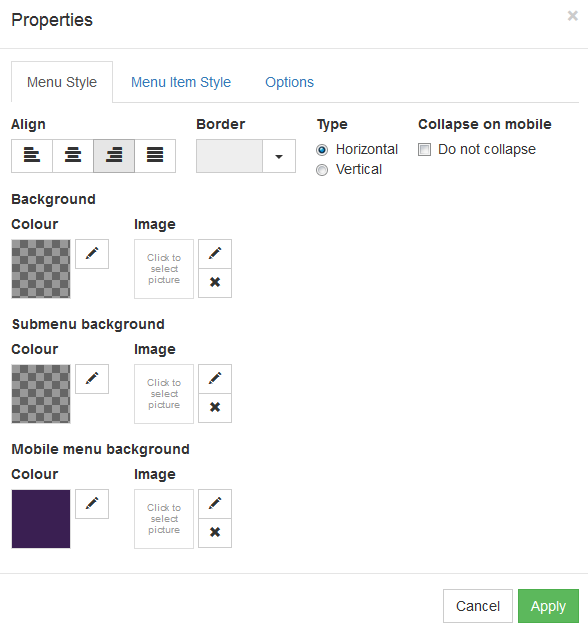
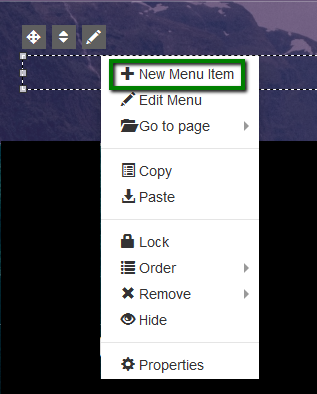
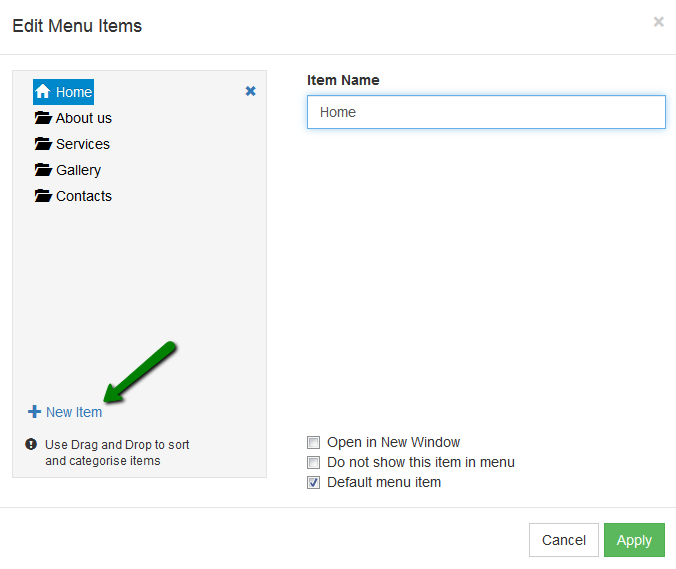
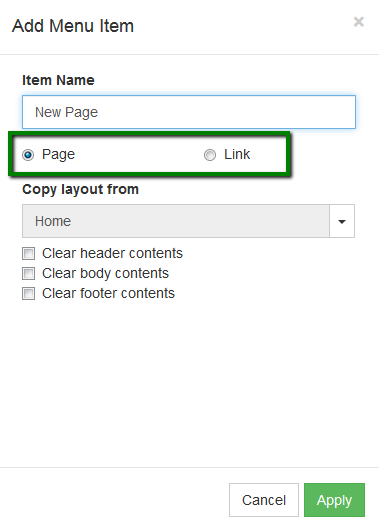
{"/api/v1/ncpl/currencies/getAll":{"body":[{"Name":"U.S. Dollar","Code":"USD","Symbol":"$","Separator":".","Culture":"en-US"},{"Name":"Euro","Code":"EUR","Symbol":"€","Separator":",","Culture":"en-US"},{"Name":"British Pound","Code":"GBP","Symbol":"£","Separator":".","Culture":"en-US"},{"Name":"Canadian Dollars","Code":"CAD","Symbol":"C$","Separator":".","Culture":"en-US"},{"Name":"Australian Dollars","Code":"AUD","Symbol":"A$","Separator":".","Culture":"en-US"},{"Name":"Indian Rupees","Code":"INR","Symbol":"Rs","Separator":".","Culture":"en-US"},{"Name":"China Yuan RMB","Code":"CNY","Symbol":"¥","Separator":".","Culture":"en-US"}],"status":200,"statusText":"OK"},"/api/v1/ncpl/usermanagement/uiuser/getHeaderUserInfo:\"{\\\"hideSupportPin\\\":true}\"":{"body":{"__ctxId":"034EACF3BDE3483596E71015AB2A841A","__isError":true,"__errorType":"Nc.Platform.Abstractions.UnauthorizedException","Http_WWW_Authenticate":"Bearer","StatusCode":"Unauthorized","LogLevel":3,"Message":"","InnerException":null,"HelpLink":null,"Source":"Nc.Security.Middleware"},"status":401,"statusText":"Unauthorized"},"/api/v1/ncpl/cart/user/getShoppingCartSummary:\"{\\\"finalTotalOnly\\\":true}\"":{"body":null,"status":200,"statusText":"OK"}}{"/api/v1/ncpl/simplekb/getarticle:\"{\\\"articleId\\\":10162,\\\"categoryId\\\":2182}\"":{"body":{"Id":10162,"FriendlyId":"","ArticleTypeId":3,"Title":"How to create a drop-down menu in Website Builder","ArticleName":"How to create a drop-down menu in Website Builder","ArticleSummary":null,"PreponedSummary":false,"Approved":true,"Body":"VGhlIDxiPk1lbnU8L2I+IG9wdGlvbiBhbGxvd3MgeW91IHRvIGNyZWF0ZSBhbiBpbnRlcmFjdGl2ZSBtZW51IGJhciB0aGF0IGZlYXR1cmVzIHNldmVyYWwgZWxlbWVudHMgdG8gaGVscCB5b3UgbmF2aWdhdGUgeW91ciB3ZWJzaXRlLiBIb3dldmVyLCBpdOKAmXMganVzdCBub3QgbGltaXRlZCB0byB0aGF0LiBZb3UgY2FuIGFsc28gYWRkIHRleHQgZWxlbWVudHMgdG8gdGhlIG1lbnUgb3IgZXZlbiBsaW5rcyB0byBvdGhlciB3ZWJzaXRlcyBhbmQgcmVzb3VyY2VzLg0KPGJyIC8+DQpCZWxvdyB5b3UgY2FuIGZpbmQgaW5zdHJ1Y3Rpb25zIG9uIGhvdyB0byBjcmVhdGUgYSBtZW51IGl0ZW0gYW5kIGEgZHJvcC1kb3duIGxpc3Q6DQo8YnIgLz48ZGl2PjxvbD48bGk+PGEgaHJlZj0iI2VsZW1lbnQiPk1lbnUgZWxlbWVudCBvdmVydmlldzwvYT48L2xpPjxsaT48YSBocmVmPSJpdGVtIj5Ib3cgdG8gY3JlYXRlIGEgbmV3IGl0ZW08L2E+PC9saT48bGk+PGEgaHJlZj0iZHJvcCI+SG93IHRvIGNyZWF0ZSBhIGRyb3AtZG93biBtZW51PC9hPjwvbGk+PC9vbD48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48Yj48YSBuYW1lPSJlbGVtZW50Ij5NZW51IGVsZW1lbnQgb3ZlcnZpZXc8L2E+PC9iPjwvZGl2PjxkaXY+PGEgbmFtZT0iZWxlbWVudCI+PGJyIC8+PC9hPjwvZGl2PjxkaXY+PC9kaXY+PGRpdj4NCg0KVGhlcmUgYXJlIHR3byB0eXBlcyBvZiBtZW51cyBwcmVzZW50IGluIFdlYnNpdGUgQnVpbGRlcjogPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pg0KMS4gVGhlIDxiPk1haW4gbWVudTwvYj4gLSBob2xkcyBhbGwgdGhlIHBhZ2VzIGNyZWF0ZWQgb24geW91ciB3ZWJzaXRlIGFuZCBpcyBjcmVhdGVkIGZyb20gdGhlIHN0YXJ0IGluIG1vc3QgdGVtcGxhdGVzLiBJdCBoZWxwcyB5b3UgbmF2aWdhdGUgdGhyb3VnaCB0aGUgcGFnZXMgb2YgeW91ciB3ZWJzaXRlLjwvZGl2PjxkaXY+Mi4gVGhlIDxiPkFkZGl0aW9uYWwgbWVudTwvYj4gLSBjYW4gYmUgY3JlYXRlZCBtYW51YWxseSBhbmQgZWRpdGVkIGFjY29yZGluZyB0byB5b3VyIHByZWZlcmVuY2VzOjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AxLnBuZyIgLz48YnIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+SW4gb3JkZXIgdG8gY29uZmlndXJlIGEgbWVudSwgY2xpY2sgb24gdGhlIDxiPkVkaXQgPC9iPnRhYiBvZiB0aGUgcHJlZmVycmVkIHBhZ2UuIEluIG91ciBjYXNlIGl0IGlzIHRoZSA8Yj5Ib21lIDwvYj5wYWdlOjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AyLnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+T3IgeW91IGNhbiBjbGljayB0aGUgPGI+UGVuY2lsIDwvYj5pY29uIGluIHRoZSB0b3AtcmlnaHQgY29ybmVyIG9mIHRoZSBtZW51IGVsZW1lbnQgYW5kIHNlbGVjdCB0aGUgPGI+RWRpdCA8L2I+bWVudSBvciA8Yj5Qcm9wZXJ0aWVzIDwvYj5vcHRpb246PGJyIC8+PC9kaXY+PGJyIC8+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AzLnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+VGhlIDxiPkVkaXQgbWVudSA8L2I+d2luZG93IGFsbG93cyB5b3UgdG8gZWRpdCwgYWRkLCBhbmQgcmVuYW1lIHRoZSBtZW51IGl0ZW1zLCBhcyB3ZWxsIGFzIGdyb3VwIHRoZW0gaW50byBhIGRyb3AtZG93biBtZW51OjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3A0LnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+VGhlIDxiPlByb3BlcnRpZXMgPC9iPndpbmRvdyBhbGxvd3MgeW91IHRvIG1hbmFnZSB0aGUgb3JpZW50YXRpb24gb2YgdGhlIG1lbnUsIGNoYW5nZSB0aGUgYmFja2dyb3VuZCBjb2xvciwgYWRkIGFuIGltYWdlLCBjaGFuZ2UgdGhlIGZvbnQgYW5kL29yIHNpemUgb2YgdGhlIGl0ZW0sIGV0Yy46PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDUucG5nIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiPjxhIG5hbWU9Iml0ZW0iPkhvdyB0byBjcmVhdGUgYSBuZXcgaXRlbTwvYT48L2I+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjEuIFRvIGNyZWF0ZSBhIG1lbnUgaXRlbSwgY2xpY2sgb24gdGhlIDxiPlBlbmNpbCA8L2I+aWNvbiAmZ3Q7Jmd0OyA8Yj4rIE5ldyBJdGVtPC9iPjo8YnIgLz48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDYucG5nIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj5PciBjaG9vc2UgPGI+RWRpdCBNZW51PC9iPiAmZ3Q7Jmd0OyA8Yj4rIE5ldyBJdGVtPC9iPiBhcyBhbiBvcHRpb246PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDcucG5nIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj4yLiBJbiB0aGUgPGI+QWRkIG1lbnU8L2I+IGl0ZW0gd2luZG93LCB5b3XigJlsbCBzZWUgdHdvIGF2YWlsYWJsZSBvcHRpb25zOiA8Yj5QYWdlPC9iPiBhbmQgPGI+TGluazwvYj4uPC9kaXY+PGRpdj5UaGUgPGI+UGFnZSA8L2I+b3B0aW9uIGFsbG93cyB5b3UgdG8gY3JlYXRlIGEgbmV3IHBhZ2UgYnkgZHVwbGljYXRpbmcgdGhlIHN0eWxlIGFuZCBjb250ZW50IG9mIGFueSBleGlzdGluZyBwYWdlIG9uIHlvdXIgd2Vic2l0ZTo8L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dlYnNpdGVfYnVpbGRlcl9kcm9wOC5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiPlBMRUFTRSBOT1RFPC9iPjogVGhpcyBvcHRpb24gc2hvdWxkIG5vdCBiZSB1c2VkIHRvIGNyZWF0ZSBsaW5rcyB0byBleGlzdGluZyBwYWdlcy48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+wqAzLiBUaGUgPGI+TGluayA8L2I+b3B0aW9uIGFsbG93cyB5b3UgdG8gY3JlYXRlIGxpbmtzIHRvIG90aGVyIHBhZ2VzIG9mIHlvdXIgd2Vic2l0ZTo8YnIgLz48dWw+PGxpPjxiPkludGVybmFsIGxpbms8L2I+IC3CoCBMaW5rcyB0byBhbiBhbHJlYWR5IGV4aXN0aW5nIHBhZ2Ugb24geW91ciB3ZWJzaXRlLjwvbGk+PGxpPjxiPkV4dGVybmFsIGxpbms8L2I+IC0gTGlua3MgdG8gb3RoZXIgd2Vic2l0ZXMuPC9saT48bGk+PGI+QW5jaG9yIHRvPC9iPiAtIExpbmtzIHRvIGEgc3BlY2lmaWMgcGxhY2Ugb24geW91ciB3ZWJzaXRlLjwvbGk+PC91bD48ZGl2PjxiPkVtcHR5IDwvYj5yZWZlcnMgdG8gYSBzaW1wbGUgdGV4dCBlbnRyeSBvciBkb2VzIG5vdCBsaW5rIHRvIGFueXdoZXJlIHNwZWNpZmljLiBGb3IgZXhhbXBsZSwgaXTigJlzIGhlbHBmdWwgd2hlbiB5b3Ugd2FudCB0byBjcmVhdGUgdGhlIHRpdGxlcyBvZiB0aGUgZHJvcC1kb3duIG1lbnVzOjwvZGl2PjxiciAvPjwvZGl2PjxkaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dlYnNpdGVfYnVpbGRlcl9kcm9wOS5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjQuIEluIG9yZGVyIHRvIHNhdmUgdGhlIGNoYW5nZXMsIGNsaWNrIG9uIHRoZSA8Yj5BcHBseSA8L2I+YnV0dG9uLiBUaGUgbmV3IG1lbnUgaXRlbSB3aWxsIHRoZW4gYmUgY3JlYXRlZDo8L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+PGltZyBjbGFzcz0ia2ItaW1hZ2UiIHNyYz0iaHR0cHM6Ly9OYW1lY2hlYXAuc2ltcGxla2IuY29tL1NpdGVDb250ZW50cy8yLTdDMjJENTIzNkE0NTQzRUI4MjdGM0JEODkzNkUxNTNFL21lZGlhL3dlYnNpdGVfYnVpbGRlcl9kcm9wMTAucG5nIiAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxiPkhvdyB0byBjcmVhdGUgYSBkcm9wLWRvd24gbWVudTwvYj48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+Rm9sbG93IHRoZXNlIHN0ZXBzIGluIG9yZGVyIHRvIGNyZWF0ZSBhIGRyb3AtZG93biBtZW51OjxiciAvPjxiciAvPjEuIFlvdSB3aWxsIG5lZWQgdG8gY3JlYXRlIHRoZSBwYXJlbnQgZWxlbWVudCAodGhlIHRpdGxlIG9mIHRoZSBkcm9wLWRvd24gbWVudSkgd2l0aCBhbiA8Yj5FbXB0eSA8L2I+bGluayB0eXBlLiBBcyBhbiBleGFtcGxlLCB3ZSBjcmVhdGVkIGEgPGI+VGVzdCA8L2I+aXRlbSAocGFyZW50IGVsZW1lbnQpOjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AxMS5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pg0KMi4gTm93IGNyZWF0ZSBpdHMgY29udGVudHMgKHRoZSBjaGlsZCBlbGVtZW50cykgd2l0aCBhbiA8Yj5FbXB0eSA8L2I+bGluayB0eXBlICh0aGUgb25lIHRoYXTigJlzIHNob3duIGluIHRoZSBkcm9wLWRvd24gbGlzdCk6IDxiciAