb3VudC4gSW4gY2FzZSB5b3VyIGRvbWFpbiBpcyBhbiBhZGRvbiBkb21haW4sIHBsZWFzZSBjaGVjayB0aGUgY1BhbmVsICZndDsmZ3Q7IDxiPkRvbWFpbnM8L2I+IG1lbnUgdG8gc2VlIHdoYXQgZm9sZGVyIGl0IHVzZXMuPGJyIC8+PGJyIC8+Mi4gQ2xpY2sgb24gdGhlIDxiPlNldHRpbmdzPC9iPiBidXR0b24gb24gdGhlIHVwcGVyLXJpZ2h0IGFuZCBtYWtlIHN1cmUgdGhhdCB0aGUgPGI+U2hvdyBIaWRkZW4gRmlsZXMgKGRvdGZpbGVzKTwvYj4gb3B0aW9uIGlzIGNoZWNrZWQuIENsaWNrIDxiPlNhdmU8L2I+IGFmdGVyIHRoYXQuPGJyIC8+PGJyIC8+PC9kaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL25vZGU2LnBuZyIgLz48ZGl2PjxiciAvPjwvZGl2PjxkaXY+My4gQ2xpY2sgb24gdGhlIC5odGFjY2VzcyBmaWxlIGluIHRoZSBmb2xkZXIgYW5kIGNsaWNrIDxiPkVkaXQ8L2I+OjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvbm9kZTcucG5nIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj5JbiBjYXNlIHRoZSAuaHRhY2Nlc3MgZmlsZSBkb2VzIG5vdCBleGlzdCB5ZXQsIGNyZWF0ZSBpdCB1c2luZyB0aGUgPGI+KyBGaWxlPC9iPiBvcHRpb24gb24gdGhlIHVwcGVyLWxlZnQgYW5kIGNyZWF0ZSB0aGUgZmlsZS48YnIgLz48YnIgLz40LiBFbnRlciB0aGUgZm9sbG93aW5nIGNvZGU6PGJyIC8+PGJyIC8+PGk+PC9pPjxwcmUgY2xhc3M9InByZXR0eXByaW50Ij5EaXJlY3RvcnlJbmRleCBkaXNhYmxlZA0KUmV3cml0ZUVuZ2luZSBPbg0KUmV3cml0ZVJ1bGUgXiQgaHR0cDovLzEyNy4wLjAuMTpYWFhYWC8gW1AsTF0NClJld3JpdGVDb25kICV7UkVRVUVTVF9GSUxFTkFNRX0gIS1mDQpSZXdyaXRlQ29uZCAle1JFUVVFU1RfRklMRU5BTUV9ICEtZA0KUmV3cml0ZVJ1bGUgXiguKikkIGh0dHA6Ly8xMjcuMC4wLjE6WFhYWFgvJDEgW1AsTF08L3ByZT48YnIgLz5Ob3csIHJlcGxhY2UgPGk+WFhYWFg8L2k+IHdpdGggdGhlIHBvcnQgeW91ciBOb2RlLmpzIGFwcGxpY2F0aW9uIGlzIHdvcmtpbmcgb24uPGJyIC8+PGJyIC8+NS4gQ2xpY2sgPGI+U2F2ZSBDaGFuZ2VzPC9iPiBvbiB0aGUgdXBwZXItcmlnaHQ6PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvbm9kZTgucG5nIiAvPjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PlRoYXTigJlzIGl0ISBZb3VyIHNpdGUgc2hvdWxkIG5vdyBkaXNwbGF5IHRoZSBOb2RlLmpzIGFwcCwgcHJvdmlkZWQgeW91ciBkb21haW4gaXMgY29ycmVjdGx5IHBvaW50ZWQgdG8gdGhlIHNlcnZlciB2aWEgRE5TLjxiciAvPjwvZGl2PjxiciAvPjxwPjwvcD48L2Rpdj4=","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"2024-05-20T14:45:14.0000000","LiveDateTime":"1754-02-02T00:00:00.0000000","CreatedDateTime":"2020-01-21T13:18:47.0000000","ApprovalDatetime":"2020-01-21T14:05:57.0000000","RequestCount":51001,"MarkedAsNew":false,"MarkedAsFeatured":false,"RatingValue":0,"CategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2188,"CategoryName":"Dedicated Server"}],"AssociatedCategories":[{"CategoryId":48,"CategoryName":"VPS","CategoryDisplayName":"HostingVPS"},{"CategoryId":2188,"CategoryName":"Dedicated Server","CategoryDisplayName":"HostingDedicated Server"}],"AssociatedTags":[{"TagId":110,"Tag":"VPS"},{"TagId":66868,"Tag":" dedicated servers"},{"TagId":81949,"Tag":" Node.js "}],"RelatedArticles":[],"AssociatedMedias":[],"PreferredCategoryId":0,"RootParentCategoryName":"","RootParentCategoryId":0},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategorybycategoryid:\"{\\\"categoryId\\\":2188}\"":{"body":{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryDto","ParentCategoryId":12,"Parent_Category_Name":"Hosting","FriendlyId":null,"ApprovedYN":true,"TreatAsTopicYN":false,"CreatedDateTime":"04/25/2013 