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AxMi5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pg0KMy4gTm93IHlvdSB3aWxsIG5lZWQgdG8gY2xpY2sgYW5kIGhvbGQgdGhlIGZpcnN0IChjaGlsZCkgZWxlbWVudCA8Yj5JdGVtIDE8L2I+IGFuZCBkcmFnIGl0IG9uIHRvcCBvZiB0aGUgKHBhcmVudCkgZWxlbWVudCA8Yj5UZXN0PC9iPjogPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDEzLnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+DQo0LiBPbmNlIHlvdSBzZWUgdHdvIGFycm93cyBpY29uIHRvIHRoZSBsZWZ0IG9mIHRoZSA8Yj5UZXN0IDwvYj5lbGVtZW50LCB5b3UgY2FuIHJlbGVhc2UgdGhlIGxlZnQgbW91c2UgYnV0dG9uIHRvIGRyb3AgdGhlIDxiPkl0ZW0gMTwvYj4gZWxlbWVudCBvbiBpdC4gSXQgd2lsbCBub3cgYmUgYXNzaWduZWQgaW4gdGhlIGZvbGxvd2luZyB3YXk6IDxiciAvPjwvZGl2PjxkaXY+PGJyIC8+PC9kaXY+PGRpdj48aW1nIGNsYXNzPSJrYi1pbWFnZSIgc3JjPSJodHRwczovL05hbWVjaGVhcC5zaW1wbGVrYi5jb20vU2l0ZUNvbnRlbnRzLzItN0MyMkQ1MjM2QTQ1NDNFQjgyN0YzQkQ4OTM2RTE1M0UvbWVkaWEvd2Vic2l0ZV9idWlsZGVyX2Ryb3AxNC5wbmciIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2Pg0KDQo1LiBOb3cgeW91IG5lZWQgdG8gcmVwZWF0IHRoZSBzYW1lIGFjdGlvbiBmb3IgYWxsIGNvbnRlbnRzIG9mIHRoZSBkcm9wLWRvd24gbWVudTogPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDE1LnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+DQo2LiBPbmNlIHlvdSBhcmUgZG9uZSwgY2xpY2sgPGI+QXBwbHkgPC9iPmFuZCBwdWJsaXNoIHRoZSBjaGFuZ2VzIHRvIHlvdXIgd2Vic2l0ZS4gTm93IHlvdSBjYW4gY2hlY2sgb3V0IHlvdXIgbmV3bHkgY3JlYXRlZCBkcm9wLWRvd24gbWVudTogPGJyIC8+PC9kaXY+PGRpdj48YnIgLz48L2Rpdj48ZGl2PjxpbWcgY2xhc3M9ImtiLWltYWdlIiBzcmM9Imh0dHBzOi8vTmFtZWNoZWFwLnNpbXBsZWtiLmNvbS9TaXRlQ29udGVudHMvMi03QzIyRDUyMzZBNDU0M0VCODI3RjNCRDg5MzZFMTUzRS9tZWRpYS93ZWJzaXRlX2J1aWxkZXJfZHJvcDE2LnBuZyIgLz48L2Rpdj48ZGl2PjxiciAvPjwvZGl2PjxkaXY+DQpDb25ncmF0cyEgWW914oCZdmUgbm93IGNyZWF0ZWQgeW91ciBkcm9wLWRvd24gbWVudSBpbiBXZWJzaXRlIEJ1aWxkZXIuPC9kaXY+PGRpdj48YnIgLz48L2Rpdj48YnIgLz48YnIgLz4NCsKgwqDCoMKgwqDCoMKgwqDCoMKgwqDCoMKgwqAgPGJyIC8+wqDCoMKgwqDCoMKgwqDCoMKgwqDCoMKgwqDCoMKgwqDCoMKgwqDCoMKgIE5lZWQgYW55IGhlbHA/IENvbnRhY3Qgb3VyIDxhIGhyZWY9Imh0dHBzOi8vd3d3Lm5hbWVjaGVhcC5jb20vaGVscC1jZW50ZXIvIj5IZWxwRGVzazwvYT48YnIgLz48YnIgLz48cD48L3A+PHA+PC9wPg==","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"2021-12-22T15:50:03.0000000","LiveDateTime":"1754-02-02T00:00:00.0000000","CreatedDateTime":"2019-09-23T13:21:57.0000000","ApprovalDatetime":"2019-09-23T13:22:20.0000000","RequestCount":26330,"MarkedAsNew":false,"MarkedAsFeatured":false,"RatingValue":0,"CategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2182,"CategoryName":"cPanel: Software Management"}],"AssociatedCategories":[{"CategoryId":2182,"CategoryName":"cPanel: Software Management","CategoryDisplayName":"HostingcPanel: Software Management"}],"AssociatedTags":[{"TagId":28552,"Tag":" menu"},{"TagId":65431,"Tag":"website builder"},{"TagId":69953,"Tag":" drop-down"},{"TagId":69954,"Tag":" create menu"}],"RelatedArticles":[{"ArticleId":10135,"PreferedCategoryId":2182,"ArticleTypeId":0,"ArticleName":"Importing websites using Website Builder","ArticleTypeName":null,"Title":"Importing websites using Website Builder","LiveDateTime":null,"ModifiedDateTime":"12/22/2024","MarkedAsNew":false,"MarkedAsFeatured":false},{"ArticleId":10028,"PreferedCategoryId":2182,"ArticleTypeId":0,"ArticleName":"What is Website Builder and How to Use It","ArticleTypeName":null,"Title":"What is Website Builder and How to Use It","LiveDateTime":null,"ModifiedDateTime":"12/22/2025","MarkedAsNew":false,"MarkedAsFeatured":false}],"AssociatedMedias":[],"PreferredCategoryId":0,"RootParentCategoryName":"","RootParentCategoryId":0},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategorybycategoryid:\"{\\\"categoryId\\\":2182}\"":{"body":{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryDto","ParentCategoryId":12,"Parent_Category_Name":"Hosting","FriendlyId":null,"ApprovedYN":true,"TreatAsTopicYN":false,"CreatedDateTime":"03/10/2013 08:02:03","CurrentCategoryPaths":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":1,"CategoryId":12,"CategoryName":"Hosting"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryPathDto","Level":2,"CategoryId":2182,"CategoryName":"cPanel: Software Management"}],"RelatedCategories":[],"AssociatedArticles":[{"ArticleId":10028,"Title":"What is Website Builder and How to Use It","ArticleName":"What is Website Builder and How to Use It","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/22/2025"},{"ArticleId":10046,"Title":"How to install Moodle","ArticleName":"How to install Moodle","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/07/2018"},{"ArticleId":10047,"Title":"How to work with Node.js App","ArticleName":"How to work with Node.js App","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/10/2025"},{"ArticleId":10048,"Title":"How to work with Python App","ArticleName":"How to work with Python App","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/19/2025"},{"ArticleId":10049,"Title":"How to work with Ruby App","ArticleName":"How to work with Ruby App","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/10/2025"},{"ArticleId":10055,"Title":"How to Install a Custom Version of Magento","ArticleName":"How to Install a Custom Version of Magento","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/08/2025"},{"ArticleId":10135,"Title":"Importing websites using Website Builder","ArticleName":"Importing websites using Website Builder","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/22/2024"},{"ArticleId":10162,"Title":"How to create a drop-down menu in Website Builder","ArticleName":"How to create a drop-down menu in Website Builder","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/22/2021"},{"ArticleId":10318,"Title":"How to create and use Google Maps Platform API key for Website Builder","ArticleName":"How to create and use Google Maps Platform API key for Website Builder","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/01/2021"},{"ArticleId":10714,"Title":"What is Sitejet Builder and how to use it","ArticleName":"What is Sitejet Builder and how to use it","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"05/29/2025"},{"ArticleId":10753,"Title":"How to deploy a Django application on Shared Servers","ArticleName":"How to deploy a Django application on Shared Servers","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"11/24/2025"},{"ArticleId":9399,"Title":"How to speed up and optimize a WordPress website","ArticleName":"How to speed up and optimize a WordPress website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/14/2025"},{"ArticleId":152,"Title":"Does cPanel include Softaculous?","ArticleName":"Does cPanel include Softaculous?","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"09/30/2019"},{"ArticleId":1257,"Title":"How to install software using Softaculous","ArticleName":"How to install software using Softaculous","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/02/2024"},{"ArticleId":1258,"Title":"How to work with scripts in Softaculous","ArticleName":"How to work with scripts in Softaculous","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"04/11/2025"},{"ArticleId":9199,"Title":"How to install Joomla with Softaculous","ArticleName":"How to install Joomla with Softaculous","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"07/13/2021"},{"ArticleId":9323,"Title":"How to reset Joomla admin password","ArticleName":"How to reset Joomla admin password","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/10/2021"},{"ArticleId":9951,"Title":"Maintenance mode for different CMS","ArticleName":"Maintenance mode for different CMS","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"10/21/2022"},{"ArticleId":9862,"Title":"How to speed up and optimize a Joomla website","ArticleName":"How to speed up and optimize a Joomla