17:59:30","CurrentCategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2188,"CategoryName":"Dedicated Server"}],"RelatedCategories":[],"AssociatedArticles":[{"ArticleId":9979,"Title":"What operating systems are available with a VPS/Dedicated Server","ArticleName":"What operating systems are available with a VPS/Dedicated Server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/17/2025"},{"ArticleId":9989,"Title":"What is the difference between Shared Hosting and Dedicated server","ArticleName":"What is the difference between Shared Hosting and Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/24/2024"},{"ArticleId":10054,"Title":"What is an Outlet (Clearance) Dedicated server?","ArticleName":"What is an Outlet (Clearance) Dedicated server?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/19/2019"},{"ArticleId":10084,"Title":"Resetting Dedicated server root password via Virtual Console","ArticleName":"Resetting Dedicated server root password via Virtual Console","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/17/2025"},{"ArticleId":10085,"Title":"How to set up automated backups for VPS and Dedicated server","ArticleName":"How to set up automated backups for VPS and Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/18/2022"},{"ArticleId":10107,"Title":"How to set up a DNS zone on a server without cPanel","ArticleName":"How to set up a DNS zone on a server without cPanel","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":10108,"Title":"Resolving Disk Space issues on a VPS/Dedicated server","ArticleName":"Resolving Disk Space issues on a VPS/Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/04/2019"},{"ArticleId":10202,"Title":"How to install Node.js on a VPS or a Dedicated server","ArticleName":"How to install Node.js on a VPS or a Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/20/2024"},{"ArticleId":10220,"Title":"What is a Dedicated Server?","ArticleName":"What is a Dedicated Server?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/29/2020"},{"ArticleId":10221,"Title":"Private Network on Dedicated servers","ArticleName":"Private Network on Dedicated servers","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":10231,"Title":"Is there any downtime when I change between Shared Hosting plans and/or Reseller Hosting plans?","ArticleName":"Is there any downtime when I change between Shared Hosting plans and/or Reseller Hosting plans?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/09/2025"},{"ArticleId":10232,"Title":"How can I change the operating system on my VPS/Dedicated Server","ArticleName":"How can I change the operating system on my VPS/Dedicated Server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/19/2024"},{"ArticleId":10295,"Title":"SATA 3 vs M.2 vs NVMe SSD - Faster future for everyone","ArticleName":"SATA 3 vs M.2 vs NVMe SSD - Faster future for everyone","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"08/28/2020"},{"ArticleId":10319,"Title":"How to install VestaCP on a VPS/Dedicated Server","ArticleName":"How to install VestaCP on a VPS/Dedicated