website","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/21/2021"},{"ArticleId":9839,"Title":"How to change Joomla site address (URL)","ArticleName":"How to change Joomla site address (URL)","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/19/2024"},{"ArticleId":9898,"Title":"How to install Joomla templates","ArticleName":"How to install Joomla templates","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/21/2021"},{"ArticleId":9520,"Title":"How to flush Joomla caching plugins","ArticleName":"How to flush Joomla caching plugins","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/11/2024"},{"ArticleId":9963,"Title":"How to set up HTTPS for Joomla","ArticleName":"How to set up HTTPS for Joomla","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/28/2020"},{"ArticleId":9981,"Title":"How to install Flarum","ArticleName":"How to install Flarum","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"06/20/2022"},{"ArticleId":9938,"Title":"How to enable https redirection using Namecheap SSL plugin for Prestashop","ArticleName":"How to enable https redirection using Namecheap SSL plugin for Prestashop","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/26/2024"},{"ArticleId":9244,"Title":"How to reset PrestaShop admin password","ArticleName":"How to reset PrestaShop admin password","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"01/25/2022"},{"ArticleId":9940,"Title":"How to enable https redirection using Namecheap SSL plugin for Opencart","ArticleName":"How to enable https redirection using Namecheap SSL plugin for Opencart","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/04/2022"},{"ArticleId":9664,"Title":"How to change Opencart URL","ArticleName":"How to change Opencart URL","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/19/2024"},{"ArticleId":9695,"Title":"How to install a new theme for OpenCart","ArticleName":"How to install a new theme for OpenCart","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/22/2021"},{"ArticleId":9939,"Title":"How to enable https redirection using Namecheap SSL plugin for Magento 2","ArticleName":"How to enable https redirection using Namecheap SSL plugin for Magento 2","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"03/26/2024"},{"ArticleId":9836,"Title":"How to install XenForo","ArticleName":"How to install XenForo","LiveDateTime":"02/02/1754 00:00:00","NewTillDate":null,"FeaturedTillDate":null,"ModifiedDateTime":"12/16/2021"}],"AssociatedTags":[],"CategoryId":2182,"CategoryName":"cPanel: Software Management"},"status":200,"statusText":"OK"},"/api/v1/ncpl/simplekb/getcategories:\"{\\\"parentCategoryId\\\":0,\\\"getTree\\\":true}\"":{"body":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/cloud-red.png","ShortDesc":"","CategoryId":2228,"CategoryName":"Apps","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/easywp-red.png","ShortDesc":"","CategoryId":2239,"CategoryName":"EasyWP","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2251,"CategoryName":"Supersonic CDN"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2254,"CategoryName":"Domains How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2255,"CategoryName":"Hosting How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2257,"CategoryName":"Sales & Payments How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2258,"CategoryName":"cPanel Email How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2253,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2262,"CategoryName":"EasyWP How-To"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://download.namecheap.com/assets/img/domainvault-red@2x.png","ShortDesc":"","CategoryId":2289,"CategoryName":"Domain Vault","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2298,"CategoryName":"Site Maker"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/support-red.png","ShortDesc":"","CategoryId":5,"CategoryName":"General & Support","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2228,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":177,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2280,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2279,"CategoryName":"General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/savings-red.png","ShortDesc":"","CategoryId":2200,"CategoryName":"Checkout & Billing","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":7,"CategoryName":"Billing FAQ"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2201,"CategoryName":"Domains Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":21,"CategoryName":"Hosting Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2281,"CategoryName":"WordPress Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2282,"CategoryName":"Plugins and Themes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":71,"CategoryName":"SSL Certificates Billing"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/reseller-red.png","ShortDesc":"","CategoryId":34,"CategoryName":"Domains","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2232,"CategoryName":"DNSSEC"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2234,"CategoryName":"Google Workspace (formerly G Suite)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2237,"CategoryName":"Host records setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":46,"CategoryName":"Domain Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":10,"CategoryName":"DNS Questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":11,"CategoryName":"Dynamic DNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":35,"CategoryName":"Registrations"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/protection-red.png","ShortDesc":"","CategoryId":37,"CategoryName":"Domain Privacy Protection","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2200,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2177,"CategoryName":"Private Email"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2207,"CategoryName":"Renewal questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2284,"CategoryName":"WordPress Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2285,"CategoryName":"SFTP and Database access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/status-red.png","ShortDesc":"","CategoryId":2209,"CategoryName":"Domain Transfers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":8,"CategoryName":"Transfer Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":83,"CategoryName":"Transfer to Namecheap"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":84,"CategoryName":"Transfer to another provider"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2209,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":219,"CategoryName":"Canceled Transfers"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":36,"CategoryName":"Domains with extended attributes"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/server-red.png","ShortDesc":"","CategoryId":12,"CategoryName":"Hosting","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2219,"CategoryName":"PHP Configuration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2225,"CategoryName":"SEO"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2252,"CategoryName":"InterWorx questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2291,"CategoryName":"Webuzo questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":27,"CategoryName":"Getting Started"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":22,"CategoryName":"Hosting Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":29,"CategoryName":"cPanel questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2182,"CategoryName":"cPanel: Software Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2187,"CategoryName":"cPanel: WordPress"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2210,"CategoryName":"cPanel Add-ons"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":48,"CategoryName":"VPS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2188,"CategoryName":"Dedicated Server"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2286,"CategoryName":"Domains questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2288,"CategoryName":"Billing questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":30,"CategoryName":"WHM questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":51,"CategoryName":"FreeDNS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/email-red.png","ShortDesc":"","CategoryId":93,"CategoryName":"Email service","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2216,"CategoryName":"Spam Protection"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2226,"CategoryName":"Email Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2260,"CategoryName":"Private Email Contacts and Calendars Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2179,"CategoryName":"Private Email: General Information"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2215,"CategoryName":"Private Email: Mailbox Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2214,"CategoryName":"Email Forwarding"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2176,"CategoryName":"Private Email: DNS Settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2178,"CategoryName":"Private Email: Webmail Features"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2175,"CategoryName":"Private Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2171,"CategoryName":"Private Email: Active Sync (Exchange) Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":31,"CategoryName":"cPanel Email FAQs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":32,"CategoryName":"DNS settings"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":15,"CategoryName":"Namecheap Market"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2186,"CategoryName":"cPanel Email: Client Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2239,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2287,"CategoryName":"SSL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2208,"CategoryName":"3rd Party Services Setup"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":93,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2204,"CategoryName":"Private Email: Video Overview"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/security-red.png","ShortDesc":"","CategoryId":14,"CategoryName":"SSL Certificates","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2217,"CategoryName":"Renewal"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2218,"CategoryName":"cPanel SSL Plugin"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2221,"CategoryName":"Multi-Domain SSL Certificates"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2222,"CategoryName":"Cancellation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2223,"CategoryName":"Browser errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2224,"CategoryName":"Site Seal, Logo"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2238,"CategoryName":"SSL installation errors"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2290,"CategoryName":"CSR code"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2293,"CategoryName":"Automated SSL management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":38,"CategoryName":"SSL General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":67,"CategoryName":"Activation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":68,"CategoryName":"Validation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":69,"CategoryName":"Installation"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":14,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":70,"CategoryName":"Reissuance"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":true,"Description":"","ImageUrl":"/assets/img/pictograms/150/performance-red.png","ShortDesc":"","CategoryId":9,"CategoryName":"My