Server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":10328,"Title":"How to install Linux, Apache, MariaDB, PHP stack (LAMP) on AlmaLinux and host a website","ArticleName":"How to install Linux, Apache, MariaDB, PHP stack (LAMP) on AlmaLinux and host a website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/21/2025"},{"ArticleId":10330,"Title":"How to install Linux, Apache, MariaDB, PHP stack (LAMP) on Ubuntu and host a website","ArticleName":"How to install Linux, Apache, MariaDB, PHP stack (LAMP) on Ubuntu and host a website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/09/2020"},{"ArticleId":10596,"Title":"How does a dedicated server work?","ArticleName":"How does a dedicated server work?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/09/2024"},{"ArticleId":10768,"Title":"What is Proxmox VE?","ArticleName":"What is Proxmox VE?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/16/2026"},{"ArticleId":9409,"Title":"How to configure initial WHM settings (VPS and Dedicated server)","ArticleName":"How to configure initial WHM settings (VPS and Dedicated server)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/15/2021"},{"ArticleId":9661,"Title":"How to manage features in WHM","ArticleName":"How to manage features in WHM","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/12/2022"},{"ArticleId":9309,"Title":"How to access IPMI for dedicated servers","ArticleName":"How to access IPMI for dedicated servers","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":207,"Title":"How to set up personal nameservers (VPS and Dedicated servers)","ArticleName":"How to set up personal nameservers (VPS and Dedicated servers)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/01/2022"},{"ArticleId":9211,"Title":"How to order cPanel/WHM for a VPS/Dedicated server","ArticleName":"How to order cPanel/WHM for a VPS/Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/13/2026"},{"ArticleId":9212,"Title":"How to order Softaculous for a dedicated server/VPS","ArticleName":"How to order Softaculous for a dedicated server/VPS","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/09/2025"},{"ArticleId":9213,"Title":"What Dedicated Server Management options do you provide?","ArticleName":"What Dedicated Server Management options do you provide?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/30/2025"},{"ArticleId":9215,"Title":"How to upgrade RAM/bandwidth/disk space on a VPS/Dedicated server","ArticleName":"How to upgrade RAM/bandwidth/disk space on a VPS/Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/22/2026"},{"ArticleId":9223,"Title":"How to order additional IP addresses for a Dedicated Server","ArticleName":"How to order additional IP addresses for a Dedicated Server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/06/2025"},{"ArticleId":9227,"Title":"How to increase port speed on a Dedicated server","ArticleName":"How to increase port speed on a Dedicated server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/13/2024"},{"ArticleId":9224,"Title":"How to order additional bandwidth for a Dedicated Server","ArticleName":"How to order additional bandwidth for a Dedicated Server","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/06/2025"},{"ArticleId":9221,"Title":"How much does it cost to transfer the content of my account to a Dedicated server?","ArticleName":"How much does it cost to transfer the content of my account to a Dedicated server?