Account","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":45,"CategoryName":"Account Security"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":43,"CategoryName":"Profile Management"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":9,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":44,"CategoryName":"Account Access"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":34,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2278,"CategoryName":"Handshake TLDs"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":103,"CategoryName":"LVE (CloudLinux)"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/affiliates-red.png","ShortDesc":"","CategoryId":55,"CategoryName":"Affiliates","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":89,"CategoryName":"SSH Access"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/tools-red.png","ShortDesc":"","CategoryId":2211,"CategoryName":"API & Resellers","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2227,"CategoryName":"SSL Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2229,"CategoryName":"Hosting Resellers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":63,"CategoryName":"Namecheap API"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2211,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2196,"CategoryName":"WHMCS module for SSL"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/timer-red.png","ShortDesc":"","CategoryId":2212,"CategoryName":"Legacy Products","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":205,"CategoryName":"FTP questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2180,"CategoryName":"MySQL questions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2199,"CategoryName":"Hosting Migration"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"/assets/img/pictograms/150/premiumdns-red.png","ShortDesc":"","CategoryId":2231,"CategoryName":"PremiumDNS","SubCategories":[]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2194,"CategoryName":"Tips & Tricks"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":0,"TreatAsTopicYN":false,"Description":"","ImageUrl":"https://static.nc-img.com/live-resource/icons/knowledgebase/fastVPN_icon-150px.png","ShortDesc":"","CategoryId":2265,"CategoryName":"FastVPN","SubCategories":[{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2292,"CategoryName":"Browser Extensions"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2274,"CategoryName":"General"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2270,"CategoryName":"Routers"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2272,"CategoryName":"TV"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2273,"CategoryName":"Gaming Consoles"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2268,"CategoryName":"macOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2269,"CategoryName":"iOS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2271,"CategoryName":"Linux"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2266,"CategoryName":"Windows"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":2265,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":2267,"CategoryName":"Android"}]},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":239,"CategoryName":"WHMCS"},{"__type":"Nc:SimpleKB:Abstractions:Dtos:CategoryItemDto","ParentCategoryId":12,"TreatAsTopicYN":false,"Description":"","ImageUrl":"","ShortDesc":"","CategoryId":33,"CategoryName":"SSL Installation"}],"status":200,"statusText":"OK"}}















{}Need help? We're always here for you.
{}