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/09/2025"},{"ArticleId":9225,"Title":"Backups for Dedicated servers with Complete management","ArticleName":"Backups for Dedicated servers with Complete management","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/07/2023"},{"ArticleId":9942,"Title":"How to reboot VPS or dedicated server through WHM","ArticleName":"How to reboot VPS or dedicated server through WHM","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/16/2021"},{"ArticleId":9944,"Title":"How to change the root password via WHM","ArticleName":"How to change the root password via WHM","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/07/2025"},{"ArticleId":9849,"Title":"How to change PHP configuration on a VPS/Dedicated server (for EasyApache 4)","ArticleName":"How to change PHP configuration on a VPS/Dedicated server (for EasyApache 4)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/23/2024"},{"ArticleId":9742,"Title":"What is a CXS License?","ArticleName":"What is a CXS License?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"08/18/2025"},{"ArticleId":9660,"Title":"How to work with cPHulk","ArticleName":"How to work with cPHulk","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/30/2021"},{"ArticleId":9662,"Title":"How to work with the CSF plugin","ArticleName":"How to work with the CSF plugin","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/26/2024"},{"ArticleId":9670,"Title":"How to install Softaculous on a VPS/Dedicated server with cPanel/WHM","ArticleName":"How to install Softaculous on a VPS/Dedicated server with cPanel/WHM","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/21/2021"},{"ArticleId":9672,"Title":"How to install the Vade Retro Plugin on VPS/Dedicated server with cPanel/WHM","ArticleName":"How to install the Vade Retro Plugin on VPS/Dedicated server with cPanel/WHM","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/14/2021"},{"ArticleId":9549,"Title":"RAID technology – Explained","ArticleName":"RAID technology – Explained","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"02/06/2025"}],"AssociatedTags":[{"TagId":27348,"Tag":"cxs"}],"CategoryId":2188,"CategoryName":"Dedicated Server"},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategories:\"{\\\"parentCategoryId\\\":0,\\\"getTree\\\":true}\"":{"body":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/cloud-red.png","ShortDesc":"","CategoryId":2228,"CategoryName":"Apps","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/easywp-red.png","ShortDesc":"","CategoryId":2239,"CategoryName":"EasyWP","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2254,"CategoryName":"Domains How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2255,"CategoryName":"Hosting How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2257,"CategoryName":"Sales & Payments How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2258,"CategoryName":"cPanel Email How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2262,"CategoryName":"EasyWP How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://download.namecheap.com/assets/img/domainvault-red@2x.png","ShortDesc":"","CategoryId":2289,"CategoryName":"Domain Vault","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/support-red.png","ShortDesc":"","CategoryId":5,"CategoryName":"General & Support","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/savings-red.png","ShortDesc":"","CategoryId":2200,"CategoryName":"Checkout & Billing","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/reseller-red.png","ShortDesc":"","CategoryId":34,"CategoryName":"Domains","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/protection-red.png","ShortDesc":"","CategoryId":37,"CategoryName":"Domain Privacy Protection","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/status-red.png","ShortDesc":"","CategoryId":2209,"CategoryName":"Domain Transfers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/server-red.png","ShortDesc":"","CategoryId":12,"CategoryName":"Hosting","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/email-red.png","ShortDesc":"","CategoryId":93,"CategoryName":"Email service","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/security-red.png","ShortDesc":"","CategoryId":14,"CategoryName":"SSL Certificates","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/performance-red.png","ShortDesc":"","CategoryId":9,"CategoryName":"My Account","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/affiliates-red.png","ShortDesc":"","CategoryId":55,"CategoryName":"Affiliates","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/tools-red.png","ShortDesc":"","CategoryId":2211,"CategoryName":"API & Resellers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/timer-red.png","ShortDesc":"","CategoryId":2212,"CategoryName":"Legacy Products","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/premiumdns-red.png","ShortDesc":"","CategoryId":2231,"CategoryName":"PremiumDNS","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://static.nc-img.com/live-resource/icons/knowledgebase/fastVPN_icon-150px.png","ShortDesc":"","CategoryId":2265,"CategoryName":"FastVPN","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}],"status":200,"statusText":"OK"}}



Installing Node.js on a server using cPanel



npm start --production &
node my_app.js &
pkill node
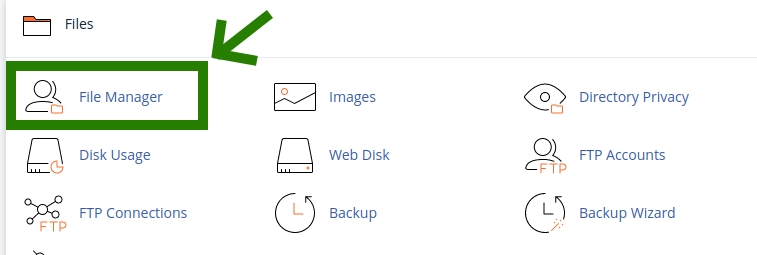
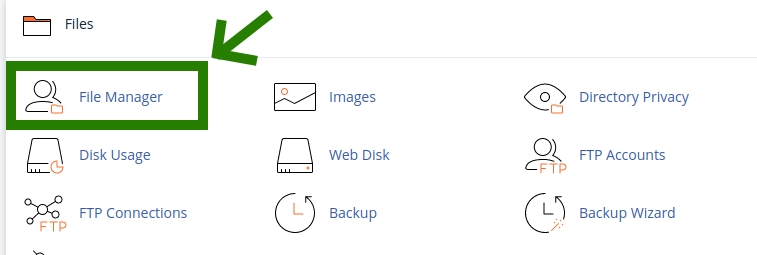
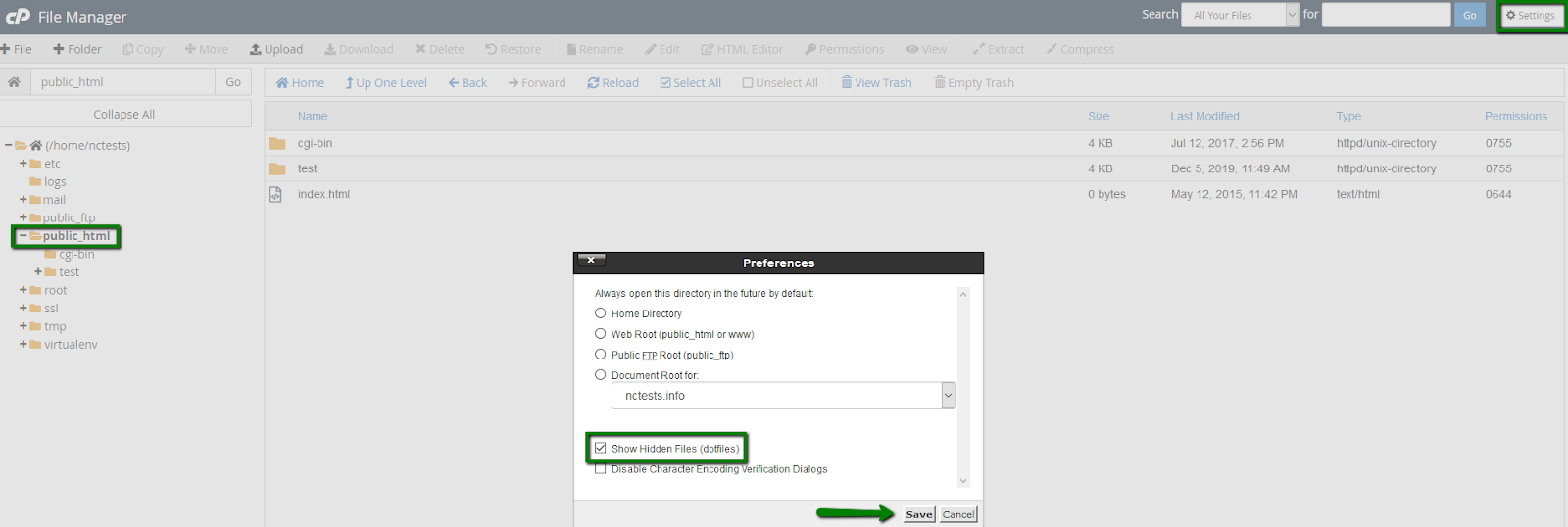
Connect your Website with a Running Node.js App



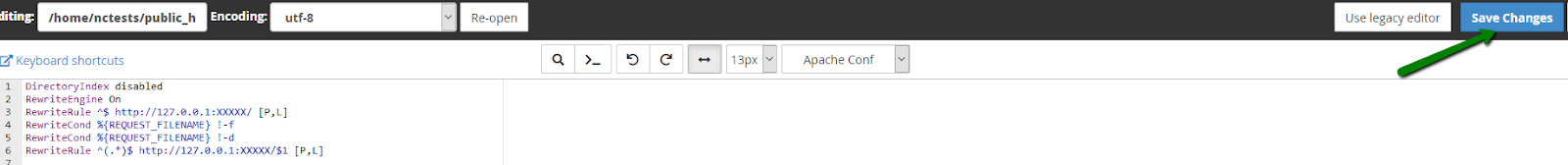
DirectoryIndex disabled
RewriteEngine On
RewriteRule ^$ http://127.0.0.1:XXXXX/ [P,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ http://127.0.0.1:XXXXX/$1 [P,L]
Need help? We're always here for you.